Introduction
We all know HTML5 is picking up fast and it has already almost swallowed Silverlight and Flash. So, I started to learn HTML5 and to find out what was inside that makes it interesting. Having read it, now, I find HTML5 is fun, easy to learn and also feel it is the future of client applications. I started to learn by developing a UI control. As an example, I chose to write a gauge control which I developed few years agon in .NET 2.0 (Aqua Gauge).
Through this application, I have tried to explain some of the HTML5 canvas APIs and a full implementation of Gauge control.

How to Get Started?
All we need is a basic knowledge on HTML, JavaScript, CSS and a text editor tool and, of course, a HTML5 compatible browser. HTML5 has many new features for creating rich internet applications. Here, I’ll be concentrating on "canvas" element. To get started, open a text editor, enter the following HTML code and save it as "index.html".
<!DOCTYPE html>
<html>
<head><title>My first HTML5 App</title></head>
<body>
<canvas width="300" height="200" style="border: 1px solid red;">
Your browse doesn't support canvas :-(
</canvas>
</body>
</html>
Open the index.html file in browser. If you see a red rectangle, then your browser supports HTML5 canvas. Otherwise, you need to upgrade your browser to continue.
Drawing on the Canvas
Now let’s add a few lines of JavaScript code to index.html to draw a rectangle on canvas.
<!DOCTYPE html>
<html>
<head><title>My first HTML5 App</title>
<script language="javascript">
function drawSomething() {
var canvas = document.getElementById('drawingBoard');
var context = canvas.getContext('2d');
context.fillStyle = "blue";
context.fillRect(10, 10, 200, 100);
}
</script>
</head>
<body onload="drawSomething()">
<canvas id="drawingBoard" width="300" height="150">
Your browse doesn't support canvas :-(
</canvas>
</body>
</html>
Draw a Rectangle with Gradient
function drawSomething() {
var canvas = document.getElementById('drawingBoard');
var context = canvas.getContext('2d');
var gradientBrush = context.createLinearGradient(0, 0, 0, canvas.width);
gradientBrush.addColorStop(0, 'lightblue');
gradientBrush.addColorStop(1, 'blue');
context.fillStyle = gradientBrush;
context.fillRect(0, 0, canvas.width, canvas.height);
}

Draw Text Inside the Rectangle
context.fillStyle = "White";
context.font = "bold 30pt Arial";
var text = "HTML5 Canvas";
var txtWidth = context.measureText(text).width;
var centerX = canvas.width / 2;
var centerY = canvas.height / 2;
context.fillText(text, centerX-txtWidth/2, centerY);
context.restore();

Add Code to Rotate the Text
context.save();
context.fillStyle = "White";
context.font = "bold 30pt Arial";
var text = "HTML5 Canvas";
var txtWidth = context.measureText(text).width;
var centerX = canvas.width / 2;
var centerY = canvas.height / 2;
context.translate(centerX, centerY);
context.rotate(-20 * Math.PI / 180);
context.fillText(text, -txtWidth/2, 0);
context.restore();

Draw a Translucent Circle using arc()
context.save();
//Text drawing code should go here. Below restore() will reset translate()
//and rotate() operations.
context.restore();
context.fillStyle = "rgba(255, 255, 0 , 0.5)";
context.beginPath();
var x = canvas.width * 0.75;
var y = canvas.height * 0.50;
var radius = 60;
var startAngle = 0;
var endAngle = 360 * Math.PI / 180;
context.arc(x, y, radius, startAngle, endAngle, true);
context.closePath();
context.fill();

