Introduction
Manipulating Rich Text (RTF) - how to do it?
I expected it to be a relatively easy task. Surely, there was something out there that would allow RTF generation. I did not want to resort to HTML. I required tables, colour, font size, image insertion, and the ability to merge RTF documents preserving all the above formatting. I really needed something simple and fast. Say, as simple and easy as StringBuilder.
Rich Text is ubiquitous in Windows Forms applications, yet notoriously hard to manipulate programmatically. Display of Rich Text is based on the RTF specification (an archaic format dating way back to early Windows 3.0). Parsing Rich Text is beyond the scope of this article. If, however, you need to build up a simple rich text with font style, font, font size, font colour, back colour, tables, and insert images and merge RTF documents, then this little utility class (RTFBuilder) may help you.
Background
Programmatic manipulation of RTF within a RichTextBox was my first attempt, and I had it working to a point. The crunch came when trying to create tables. Anyone who has worked with the a RichTextBox and RTF tables will know what I mean.
After searching all over the net - Nada, apart from commercial controls - I was prepared to pay a couple of hundred dollars for such a utility, if it existed.
TextControl [a very good commercial control] allows display, editing, and programmatic generation of RTF, but was out of my price range and requirements. I also didn't like the size of the redistributable(s), and the difficulties of distributing the control with a small ClickOnce application, for example. The required learning curve for programmatic generation of RTF using the TextControl API was not insignificant.
RtfBuilder was the fruition of many hours of learning RTF specification and tinkering. RtfBuilder is based on the StringBuilder class design.
The beauty of RtfBuilder is in the fact that it can be used interchangeably in place of StringBuilder. It will output RTF when ToString() is Called.
You can rapidly develop your code initially with StringBuilder, and convert to the usage of Rich Text by replacing the initialization code with that of an RtfBuilder.
The RTF specification is reasonably large, and this utility uses just a small part of the specification to get the job done. Because of its (and my) limited knowledge of the RTF specification, there are limitations when merging RTF documents. Generally, RTF code from RichTextBox controls can be merged but Rich Text pasted from MS Word may cause problems when merging.
There are ways around prickly specifications when you just want to perform a subset of functions to get the job done.
Using the code
Create a new RTFBuilder, and simply append text in a similar fashion to StringBuilder usage.
Add formatting calls where necessary, prior to appending text. The format resets to default after each append, unless enclosed within a using FormatLock(sb.FormatLock()) {sb.Append....}. RtfBuilder also allows AppendFormat("{0}", arg); and AppendLineFormat("{0}",arg); (something that StringBuilder should have!)
RTFBuilderbase sb = new RTFBuilder();
sb.AppendLine("AppendLine Basic Text");
sb.Append("append text1").Append("append text2").Append(
"append text3").Append("append text4").AppendLine();
sb.FStyle(FontStyle.Bold).AppendLine("Bold");
sb.FStyle(FontStyle.Italic).AppendLine("Italic");
sb.FStyle(FontStyle.Strikeout).AppendLine("Strikeout");
sb.FStyle(FontStyle.Underline).AppendLine("Underline");
sb.FStyle(FontStyle.Bold | FontStyle.Italic | FontStyle.Strikeout |
FontStyle.Underline).AppendLine("Underline/Bold/Italic/Underline");
sb.ForeColor(KnownColor.Red).AppendLine("ForeColor Red");
sb.BackColor(KnownColor.Yellow).AppendLine("BackColor Yellow");
string rtf = sb.ToString();
this.richTextBox1.Rtf = rtf.
sb.AppendRTFDocument(this.richTextBox4.Rtf);
sb.InsertImage(image);
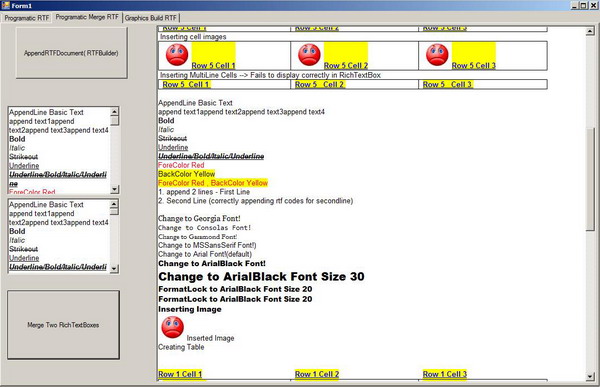
I have included a very simple application demonstrating the usage:

Also included is a GDFBuilder class which can be used interchangeably with the RtfBuilder (base) in code, and will generate images that can be displayed in a paging image control (included).
I have used the GDFBuilder to create RTF popup tooltips and RTF labels by painting the images from the GDFPages exposed by the GDFPageManager. You will need to hunt around in the code to find this feature. I have not included a demo - if you are interested, post a comment.
Points of interest
It would be very easy to add an HtmlBuilder using the existing RtfBuilder framework.
There is extensive usage of IDisposable within the code that inserts RTF format commands. This allows RTF codes such as that for bold (/b) to be prepended before a string insert, and that for unbold (/b0) to be appended after the string insert.
Table creation is non-intuitive. You need to create the row and cell definitions and then enumerate over the cells. The EnumerateCells functions return an IEnumerable<RTFBuilderbase> which represents the underlying RTFBuilderbase, wrapped with a class that emits the correct RTF row and cell codes as you enumerate the cells.
private void AddRow1(RTFBuilderbase sb, params string[] cellContents)
{
Padding p = new Padding { All = 50 };
RTFRowDefinition rd = new RTFRowDefinition(88, RTFAlignment.TopLeft,
RTFBorderSide.Default, 15, SystemColors.WindowText, p);
RTFCellDefinition[] cds = new RTFCellDefinition[cellContents.Length];
for (int i = 0; i < cellContents.Length; i++)
{
cds[i] = new RTFCellDefinition(88 / cellContents.Length, RTFAlignment.TopLeft,
RTFBorderSide.Default, 15, Color.Blue, Padding.Empty);
}
int pos = 0;
foreach (RTFBuilderbase item in sb.EnumerateCells(rd, cds))
{
item.ForeColor(KnownColor.Blue).FStyle(FontStyle.Bold | FontStyle.Underline);
item.BackColor(Color.Yellow);
item.Append(cellContents[pos++]);
}
}
History
- 12 Nov 2008 - Version 1
I have used this code extensively for the last few months in an application, and it seems stable, but the GDFBuilder still needs work. Also, padding and borders for table/row/cells is incomplete and nonfunctional.
