
Introduction
Maybe you already know that the .NET CheckedListBox doesn't provide any data binding, though it seems to be eligible in cases where you have a many-to-many data relation with a relation table; e.g., a product can be part of multiple categories, and each category can contain multiple products.
So, my task was to make the CheckedListBox bindable again.
Background
If you search for a bindable CheckedListBox on CodeProject, you will find two or three. I did this too. But when I took a closer look at them, I noticed that they don't implement a new data binding facility, but rather reactivate the listbox data binding to one single table - meaning that the list of items will be data bound. The checkboxes have to be set more or less manually. See Bindable CheckedListBox or A ComboBox with a CheckedListBox as a Dropdown for details.
This is not what I wanted. I wanted the CheckedListBox to be fully data-bindable; e.g., holding a list of categories and automagically setting the checked states according to the data sources (one of them holding the currently selected product), and adding/removing entries of the relation table if the user (un)checks an item. Playing with the sample should make this clear.
So, the next question was how to create my own data binding. I had a basic idea on how this should work, but this article helped me a lot: Implementing Complex Data Binding in Custom Controls.
The BoundCheckedListBox does not bind to only one data source, it binds to three data sources and needs five data members.
Using the code
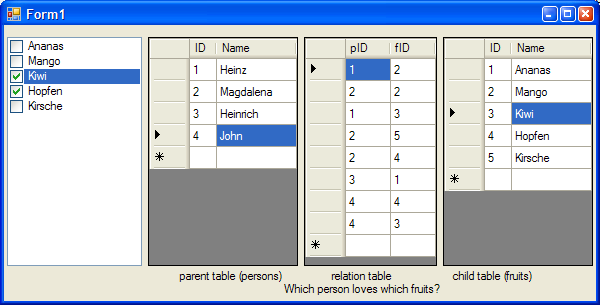
The sample shows which person loves which fruits.
So, we need:
- A data source for the parent table,
Personen - A data source for the child table,
Fruechte - A data source for the relation table,
p_f - A data member for the parent ID column,
ID (Personen.ID) - A data member for the child ID column,
ID (Fruechte.ID) - A data member for the child display column (holding the items shown in the
ListBox), Name (Fruechte.Name) - Two data members for the two columns holding the IDs in the relation table
This is how you can set those (or via a property list in Design view):
boundCheckedListBox1.ChildDisplayMember = "Name";
boundCheckedListBox1.ChildValueMember = "fID";
boundCheckedListBox1.ParentValueMember = "pID";
boundCheckedListBox1.ParentIDMember = "ID";
boundCheckedListBox1.ChildIDMember = "ID";
boundCheckedListBox1.ParentDataSource = parentBindingSource;
boundCheckedListBox1.ChildDataSource = childBindingSource;
boundCheckedListBox1.RelationDataSource = relationBindingSource;
where each data source is a binding source, having a dataset as a data source and the corresponding table as the data member. Have a look at the source.
Points of Interest
It is very important that the BoundCheckedListBox gets a currency manager from the data source and not a property manager (as that does not provide a list, an exception will be thrown). I figured out that using a DataSet.Table as the data source only wants to give me the property manager. So, I made use of binding sources.
Set the default values which don't throw exceptions if a new DataRow is created and no values are set. I can only call the currency manager's AddNew method, and the values are set after that.
Make use of the EndEdit functions of the binding sources. I have a button adding a new element to the child table and textboxes setting the name. E.g.:
EventHandler dataChangedHandler = new EventHandler(dataChanged);
....
button_kat_add.Click += dataChangedHandler;
button_kat_del.Click += dataChangedHandler;
....
textBox_kat_name.LostFocus += dataChangedHandler;
....
void dataChanged(object sender, EventArgs e) {
dataTable1BindingSource.EndEdit();
....BindingSource.EndEdit();
....BindingSource.EndEdit();
....relationBindingSource.EndEdit();
}
......
private void button_kat_add_Click(object sender, EventArgs e) {
this.....BindingSource.AddNew();
}
private void button_kat_del_Click(object sender, EventArgs e) {
if (kategorienBindingSource.Current != null)
this.kategorienBindingSource.RemoveCurrent();
}
If a checkbox is unchecked, the DataRow in the relation table is deleted. So we might end up with several deleted rows with the same IDs. This should be improved by un-deleting rows.
Feel free to make comments and updates!
History
- 19th April, 2008 - Initial version
