
Answers to Questions
What does your application/extension do? What business problem does it solve?
At the moment, the application is used to manage the data needed to build the timetables for a university. The first version of the application will be used by the university staff to manage all the resources needed in order to build timetables. These resources include material and human resources. Among the data that will be managed, we have: faculties, specializations, groups, subjects and professors among others. From what I could tell, this data is country specific. By this, I mean that there are different higher learning systems in different countries. The application was designed to allow users to manage timetable resources specific for Romanian universities (although I think the system is different among them as well (not sure yet)).


How many screens and entities does this application have?
The application uses 14 screens and 16 entities.
Did LightSwitch save your business money? How?
LightSwitch saved me money by saving me time (a lot of time). I built this LightSwitch application because I wanted to learn LightSwitch with a concrete real world app. The original version of this app took me 6 months to develop in my spare time a year ago.
I heard about LightSwitch a few months ago but I started to seriously learn about it only 2 weeks ago. After reading a book, I built the database management application in just under a day. If this isn't RAD development, I don't know what is.:)
Would this application still be built if you didn’t have LightSwitch? If yes, with what?
A first version of this app was built. This first version uses the following technologies:
- WPF - for the database management client
- WPF - for the timetable client (the desktop client that lets users build the timetables based on the data in the database)
- WCF services with EF on the server side
The image below presents the original application architecture:

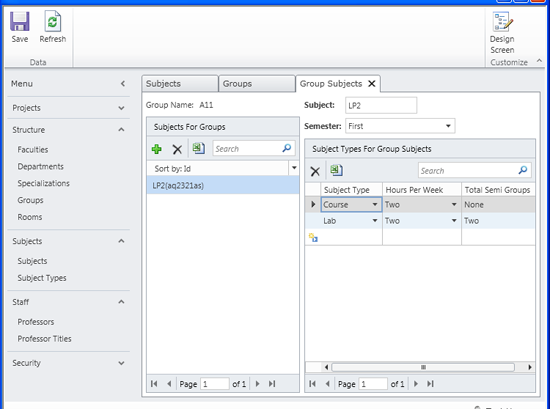
The image below presents the UI for the original version of the management application:

The image below presents a screen shot with the timetable client application:

How many users does this application support?
The first version of the application is used by 20 to 30 users. The users that will use this application can be seen in the list below:
- Department Heads - will use the application in order to manage the groups and the subjects
- Timetable Editors - these are people that build the actual timetables
- Administrators - they will manage the users, the roles and the dictionary tables
How long did this application take to actually build using LightSwitch?
It took me a little under 8 hours to build the database management part of the application using LightSwitch. The first version of the management application took me 3 weeks.
The application is still in development. I'm trying to integrate a custom user control that will allow users to also build timetables with this application. The control will look very similar to the one shown in the previous image.
Does this application use any LightSwitch extensions? If so, which ones? Did you write any of these extensions yourself? If so, is it available to the public? Where?
The application doesn't use any extensions at the moment. I did try a theme extension at some point (the metro theme) but I eventually removed it.

I think the application will use a LightSwitch control extension in the future (that is, if I can build that custom control).
How did LightSwitch make your developer life better? Was it faster to build compared to other options you considered?
LightSwitch made my developer life better. The first thing I noticed right away was how easy it was to build complex screens and bind them to the data they needed to display with just a few clicks. This made me change my focus from building and tweaking the UI to writing validation, business logic and security management.
Another thing that took a long time in the previous version of the app was the refactoring of the UI code (and all other code for that matter) every time I changed the database structure (In the first version, the database changed a lot because some of the people I talked to forgot some of the requirements). By using LightSwitch, this is no longer an issue. As soon as the entity structure changes, the UI will be automatically updated.
One other thing that improved my developer life was the rapid way in which I could tweak the UI by using the runtime customization. I no longer needed to stop the app in order to make minor changes to the UI.
Cool Code
In my opinion, the coolest code I used in this application was the one that helped me to add a relationship between the Professors entity and the users used by the application.
In order to achieve this, I added a new class library project and added to it a DomainService class. This DomainService will be used as a new data source in the LightSwitch application that will return all the database users. This DomainService class can be seen below:
public class UserDomainService : DomainService
{
[Query(IsDefault=true)]
public IEnumerable<User> GetUsers()
{
try
{
IDataWorkspace dw =
ApplicationProvider.Current.CreateDataWorkspace();
var users = dw.SecurityData.UserRegistrations.GetQuery().Execute();
return users.Select(p => new User() { UserName = p.UserName }).ToList();
}
catch (Exception ex)
{
return null;
}
}
}
public class User
{
[Key]
public string UserName { get; set; }
}
As you can see, this class contains only a single method. The method is marked as the default query and is used to return the collection of users contained in the application database. The code uses ApplicationProvider class in order to get access to the data workspace. After this, it uses the UserRegistrations query to get the users from the database and return them.
The next step, now that the DomainService is ready, is to add it as a data source in the LightSwitch application. This is done by selecting Add Data Source and selecting WCF RIA Service as the data source.


Once the source was added, I created a helper entity that connected the User and Professor entities.

Now a screen can be built in order to add entries to the ProfessorForUser entity. This will be a List and Detail Screen that will display data from 2 data sources.

As things stand now, data can't be saved in the corresponding table. In order to fix this, I edited the code for the InitializeDataWorkspace and the Saving methods. This can be seen below:
partial void UsersListDetail_InitializeDataWorkspace(List<IDataService> saveChangesTo)
{
saveChangesTo.Add(DataWorkspace.ApplicationData);
}
partial void UsersListDetail_Saving(ref bool handled)
{
try
{
DataWorkspace.ApplicationData.SaveChanges();
handled = true;
}
catch (Exception ex)
{
this.ShowMessageBox(ex.Message);
}
}
The InitializeDataWorkspace method is used to specify the data sources used by the screen in order to save the changes. Since we are modifying an entity in the ApplicationData data source, we will only specify this data source. We also need to do the saving ourselves. This is why the Saving method was introduced.
Points of Interest
The first point of interest is about the entity keys. As you know, when you create an entity, LightSwitch automatically inserts an Integer key that cannot be removed. At first, I wanted to use guids for the entity keys but I couldn't. The interesting thing is that you can use guid keys if you build the database separately and import it in LightSwitch. From what I tested, LightSwitch is smart enough to automatically generate the guid keys for you. You don't have to write in the code behind to set the keys when a new entry is created for example.
Another interesting thing I noticed was that you cannot, by default, use the users in an existing database of an existing database (if you already have the users). You can pull this off by modifying the original database and the web.config file generated by LightSwitch.
I'm really starting to like LightSwitch. I can't wait to start developing my very own extensions.
