You may think that almost any device supports a 4:3 Aspect Ratio pixel resolution and a game designed in this resolution may work in all environments, which may be true, but imagine how it will look like in a 24-inch monitor with a 16:9 Aspect Ratio; Besides nowadays, LCD monitors are the most popular and they only look fine at its native resolution. This article proposes a small solution to this problem.
Introduction
A few years ago, a lot of PC monitors had an aspect ratio of 4:3, you couldn’t imagine 16:9 or 16:10 monitors or others that go around today. So when you were to deploy a game; you designed your GUI following this aspect ratio. If you were to level up the screen resolution, the aspect ratio was the same and there wasn’t any kind of problem. Things got a little bit complicated when plasma and LCD monitors showed up and mobile device acquired more popularity. Nowadays, when you design a game, you have to cover all the odds, and that means your game has to support if not all, the most screen resolutions you can.
You may think that almost any device supports a 640X480 (4:3 Aspect Ratio) pixel resolution and a game designed in this resolution may work in all environments, which may be true, but imagine how it will look like in a 24-inch monitor with a 16:9 Aspect Ratio; Besides nowadays, LCD monitors are the most popular and they only look fine at its native resolution. This article proposes a small solution to this problem.
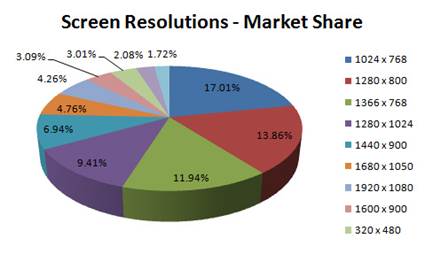
First let’s take a look of the most popular screen resolutions nowadays:

Figure 1: Resolution charts
As you may see, the most popular resolutions have an aspect ratio of 4:3, 16:9 and 16:10 so if your game is designed for targeting these ones, it will cover up a great percentage of the market. You may be wondering, how screen resolution and aspect ratio can mess with your game development; imagine you go full screen, and you have a very descent video card and you want to take advantage of the current screen resolution to give your game more definition. But you have a life bar, a score meter, or whatever 2D stuff you can bring from your imagination, this 2D content requires a pixel based location, and you designed it for a 1024X768 (4:3) and the current resolution is 1600X1200 (4:3). So if you placed it at a 100 height and 600 left pixels on the screen, it will show up in any place but the expected if you use the present resolution. Here starts the idea of a layout, for example to design your entire GUI for at the minimum 4:3 aspect ratio pixel resolution, that is 640X480, and multiply all the positions of the 2D content by a number that is the relation between this resolution and the current resolution; for example if a button is placed at 60 pixel top and 90 pixel left when you use a Fullscreen resolution of 1600X1400 (4:3), you multiply by 1600/640 = 2,5 the top and the left and you get the pixel position for this control, this operation needs to be done also to the width and height. That is a good solution if all screen resolutions had a 4:3 aspect ratio, notice you can’t do it if your target screen resolution in 16:9 because the 2D content will look expanded and will not maintain its aspect ratio. So what can be done? It took me a lot of time to reach to the conclusions you see here. I’ve played a lot of games trying to see how they solved this issue.
The first one, and more used, is to design a centered GUI. That means that all 2D stuff is somehow centered on the screen, so every 2D control has its relative position regarding the center of the screen. In this way, you can maintain the aspect ratio with any kind of screen resolution. For this approach, you only have to ensure that all 2D will be seen on the screen at the minimum supported resolution. I think the game left 4 dead one and two use this.
The second one is to design your game in a 4:3 aspect ratio resolution and to fill with a black color the space that is not used (the game Plants VS Zombies uses it). That is like putting a square in a rectangle and to fill with black color the space in the rectangle that is not contained by the square. In this case, the square that contains all the visible area is scaled to reach the height of the screen. I have a 23 inch display with a 1920X1080 resolution and it looks like this:

Figure 2: Watch how it’s filled the spaced that is not used
The third one, and the one I want to explain here is to design your GUI to a 4:3 16:9 and 16:10 aspect ratio, to design it in the smallest resolution it uses, 4X3 (800X600) 16X9 (1280X720)and 16X10 (1280X800) when the game tries to go full screen, it checks out if the current screen resolution matches any of this aspect ratio, second to try to calculate the proportion between the smallest screen resolution of this aspect ratio and so calculate the desired layout. If the current aspect ratio is not supported, then go to the list of supported resolutions and find the most supported.
It’s important to say that this is an approach proposed by me. I’ve not read any article regarding this, this whole idea came from a need to solve a personal problem, and sometimes people prefer to try to think and solve the problem and then to look at how others solve it. I expect positive feedback of people telling me what was their approach to solving this issue. If you think this was useful to you, please vote and leave a comment below. Thanks!
History
- 2nd December, 2011: Initial version
