
Introduction
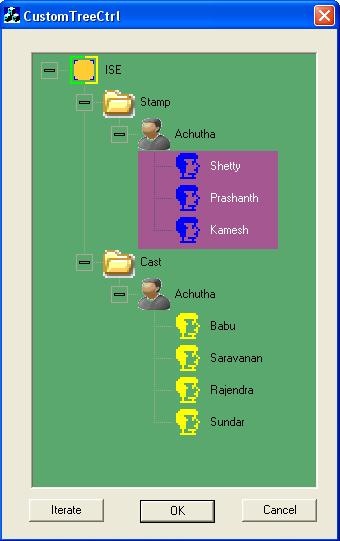
This tree control is a multl-select tree control. This allows the user to select items via rubber band selection. Even though
there are a lot of multi-select tree controls published and floating in the web, I tried to make one that was simple to use.
Using the code
The user can simply use it like the CTreeCtrl. The CTreeCtrl can be replaced with the CCustomTreeCtrl.
This allows some methods to change the style of the tree control like AddLineStyle(), AddLineAtRoot(), etc. It has a callback facility which calls the function
when looping through the items. To loop through the items, a special function is provided, namely IterateItems(). This function takes the callback function as one
of the parameters. The user can specify the start and end item for looping.
void CCustomTreeCtrl::IterateItems( ScanCallBackFunc func,
HTREEITEM hStart ,
HTREEITEM hEnd,
void* pInfo
)
{
if( !hStart )
hStart = GetRootItem();
ScanItems( func,hStart,hEnd,pInfo );
}
void CCustomTreeCtrl::ScanItems( ScanCallBackFunc func,
HTREEITEM hStart ,
HTREEITEM hEnd,
void* pInfo
)
{
while( hStart )
{
LOOPINFO lInfo;
lInfo.pTree = this;
lInfo.hItem = hStart;
lInfo.pParent = GetParent();
lInfo.param = pInfo;
CRect rc;
GetItemRect( hStart,&rc,FALSE );
func( &lInfo );
if( hStart == hEnd )
return;
HTREEITEM hChild = NULL;
if( ItemHasChildren( hStart ) )
{
hChild = GetChildItem( hStart );
ScanItems( func,hChild,hEnd,pInfo);
}
hStart = GetNextSiblingItem( hStart );
}
}
Points of Interest
I have learnt a lot of new things while customizing the tree control, like how to create the drag image if there is multiple selection.
I have taken some sample code from CodeProject articles to accomplish this. But I think I have made the multiple selection quite easy and I have provided lots of comments which
will be very helpful to understand the code.
History
This is the first version of the code. Based on the user feedback and bug reports, I'll update the code and try to deliver the best. Please feel free to send your feedback.
