Introduction
Many Vietnamese web applications are using Vietnamese JavaScript typing for input. Some of them are VIM, VietJie, VietUni,...
Many years ago, I liked VietUni (V.1.618 - R.11.11.01 by Tran Anh Tuan), because it was very simple, fast and small.
But it doesn't run correctly in browsers now (Internet Explorer 7, FireFox, Opera, Netscape,...). So, I've tried to fix those problems and re-build VietUni to be more OOP. And now, I've completed a new version of VietUni (which you might call version 1.7 :).
- I've tried to contact with VietUni's author, but failed. So, I rely on CodeProject to publish this version of VietUni.
- This is an updated version of VietUni compatible with all-most favorite web-browsers now (Internet Explorer 6+, FireFox 1+, Safari, Opera, Chrome,...). The demo web-page is here.
Background
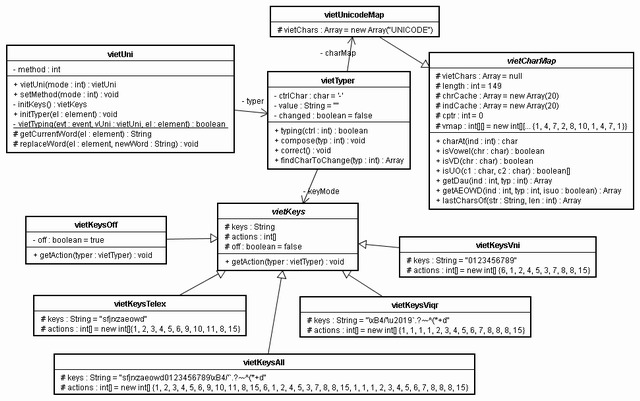
Almost all code and design is kept intact, except the main class and some Word-processing methods. All of VN-typing-processing algorithms are kept intact too.

This version release has only one file: vietuni.js (~9KB). The main class is vietUni, and main methods of that class are initTyper(el) and setMethod(mode). You may initialize a new instance of that class, and call method initTyper(el) to process each Vietnamese inputs in your web page.
* Use jQuery is an easy way to initialize VietUni typer on VN-input elements as you want. See example here.
Using the Code
You may refer to the sample HTML file attached with this article to use this version of VietUni.
To use VietUni 1.7 for your web application, you must include vietuni.js file to your Web Page (ex: master page), and register VN-input method for each VN-input elements as follow:
<script type="text/javascript" src="vietuni.js"></script>
<script type="text/javascript">
var vUni = new vietUni();
vUni.initTyper(document.getElementById("full_name"));
vUni.initTyper(document.getElementById("description"));
</script>
When you want to switch VN-input method, you can call vUni.setMethod(int) (0=OFF, 1=TELEX, 2=VNI, 3=VIQR, 4=AUTO).
An example to register VietUni typer with jQuery using as below:
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="vietuni.js"></script>
<script type="text/javascript">
$(document).ready(function() {
var vUni = new vietUni();
$(".vuni").each(function() { vUni.initTyper(this); });
});
</script>
The demo is here.
Points of Interest
I've referred to technical documents of favourite browsers now (Internet Explorer, FireFox, Konqueror, Safari, Opera, Netscape,...) to fix all bugs of VietUni 1.6.
And by making this more OOP, this version can be initialized in more than one instance of VN-typing methods in a web page.
After releasing this version of VietUni, I'll building a lightweight RichText-Editor with JavaScript to simplify for online-editing.
