Introduction
Moss/WSS is so CMS popular currently. There are many thing can be which can be done and is modified at deep technology on that product.
Work with on that solution will ever be utilize webpart. But if we develop one webpart sometimes we do ever make same old things which is make coding webpart and load the usercontrol what does we want.
Background
This concept is similiar with SmartPart which you just create one webpart and then it can be used to load all your usercontrol without writing webpart again.
Using the Code
The listing code is like this:
- Write on your class solution like this. Please reference Microsoft.Sharepoint.dll component and System.Web.dll too.
using System;
using System.ComponentModel;
using System.Text;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Serialization;
using Microsoft.SharePoint;
using Microsoft.SharePoint.Utilities;
using Microsoft.SharePoint.WebPartPages;
namespace WebPartLib
{
public class WebPartGeneral : Microsoft.SharePoint.WebPartPages.WebPart
{
private Control _childControl = null;
private string _userControlVirtualPath = string.Empty;
private string _errMessage = string.Empty;
public WebPartGeneral()
{ }
[
Personalizable(),
Category("Miscellaneous"),
DefaultValue(""),
WebBrowsable(true),
WebDisplayName("User Control Virtual Path"),
WebDescription("User Control Virtual Path")
]
public string UserControlVirtualPath
{
get { return _userControlVirtualPath; }
set { _userControlVirtualPath = value; }
}
protected override void RenderWebPart(HtmlTextWriter output)
{
if (_errMessage != string.Empty) output.Write(_errMessage);
if (_userControlVirtualPath != string.Empty ||
_userControlVirtualPath.Equals("") == false)
RenderChildren(output);
}
protected override void RenderChildren(HtmlTextWriter output)
{
try
{
this.EnsureChildControls();
if (this._childControl != null)
this._childControl.RenderControl(output);
}
catch (Exception ex)
{
_errMessage = string.Format(
"Exception Message (RenderWebPart) = {0}<br />", ex.Message);
}
}
protected override void CreateChildControls()
{
base.CreateChildControls();
if (_userControlVirtualPath != string.Empty)
{
if (_childControl != null) return;
_childControl = Page.LoadControl(_userControlVirtualPath);
if (_childControl != null)
Controls.AddAt(0, _childControl);
}
}
public override void Dispose()
{
}
}
}
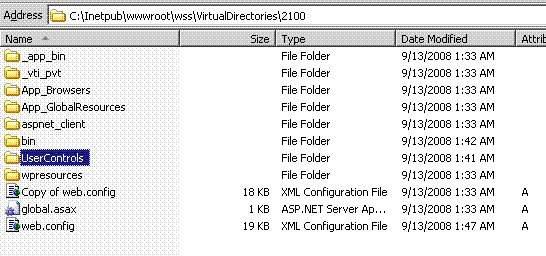
- After the solution already successfully compile and the put the binary into bin folder on your MOss/Wss site. After it also make one folder by which UserControls.

- Modify your web.config
eControl Assembly="WebPartLib, Version=1.0.0.0, Culture=neutral"
Namespace="WebPartLib" TypeName="*" Safe="True"
AllowRemoteDesigner="True" />
and change trust level from WSS_Minimal into Full.
<trust level="Full" originUrl="" />
- If Necesary you can client restart your IIS and the back to your site again and list the webpart into list of webpart

- Create new website solution and create a simple usercontrol and then copy all .ascx and .cs into UserControls folder
- Now you can utilize webpart and set the virtual path into your usercontrols and the simsalabim your webpart now load your usercontrol. You can create another usercontrol again and you can add your webpart again and set the usercontrols to load.

Points of Interest
As i mention before, Now every time you create a usercontrol you don't have to create another webpart. It's only use that webpart again and set path into that usercontrols.
