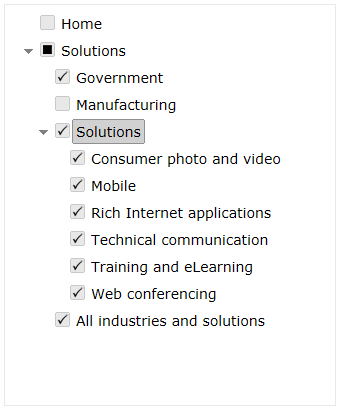
Today, we will show you how to add a jQuery Tree with Checkboxes to your web page.
The first step is to include the JavaScript files. The jQuery framework and jqxcore.js should always be included when you want to use our jQuery widgets. The logic of the jQuery Tree is implemented in jqxtree.js. The Tree plug-in uses several other plug-ins like scrollbar, button, and panel and they should be included, too. In order to show a checkbox in each tree item, you need to include jqxcheckbox.js.
<script type="text/javascript" src="../../scripts/jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="../../jqwidgets/jqxcore.js"></script>
<script type="text/javascript" src="../../jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript" src="../../jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript" src="../../jqwidgets/jqxpanel.js"></script>
<script type="text/javascript" src="../../jqwidgets/jqxtree.js"></script>
<script type="text/javascript" src="../../jqwidgets/jqxcheckbox.js"></script>
The next step is to include the CSS stylesheet(s).
<link rel="stylesheet"
href="../../jqwidgets/styles/jqx.base.css" type="text/css" />
Add the HTML markup. The tree can be created from a DIV tag with UL inside the DIV.
<div id='jqxTree'>
<ul>
<li item-selected='true'>Home</li>
<li item-checked='true'
item-expanded='true'><a href="#">Solutions</a>
<ul>
<li><a href="#">Government</a></li>
<li item-checked='false'><a href="#">Manufacturing</a></li>
<li><a href="#">Solutions</a>
<ul>
<li><a href="#">Consumer photo and video</a></li>
<li><a href="#">Mobile</a></li>
<li><a href="#">Rich Internet applications</a></li>
<li><a href="#">Technical communication</a></li>
<li><a href="#">Training and eLearning</a></li>
<li><a href="#">Web conferencing</a></li>
</ul>
</li>
<li><a href="#">All industries and solutions</a></li>
</ul>
</li>
</ul>
</div>
Create the Tree by using the jqxTree constructor.
$('#jqxTree').jqxTree({ height: '400px',
width: '330px', hasThreeStates: true, checkboxes: true});
To enable the checkboxes, you need to set the ‘checkboxes’ property to true. You can also enable three-state checkboxes. In this mode, when the user checks an item, its sub items also become checked. When there is an unchecked item, the parent item is in indeterminate state. To enable the three-state checkboxes, set the ‘hasThreeStates’ property to true.