If you look for a pretty javascript progress bar to use as a printing progress bar or any other use and you need it to work manually and / or automaticlly the read this article.


Introduction
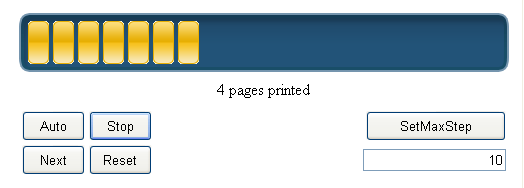
I needed to build a custom progress bar that could be progress automaticly and manualy by code.
This progress bar can be helfull as a printing progress bar or any other usfull use.
the progerss bar get the maxStep counetr and print the right number of bullets per step.
max bullets per progress bar determind by the size of the background image and can be change in javascript file by the parameter numOfBullets.
The progress bar has two operation mode:
1. Manual - by calling NextStep method.
2. Automatic - activate NextStep method automaticlly every configured interval.
The progress bar contain some usfull methods:
1. (constructor)(maxStep) - get the maxStep parameter (default is 1)
2. SetProgressBarContainer(progressBarContainer) - get the progress bar DIV container. where all the bullets will be place.
3. SetMaxStep(maxStep) - get the maxStep parameter of the progress. (if we need to change the maxStep in after initiance).
4. NextStep() - show the next bullets for the next step.
5. Auto() - start automatic progressing of the pgrogress bar bullets.
6. Stop() - stop the automatic progress bar.
7. Reset() - reset parameters.
class global parameters :
1. numOfBullets - the number of bullets thet can be entered in the progress bar backgound.
2. timeInterval - the time interval in seconds to move nextStep to use in auto mode.
Background
The javascript file contain a progress bar class that create using the open source of Prototype JavaScript Framework .
Prototype is a JavaScript Framework that aims to ease development of dynamic web applications.
Using the code - Embedding and including
First include the prototype js file and the progress bar js file.
<script type="text/javascript" language="javascript" src="Js/prototype-1.6.0.2.js"></script>
<script type="text/javascript" language="javascript" src="Js/ProgressBar.js"></script>
Place in html page the progress bar div and name it progressBarContainer.
In the body tag set the onload method.
<body önload="onload()">
and the implemtation is:
var maxStep;
function onload()
{
maxStep = $("maxStep");
var progressBarContainer = $("progressBarContainer");
progressBar = new ProgressBarClass(maxStep.value);
progressBar.SetProgressBarContainer(progressBarContainer);
progressBar.OnStepChange = OnStepChange;
}
Create a buttons for start, stop, reset,next the progress bar and attach them the next methods.
function Auto()
{
progressBar.Auto ();
}
function Next()
{
progressBar.NextStep ();
}
function Stop()
{
progressBar.Stop ();
}
function Reset()
{
progressBar.Reset ();
$("pages").innerHTML = "0 pages printed";
}
function SetMaxStep()
{
progressBar.SetMaxStep(maxStep.value);
}
There progress bar class also can get a delegate to a user method which activate on any stepChange and contain the current step
progressBar.OnStepChange = OnStepChange;
function OnStepChange(currentStep)
{
$("pages").innerHTML = currentStep + " pages printed";
}
Thats it.
I hope that you find it helfull like me.
