
Introduction
During development we come across lots of client side validations and we normally use .Net validator controls.These controls give us the feature to display the client-side validation messages in 'Summary' like panel. In some places we need clean javascript validation that has to be used to serve our purpose.In such cases we want to display these messages not as alert message but to be displayed as inline form messages.
Background
Below is the javascript code that creates dynamic message panel.
function HideServerValidationPanel(panelID)
{
if (document.getElementById(panelID) != null)
{
document.getElementById(panelID).style.display = "none";
}
}
function DisplayErrors(errorMessages)
{
if (errorMessages != null && errorMessages.length > 0)
{
LoadValidationErrorPanel(errorMessages);
return false;
}
else
{
return true;
}
}
function LoadValidationErrorPanel(arrMessage)
{
var myMain = document.getElementById ("MainErrorTag");
if (myMain.firstChild != null)
{
myMain.removeChild(myMain.firstChild);
}
var myDiv = document.createElement("div");
var myUL = document.createElement("ul");
var myPara = document.createElement("p");
var myImg = document.createElement("img");
var myDesc = document.createElement("strong");
myDiv.className = "ofWrapper";
myImg.setAttribute ("src","Cross.JPG");
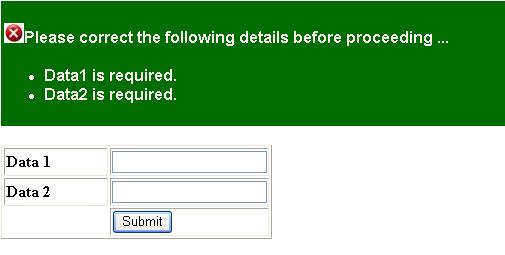
myDesc.innerText = "Please correct the following details before proceeding ..." ;
myPara.appendChild(myImg);
myPara.appendChild(myDesc);
myDiv.appendChild(myPara);
var myLi;
for(var j= 0; j < arrMessage.length;j++)
{
myLi = document.createElement("li");
myLi.innerText = arrMessage[j];
myUL.appendChild(myLi);
}
myDiv.appendChild(myUL);
myMain.appendChild(myDiv);
}
function SetFocus(ControlField, isFocusSet)
{
if (isFocusSet == false)
{
controlField.focus();
return true;
}
else
return false;
}
function ValidateMyScreen()
{
var Errors = new Array();
var ErrorCounter = 0;
if (document.getElementById('<%=TextBox1.ClientID%>').value == '')
{
Errors[ErrorCounter++] = "Data1 is required.";
}
if (document.getElementById('<%=TextBox2.ClientID%>').value== '')
{
Errors[ErrorCounter++] = "Data2 is required.";
}
HideServerValidationPanel('<%=pnlMessage.ClientID%>');
return DisplayErrors(Errors);
}
Here is the html code where we have placed server side error message panel and client side DIV tag to display our messages.
The dynamic javascript panel created at run time is appended to div tag ID ="MainErrorTag".
<asp:Panel runat="server" ID="pnlMessage">
<asp:Label ForeColor="Red" runat="server" ID="lblServerError"></asp:Label >
</asp:Panel>
<div id="MainErrorTag">
<div>
Conclusion
The above code is easy to use. One can create a style sheet to design message
panel and create one common javascript file to use it across web pages.
