In Part 1, we have seen how to use the SharePoint 2010 Social ratings in lists. In this post, we will try to change the SharePoint ratings icons to custom icons. In SharePoint 2010, classic five star has been used for the ratings, and these image paths are stored in the Site properties.
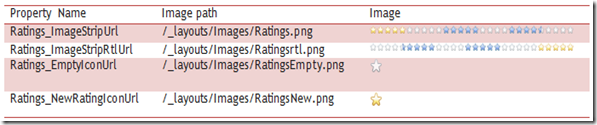
The below list shows the properties and the image icons.

In order to change the icons, we need to edit these properties with the new image icons. For that, we need little help from the graphics team or knowledge of image editing software to create new rating icons. Make sure the images are matching exact size specifications as the original.
Below are the four images which I have created.




We will upload the new images, to site assets or any other site library. Next, we will use SharePoint designer 2010 to edit the site properties to reflect the new image icon path.
- Open the site in SharePoint Designer 2010
- Click the site options from the ribbon menu

- Rename the existing properties as below, to be used when the default icons have to be reverted.
- Create new properties as mentioned below, with the path where the new icons were uploaded.

We need to perform an IISRESET or app pool recycle, after completing the above items to the new icons to get in effect. It will look like below after the changes are made. I was not able to capture the hover effect on the screen grab. Need to capture it on the screen cast I think. Anyways, isn’t it cool?

