
Introduction
I wanted to recall my knowledge in MFC, so after a two year break, I started with developing this application as Game software + Memory Plus - . It is a simple game application which you have probably come across. I have always been interested in coding game software. I initially got logic for implementing this memory game. Later, I brought in an additional option and made it work gracefully. And I wanted to explore more of VC++ and MFC libraries so I did all development using only VC++ & MFC libraries.
About the Game
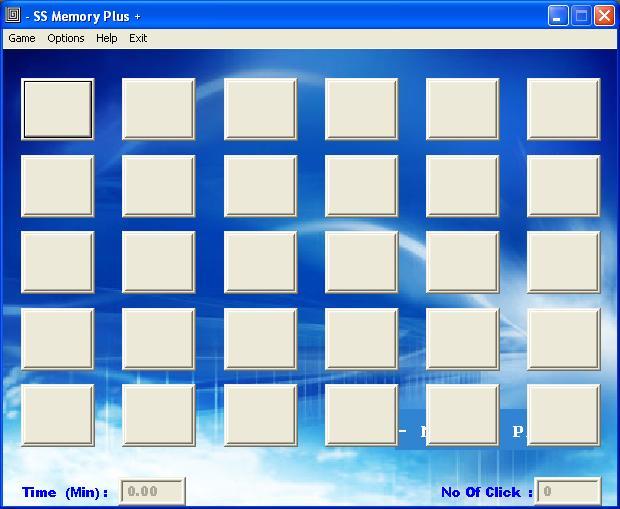
Memory plus is a generic game and simple to play. The interface shows a set of bricks or buttons with no images. Upon clicking any one brick, a particular image will be shown then followed with the next immediate click its image will be shown. Now if both the images match, then both the bricks will get cleared from the view. Else, the user has to try matching the images by remembering the matches. The rule of thumb is to clear all the bricks to finish the game with a minimal number of clicks and in a minimum time, then log your name for a highscore.
The time will start once the game has been initiated — either by clicking on the "Start" menu or clicking any bricks. The game can be paused at any time, in which case time slice will also be stopped. The game can also be restarted by clicking on the "New" menu. Upon clicking the "Highscore" menu, highscore information will be available.
Game Option
The game provides the following options:
- Images: The images option provides user flexibility for changing the images used on the bricks at anytime even while playing the game or before starting the game.
- Size: The size option has been provided to modify the even matrix either to reduce or increase the bricks area.
Note: If the size is modified, the game will restart as new game. - "Game help" will provide a brief instruction for the user regarding the game rules and options.
Using the Code
Understanding the code will be easy for the user. This code will guide you on how to:
- Write a small game application using MFC
- Load image on buttons
- Load image on text control
- Load image on dialog background
- Changes background color and text color of the static and text control
Core code of the game:
void CSundar_GameDlg::LoadIcons(int NoBtns)
{
int hIndex, index1;
int ran;
index1 = hIndex = 0;
ran = 0;
srand( (unsigned)time( NULL ) );
for(int index = 0; index < (NoBtns) ; index++)
{
do
{
ran = rand();
ran %= (NoBtns);
index1 = 0;
for(index1 = 0; index1 < index ; index1++)
{
if(ran == Array[index1])
{
index1 = -1;
ran = rand();
ran %= (NoBtns);
continue;
}
}
}while ( ran < 0 || ran >= NoBtns);
Array[hIndex] = ran;
hIndex++;
}
for(index = 0; index < NoBtns ; index++)
{
if(Array[index] >= (NoBtns/2))
{
Array[index] -= (NoBtns/2);
}
}
}
void CSundar_GameDlg::CheckMatchIcon(int BtnIndex)
{
NumClick++;
if(Init == FALSE)
{
Init = TRUE;
OnGamePause();
}
if(ClickNo > 2)
{
DisplayIcon(CurBtnIndex, NULL);
DisplayIcon(SelBtnIndex, NULL);
SelBtnIndex = BtnIndex;
CurBtnIndex = BtnIndex;
DisplayIcon(CurBtnIndex, hIcon[Array[BtnIndex]]);
ClickNo = 2;
}
else
if(ClickNo == 2)
{
CurBtnIndex = BtnIndex;
DisplayIcon(CurBtnIndex, hIcon[Array[BtnIndex]]);
ClickNo++;
if(CurBtnIndex != SelBtnIndex)
{
unsigned int diff = Array[CurBtnIndex] - Array[SelBtnIndex];
if( diff == 0)
{
DisplayIcon(CurBtnIndex, NULL, TRUE);
DisplayIcon(SelBtnIndex, NULL, TRUE);
if(CheckNoOfButton <= 0)
{
DlgState = 1;
Init = FALSE;
KillTimer(2);
TimeScore = Min;
NoOfClick = NumClick;
CScoreDlg Dlg;
Dlg.DoModal();
DlgState = 2;
Dlg.DoModal();
}
}
else
{
SetTimer(1, 1500, NULL);
}
}
}
else if(ClickNo == 1)
{
SelBtnIndex = BtnIndex;
CurBtnIndex = BtnIndex;
ClickNo++;
DisplayIcon(CurBtnIndex, hIcon[Array[BtnIndex]]);
}
}
Conclusion
I would like to thank all my friends and colleagues who gave better ideas and suggestions in making this game better and more user friendly. Hope you enjoy this game.
History
- 17th July, 2008: Initial version