Aqua Gauge Code
Now we know how to use the canvas element! The complete API specification for canvas is available here. The source code archive contains the following files:
- Index.html – HTML file to host the canvas element
- js\AquaGauge.js – contains the gauge implementation
- js\Helper.js – contains utility methods to update gauge object properties with values from html controls
- css\Styles.css – style sheet to layout the page. It uses few CSS3 constructs.
- All other files in the archive are jQuery related files to enable slider controls.
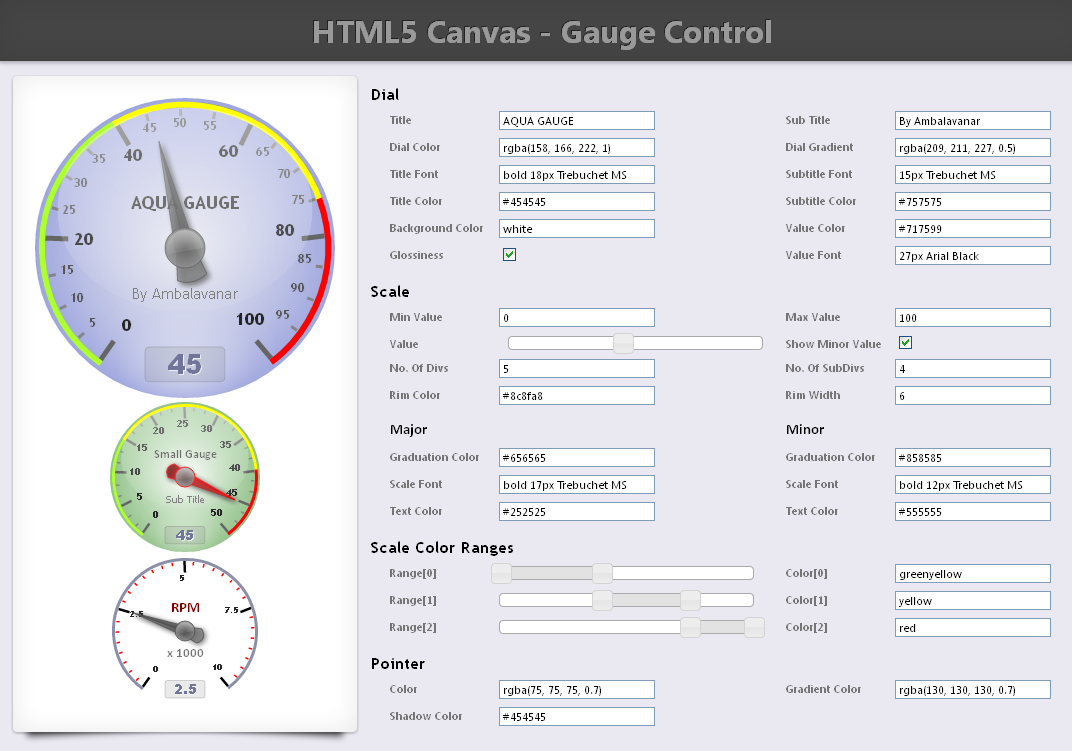
You are now ready to explore the aqua gauge source code. Following are the properties of aqua gauge object.
| Property Name | Type | Description |
|---|
backgroundColor | Color | Overall canvas background color |
dialColor | Color | Circular dial area background color |
dialGradientColor | Color | Circular dial area inner background color for gradient |
dialTitle | String | Dial title text. This will be placed at top |
dialTitleTextFont | Font | Dial title text font style |
dialTitleTextColor | Color | Dial title text foreground color |
dialSubTitle | String | Dial sub title text. This will be placed at bottom |
dialSubTitleTextFont | Font | Dial sub title text font style |
dialSubTitleTextColor | Co<code>lor | Dial sub title text foreground color |
dialValueTextFont | Font | Current value text font style |
dialValueTextColor | Color | Current value text foreground color |
showGlossiness | Bool | Shows or hides glossiness |
minValue | Int | Minimum value |
maxValue | Int | Maximum value |
noOfDivisions | Int | No of graduations/divisions on the scale |
noOfSubDivisions | Int | No of sub graduations/divisions on the scale |
majorDivisionColor | Color | Major scale graduation color |
minorDivisionColor | Color | Minor scale graduation color |
rimColor | Color | Rim arc color |
rimWidth | Int | Rim arc line width/thickness |
rangeSegments | Array | Defines the color ranges on the rim. Should be list of {start: [int], end: [int], color: [color] } |
rangeSegments[].start | Int | Range arc start value |
rangeSegments[].end | Int | Range arc end value |
rangeSegments[].color | Color | Range arc color |
dialScaleFont | Font | Major scale text font style |
dialScaleTextColor | Color | Major scale text color |
dialSubScaleFont | Font | Minor scale text font style |
dialSubScaleTextColor | Color | Minor scale text color |
dialScaleTextShadowColor | Color | Scale text shadow color |
showMinorScaleValue | Bool | Shows or hides minor scale value text |
pointerColor | Color | Pointer color |
pointerGradientColor | Color | Pointer gradient color |
shadowColor | Color | Pointer shadow color |
currentValue | float | Current value the pointer points to |
Using the Code
Create an HTML page like how we did in the above sample, then add AquaGauge.js reference and initialize the control as shown below. Use aGauge.refresh(value) to update the gauge current value.
<!DOCTYPE html>
<html>
<head>
<title>Aqua Gauge</title>
<script src="AquaGauge.js" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
function showGauge() {
var aGauge = new AquaGauge('gauge');
aGauge.props.minValue = 0;
aGauge.props.maxValue = 100;
aGauge.refresh(45);
}
</script>
</head>
<body onload="showGauge()">
<canvas id="gauge" width="300" height="300">Browser not supported.</canvas>
</body>
</html>
Conclusion
I have just started learning HTML5 and its related components. I’m excited that I was able to write this within a day! However, the code contains no proper validation and it is not tested properly. Hope you liked the article.
History
- 23rd December, 2011: Initial version
