Introduction
This morning I was trying to integrate
jQuery tooltip plugin with grid view. What I need is on hovering of the one cell, I want to pass some parameters and read the content of the tooltip from a web method. I could not find any straightforward solution of the problem. So, I thought of sharing my take on it.
Using the Code
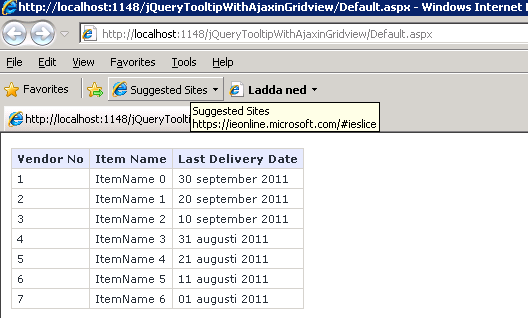
The grid view used in this case has the following content:

Now on hover of the
last delivery date, I am passing
Vendor no and
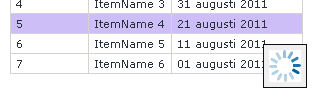
item id to the web method. Following is showing the tooltip content loading stage:

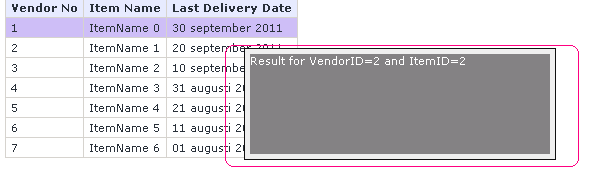
After content is loaded, the following UI is displayed

For using this code, we need to have the jQuery and
tooltip plugin files. In case of the CSS, we can create our own CSS file. Following are the needed files
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.6.js" type="text/javascript"></script>
<script src="http://jquery.bassistance.de/tooltip/jquery.tooltip.js" type="text/javascript"></script>
<link href="http://jquery.bassistance.de/tooltip/jquery.tooltip.css" rel="stylesheet"
type="text/css" />
For ease, I am using in memory object as the datasource of the grid as follows:
protected void Page_Load(object sender, EventArgs e)
{
var dataSource = (new[] { new { VendorID = 1, ItemName = "ItemName 0", ItemID = 1, DeliveryDate = DateTime.Now } }).ToList();
dataSource.Add(new { VendorID = 2, ItemName = "ItemName 1", ItemID = 2, DeliveryDate = DateTime.Now.AddDays(-10) });
dataSource.Add(new { VendorID = 3, ItemName = "ItemName 2", ItemID = 3, DeliveryDate = DateTime.Now.AddDays(-20) });
dataSource.Add(new { VendorID = 4, ItemName = "ItemName 3", ItemID = 4, DeliveryDate = DateTime.Now.AddDays(-30) });
dataSource.Add(new { VendorID = 5, ItemName = "ItemName 4", ItemID = 5, DeliveryDate = DateTime.Now.AddDays(-40) });
dataSource.Add(new { VendorID = 6, ItemName = "ItemName 5", ItemID = 6, DeliveryDate = DateTime.Now.AddDays(-50) });
dataSource.Add(new { VendorID = 7, ItemName = "ItemName 6", ItemID = 7, DeliveryDate = DateTime.Now.AddDays(-60) });
GridView1.DataSource = dataSource;
GridView1.DataBind();
}
The web method is returning some
static HTML for tooltip as below. We can change the implementation as per our need.
System.Threading.Thread.Sleep(3000) is used for simulation of the ajax loading. In real implementation, we can remove this.
In real time we can implement the web method in our own way and return the data as we need and in the success method of the ajax call we can do the necessary modification.
[System.Web.Services.WebMethod]
public static string getLastRequest(string VendorID, string ItemID)
{
System.Threading.Thread.Sleep(3000);
return "<div style='width:300px; height:100px;background-color:gray;color:white'> Result for VendorID=" + VendorID + " and ItemID=" + ItemID + "</div>";
}
Here comes the core part of the article. The tooltip plugin provides an option named
bodyHandler. I am using this option for the tooltip body definition. It accepts a function, where I am doing the ajax call to the web method for the tooltip content. Code goes like below:
bodyHandler: function() {
var VendorID = $(this).closest("tr").find("span[id*=VendorNo]").text();
var ItemID = $(this).closest("tr").find("input[type=hidden][id*=itemID]").val();
$.ajax({
type: "POST",
contentType: "application/json; charset=utf-8",
url: "Default.aspx/getLastRequest",
data: "{'VendorID': '" + VendorID + "','ItemID': '" + ItemID + "'}",
dataType: "json",
success: function(msg) {
$("#loadingimage").parent().html(msg.d);
}
});
return $("<img id='loadingimage' src='http://www.heathrowtosouthampton.co.uk/Web/images/gif/Processing1.gif' />");
}
It's very simple. Initially the
bodyHandler function does an ajax call to the web method and immediately returns HTML with a loading image as a content. After the ajax call is successful, on the success method of the ajax call, finding the image that returned earlier and to its parent(i.e. the tooltip body) replacing the result of the ajax call. Thus the earlier loading image is gone and the tooltip body gets the content from the web method call.
