Introduction
The article illustrates how to call differently exposed Windows Communication Foundation services from JQuery. Here we will expose a WCF service with three different bindings (webHttpBinding, basicHttpBinding and wsHttpBinding) and consume the same in a Client application using JQuery.
Implementing a WCF Service Different with Bindings
First let's create a WCF service which exposes three different endpoints with different bindings. The service consists of a single method GetData(). Go through my previous article Reusing WCF service across several applications using different bindings in order to understand the steps of creating a WCF service with different bindings.
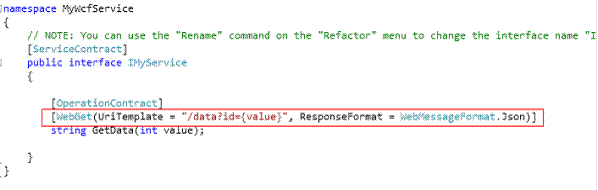
The final Interface definition of the service is as follows:

The service implementation is as follows:

The web.config file exposing the different bindings is as follows:

Once you are done with the development of WCF service, Right click -> View in Browser on the file MyService.svc in order to check the WSDL generated by the WCF service.
Consuming the Service Exposed with webHttpBinding in JQuery
This is the ideal binding in a WCF service for JQuery consumption. Create a new empty ASP.NET project and add a webForm Webpage.aspx. Place three HTML buttons on the form.


Now implement the client code in JQuery. First include the JQuery library. The library can be linked accessing Microsoft CDN. You can also create a “Script” folder in your project and put the jquery-1.5.1.min.js file physically.
<script type="text/javascript"
src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.5.1.min.js"></script>
Add the following line in the script in order to avoid cross-site transport error while you are linking your JQuery file accessing Microsoft CDN:
jQuery.support.cors = true;
Now call the service method exposed in a REST way, using the JQuery script. In REST, we can pass parameter value of service methods using query string and generating GET, POST, PUT, DELETE request. Here our service will be called using a HTTP get request. To consume a service in JQuery, you can use JQuery.ajax() method of the library.

The above code sends a request to the service settings different values in the call.
Get the service URL by Right click -> View in Browser on the file MyService.svc and check the port while calling the service. The port in sample might mismatch with your local implementation.
Run the Web application and click on the “Call REST WCF using JQuery” button. You will get values returned by the service.

Consuming the Service Exposed with basicHttpBinding in JQuery
Now let’s try to call the service method exposed using “basicHttpBinding”. For this, we need to form a SOAP request for the “basicHttp” endpoint of the service. We need to format the request exactly as a WCF client would do. We will take the help of WCF Test Client in order to generate the request.
Go to WCF service project, select the MyService.svc file and press F5. In the WCF Test client, select the GetData method exposed by the “basisHttp” endpoint and set a value to the request. Select the XML tag in order to find the formatted SOAP request. Copy the selected section from the request:

We will POST this SOAP request from our JQuery code. For this, we need to form the copied request in our JQuery code:

Also for BasicHttpBinding requests, SOAPAction header is required to be set in the HTTP request using beforeSend function. That will define which operation should receive the message. The SOAPAction header can be found in the WSDL generated by the WCF service. The following code in JQuery POSTs SOAP request to the service exposed through “basicHttpbinding”:

On the successful return of the request, the response XML is being parsed and the output is displayed. In order to get idea about the response XML call the method from WCF Test Client and check the response XML.
Run the Web application and click on the “Call BasicHttp binded WCF using JQuery” button. You will get values returned by the service.

Consuming the Service Exposed with wsHttpBinding in JQuery
We could have called the service method exposed using “wsHttpBinding” binding in the same way as we did above (just sending the SOAP request formed by the WCF Test client for the wsHttpBinding endpoint). But there is a major concern. A service exposed with “wsHttpBinding” binding implements WS-Security of WS-* family of web service specifications. As the binding uses security, the request will be rejected. The service cannot be called without implementing WS-Security at JQuery end. So, in order to call the service method, we have to compromise with the security. Now, if there is an existing service in place, we cannot disable security at WCF service end, as it will affect existing consumers. For this, we can expose a new non-secure “wsHttp” endpoint exclusively for JQuery consumption.
Exposing a Non-secure “wsHttp” Endpoint

For exposing a non-secure endpoint, we need to customize the “wsHttpbinding” with the “security mode” to “none” and use the same in a new endpoint.

Now we will access this new endpoint from JQuery. Construct the SOAP request using after accessing the endpoint from WCF Test Client. We need to POST this request from JQuery.
Modify the SOAP request with a "To" header with addressing information for the endpoint.
We need to modify the content type to “application/soap+xml” in the calling code, as “wsHttpBinding” uses SOAP 1.2. The following code in JQuery POSTs SOAP request to the service exposed through “wsHttpbinding”.

On the successful return of the request, the response XML is being parsed and the output is displayed. In order to get an idea about the elements in the response XML while parsing, call the method from WCF Test Client and check the response XML.
Run the Web application and click on the “Call WsHttp binded WCF using JQuery” button. You will get values returned by the service.

