A funny thing happened on my way to the jQuery website, I blinked and a feature was dropped: jQuery Templates have been discontinued. The new pretender to the throne is JsRender.
jQuery Templates looked pretty useful when they first came out. Several articles were written about them but I stayed away because being on the bleeding edge of technology is not a productive place to be. I wanted to wait until it stabilized…in retrospect, it was a serendipitous decision.
This time however, I threw all caution to the wind and took a close look at JSRender. Why? Maybe I'm having a midlife crisis; I'll go motorcycle shopping tomorrow.
Caveat, here is a message from the site:
Warning: JsRender is not yet Beta, and there may be frequent changes to APIs and features in the coming period.
Fair enough, we've been warned.
The first thing we need is some data to render. Below is some JSON formatted data. Typically this will come from an asynchronous call to a web service. For simplicity, I hard coded a variable:
var Golfers = [
{ ID: "1", "Name": "Bobby Jones", "Birthday": "1902-03-17" },
{ ID: "2", "Name": "Sam Snead", "Birthday": "1912-05-27" },
{ ID: "3", "Name": "Tiger Woods", "Birthday": "1975-12-30" }
];
We also need some templates, I created two. Note: The script blocks have the id property set. They are needed so JsRender can locate them.
<script id="GolferTemplate1" type="text/html">
{{=ID}}: <b>{{=Name}}</b> <i>{{=Birthday}}</i> <br />
</script>
<script id="GolferTemplate2" type="text/html">
<tr>
<td>{{=ID}}</td>
<td><b>{{=Name}}</b></td>
<td><i>{{=Birthday}}</i> </td>
</tr>
</script>
Including the correct JavaScript files is trivial:
<script src="Scripts/jquery-1.7.js" type="text/javascript"></script>
<script src="Scripts/jsrender.js" type="text/javascript"></script>
Of course we need some place to render the output:
<div id="GolferDiv"></div><br />
<table id="GolferTable"></table>
The code is also trivial:
function Test()
{
$("#GolferDiv").html($("#GolferTemplate1").render(Golfers));
$("#GolferTable").html($("#GolferTemplate2").render(Golfers));
}
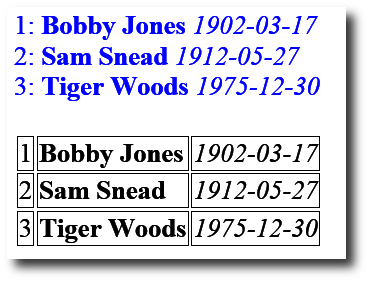
And here's what it looks like with some random CSS formatting that I had laying around.

Not bad, I hope JsRender lasts longer than jQuery Templates.
One final warning, a lot of jQuery code is ugly, butt-ugly. If you do look inside the jQuery files, you may want to cover your keyboard with some plastic in case you get vertigo and blow chunks.
I hope someone finds this useful.
Steve Wellens
