Introduction
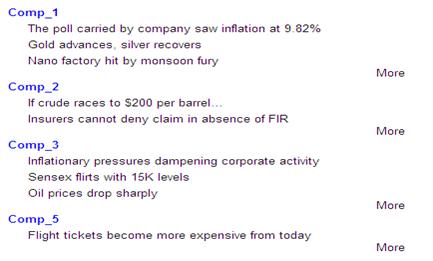
Inserting a repeater within gridview is an easy task, but binding the headline in gridview and having data items correspond to the particular headline into a repeater, is a little bit tricky. Following a requirement I was given, I had to bind company name as a headline and the top four news of the company as data items under the headline. Then the next company name, and the top four news of that respective company and so on. Like this:

Here, I have used a repeater control to bind news while I am binding company name in gridview. We can also make the company name as a link button which, on clicking, will navigate to the corresponding page. For this we have to pass navigate the URL for a company dynamically. We can do this by writing code in the OnRowDataBound event of gridview. We can also make the news row as link.
Mechanism
Take a gridview control and set its AutoGenerateColumns="False". Put a label control within the grid to bind company name, so you can also use its BoundField. Now, within the same ItemTemplate, place a repeater control and put one more label control within this repeater control to bind news of respective company. If you are using a different ItemTemplate, then it will bind in another column, otherwise it will bind in the same column but in different rows as shown in the figure below. Now it is your choice, whether you are interested in binding in the same or a different column. Here, I have used a div tag, to separate company and their news rows. The div tag gives one more advantage. For example, we can apply CSS to a particular div for richer UI. The complete source code looks like this:
<div style="width:400px; font-family:Arial; font-size:small">
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
Width="100%" GridLines="None">
<Columns>
<asp:TemplateField>
<ItemTemplate>
<div style="color:Blue;font-weight:bold">
<asp:Label ID="Label1" runat="server" Text='<%#
DataBinder.Eval(Container.DataItem,"compname") %>'></asp:Label>
</div>
<asp:Repeater ID="Repeater1" runat="server" DataSource='<%#DataBinder.Eval(
Container, "DataItem.InnerVal") %>'>
<ItemTemplate>
<div style="padding-left:20px; padding-top:5px">
<asp:Label ID="Label2" runat="server" Text='<%#
DataBinder.Eval(Container.DataItem,"news") %>'></asp:Label>
</div>
</ItemTemplate>
</asp:Repeater>
<div style="text-align:right">
<asp:HyperLink ID="link" runat="server">More</asp:HyperLink>
</div>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
It is obvious; we have to write some code in the code behind to get the data from the database.
I have used a stored procedure that returns two tables, i.e. for company name and news section.
Now I am making a relation between these two tables in dataset, with the column 'compname'. And finally, binding the data in data controls. The code looks like this:
protected void Page_Load(object sender, EventArgs e)
{
binddata();
}
public void binddata()
{
string str = "Data Source=VS-NAVINCHANDRA\\SQLEXPRESS;" +
"Initial Catalog=dbNavin;Integrated Security=SSPI";
SqlConnection con = new SqlConnection(str);
DataSet ds = new DataSet();
SqlDataAdapter da = new SqlDataAdapter("getCompNews", con);
da.Fill(ds);
ds.Relations.Add("InnerVal",
ds.Tables[0].Columns["compname"],
ds.Tables[1].Columns["compname"]);
GridView1.DataSource = ds.Tables[0];
GridView1.DataBind();
}
On clicking the ‘More’ link button, it should redirect to page which shows all the news of that particular company. So, we have to set NavigateUrl property for this control dynamically. To do this, write the code given below. As I have passed company name in query string, you can very easily access the respective company data from your table to display.
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
HyperLink lnkMore = (HyperLink)e.Row.FindControl("link");
Label lbl=(Label)e.Row.FindControl("Label1");
lnkMore.NavigateUrl = "~/Company.aspx?cmp="+lbl.Text;
}
}
As I've mentioned, because I've used a stored procedure you must create a stored procedure that returns tables. If you don't want to create it, just copy and paste the stored procedure given below and compile it. Make sure that your database contains all tables and respective columns.
Create Procedure [dbo].[getCompNews]
as
begin
create table #Temp
(
compname varchar(50),
news varchar(150)
)
Insert into #Temp
select a.compname, b.news from Company as a
inner join CompNews as b on a.CompId=b.CompId order by compname
Select distinct compname from #Temp
select * from #Temp
end
drop table #Temp
Here I am using a stored procedure instead of using a direct SQL query. Of course a stored procedure is much better than a query, so I recommend going for the stored procedure.
