This is an update to my picture slide puzzle, which allows the user to customize the size and picture of the jigsaw.

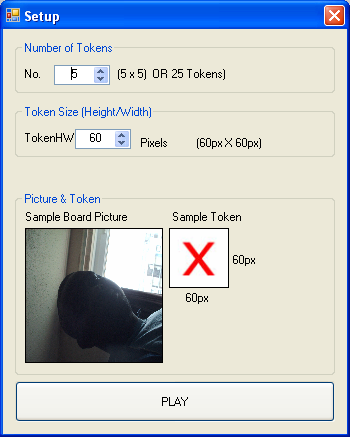
Setup Form

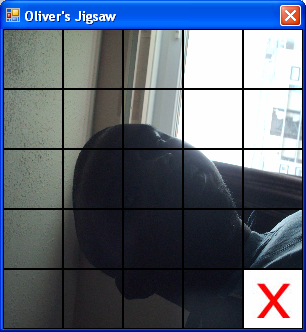
Main Board
Introduction
This is a little update to my previous Picture slide puzzle application. You can find that from the link here: A Simple Sliding Puzzle.
The original application had only one picture (in-built) and one size (300 x 300) px. board size, and (60 x 60) px. token size. Like I said before, I had implemented something close to this new one until I lost everything to SHFT + DEL, I think.
Background
So now, by the inspiration of a good buddy (acronym J P), I have added another form which allows the gamer/player to customize the size of the board as well as the picture that shows on the board.
Note however, that I made very few changes to the main functionality of the jigsaw.
I added a form where the user can make some input which then loads the jigsaw board with the parameters provided by the user. So the static values in the jigsaw form (board size, token size, and picture) are what have been changed.
Also, I added a new constructor into the jigsaw form, and of which one parameter is of type Setup, which is an object to consume the values set by the user on the SetupForm (just enjoying OOP).
Using the Code
The code looks similar to the previous one. In the new form (SetupForm), an instance of the Jigsaw form is created.
new Jigsaw(new Setup((int)numericUpDown2.Value,
(int)numericUpDown1.Value, filename)).Show(this);
In the jigsaw form, the board's image and the image of the tokens are resized to fit the new dimensions of the board and the token, respectively, using:
mainpic.Image = new Bitmap(_Setup.Image,new Size(_Setup.BoardSize,_Setup.BoardSize));
For blank token:
tokenpic.Image =new Bitmap( JigsawCSII.Properties.Resources.blank,
new Size(_Setup.TokenHW,_Setup.TokenHW));
For main tokens:
tokenpic.Image = bmp.Clone(new Rectangle(left, top, _Setup.TokenHW,
_Setup.TokenHW), System.Drawing.Imaging.PixelFormat.DontCare);
In the above code, a portion of the main image is cloned, using the dimension of the token.
To get a winner, the token checks the actual (unshuffled) board state against the current board state after every move - a kind of slow process but might not be visible to you on an average machine. And that is a very simple if 1==1, 2==2, 3==3,... (using the index of the tokens as they are originally placed) up to the last token.
private void checksolve()
{
bool lose=false;
for (int i = 0; i < _Setup.Tokens * _Setup.Tokens; i++)
{
PictureBox tokenpic = (PictureBox)tokens[i];
if (Convert.ToInt32(tokenstate[i]) != i)
lose = true;
}
if (lose == false)
MessageBox.Show("Congratulations, You Win !");
}
An improvement to this is to exit from the loop as soon as the if condition evaluates, so that if the first token does not match, it would waste no time to go through the rest.
There is more room for more improvement and that is why I'm sharing this with fellow developers (especially beginners) to play around with it.
Feel free to contact me for any explanations or help.
History
- 30th October, 2008: Initial version
- 6th March, 2023: Update
