Introduction
Generally most of the web applications require some authentication process, and it can use custom or any existing web identity.
Here we can authenticate the cloud applications using existing Google account.
So, whoever having the Google account, they can login to the cloud application.
We need to perform some following steps to complete this sample application.
Step1: Create a service namespace for AppFabric in Azure portal
Step2: Configure ACS (Access Control Services) for Google account relay service
Step3: Create a Cloud project with a Web Role
Step4: Configuring Access Control Services (ACS)
Step5: Configuring the application to use ACS with Federation Authentication
Step6: Test the application locally
Step7: Modifying the existing application to deploy into Azure portal
Step8: Modifying the ACS portal settings for production environment
Step9: Publish the cloud application into Azure portal
Step10: Run the cloud application using DNS URL of the production deployment
Step1: Create a service namespace for AppFabric in Azure portal
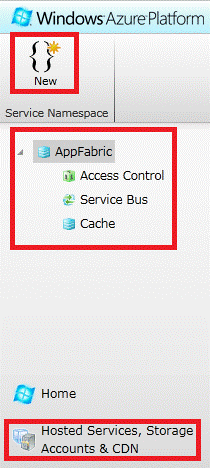
Login to Azure portal, with a valid windows live id which having the Azure subscription. From "Hosted Services, Storage Accounts & CDN" section, select AppFabric and click on "New" button from top menu.

From popup screen, enter an unique namespace (ex: appfabricbyraj), select Access Control, Service Bus and Cache services, and other properties

Verify the namespace created for Access Control.

Step2: Configure ACS (Access Control Services) for Google account relay service
Select Namespace for Access Control and click on "Access Control Service" button from top menu. It redirects the page into Access Control Service Portal.

Access Control Services Home Page:

Select Identity providers, and click on "Add" button

Select the Google option from the screen

Navigate to next screen and leave the default settings, and click on save button. Verify the Google Identity provider added in the ACS portal.

Step3: Create a Cloud project with a Web Role
After creating the cloud application, the solution explorer will looks like the following image

Run the application locally without any changes and copy the URL (here it is: http://127.0.0.1:81/ )

Step4: Configuring Access Control Services (ACS)
Come back to ACS portal and select "Relying party applications" and click on "Add" button.

From "Add Relying Party Applications" enter name (Ex: raj azure web application) and enter the already copied local application URL http://127.0.0.1:81/ in "Realm" and "Return URL" columns.

Keep the remaining settings as it is and click on save button and verify "Relying Party Applications" for newly created application.

Now open "Rule Groups" and click on "Rule Groups" link to edit.

From the Edit Rule Group page, click on Generate button to generate the Rules.

Select Google account and finally click on save button to update the changes

After completion of generate rules, verify the status

Now copy the WS-Federation Metadata URL from "Application integration" section for future configuration purpose

Step5: Configuring the application to use ACS with Federation Authentication
Windows Identity Foundation (WIF) helps .NET developers build claims-aware
applications that externalize user authentication from the application,
improving developer productivity, enhancing application security, and enabling
interoperability.
Download and Install the “Windows Identity Foundation Runtime” and “SDK” software from the following URLs. Ignore this step, if these softwares already installed on your machine.
Windows Identity Foundation Runtime
Windows Identity Foundation SDK
Open the Cloud application and "Add STS reference" for WebRole1 project. It opens the Federation Utility wizard.

In the Federation Utility wizard enter the local application URL http://127.0.0.1:81/ and ignore the warning message.

Now select the option "Use an existing STS" and paste the Federation Metadata URL which is copied in the step 4 ending. The ideal URL will looks like following...
https://appfabricbyraj.accesscontrol.windows.net/FederationMetadata/2007-06/FederationMetadata.xml

From the wizard leave the remaining default settings and finish the wizard.
Now change the Web.config file by adding element <httpRuntime requestValidationMode=" 2.0" /> in just above the <authorization> element.
Web.config:
<httpRuntime requestValidationMode="2.0"/>
<authorization>
<deny users="?" />
</authorization>
...
Step6:Test the application locally
Run the application locally. We can notice that the page will redirects to authorization page and after
successful authentication with the option "Google" account, it redirects to the actual home page of the cloud application.

Google Account Login Page:

Click on Allow button:

Local Application Home Page:

Step7: Modifying the existing application to deploy into Azure portal
Add reference "Microsoft.IdentityModel" to WebRole1 project and select properties of that component. .

Change the property settings for "Copy Local" to true and "Specific Version" to false

Replace the local URL (http://127.0.0.1:81/) with Production URL in web.config file. The production URL must be in the following format.
URL: <http / https> ://< Production DNS>.cloudapp.net/
Ex: http://azurebyraj.cloudapp.net/
We can get the Production DNS from Azure portal, Hosting services properties.


Web.config:
<audienceUris>
<!--<add value="http://127.0.0.1:81/" />-->
<add value="http://azurebyraj.cloudapp.net/" />
</audienceUris>
<federatedAuthentication>
<wsFederation passiveRedirectEnabled="true" issuer="https://appfabricbyraj.accesscontrol.windows.net/v2/wsfederation"
realm="http://azurebyraj.cloudapp.net/" requireHttps="false" />
<cookieHandler requireSsl="false" />
</federatedAuthentication>
Step8: Modifying the ACS portal settings for production environment
Navigate to ACS portal, and Edit the "Relay party applications" section with production URL and save the changes.


Step9: Publish the cloud application into Azure portal
Create the packages from Visual Studio 2010, and upload them into Azure portal. Please refer any of the article, example: Create and Deploy Windows Azure Applicationto know how to publish the cloud project.
Note: Here I used production deployment, because fixed DNS, whereas for staging deployment it generates the GUID prefix and is trouble in configuring the URL.

Verify the application URL using application properties

Step10: Run the cloud application using DNS URL of the azure portal
The application automatically redirects to Google Account Home Page

Enter the Google account credentials; we can use Gmail credentials here.

Verify the application running from Azure portal

Reference
Referred the article from MSDN
History
Initial draft
