The Calendar plug in provides support for localizing its content and dates for different languages and date formats. Each localization is contained within its own file with the language code appended to the name, e.g., jquery.glob.de-DE.js for German.
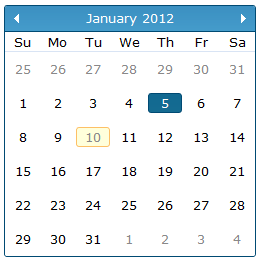
The desired localization file should be loaded along with the Calendar. The localization is set to the Calendar by setting the culture property. With the steps below, we will show you how to create a Calendar and localize its dates.
The first step is to add the JavaScript and theme files. In order to use the Calendar plug in, you need to add the jqxcalendar.js, jqxdatetimeinput.js and jquery.global.js. Dates parsing and formatting is implemented in the jquery.global.js. The jquery.glob.de-DE.js file is a localization file that implements a German localization.
<link rel="stylesheet"
href="styles/jqx.base.css" type="text/css"/>
<link rel="stylesheet"
href="styles/jqx.darkblue.css" type="text/css"/>
<script type="text/javascript"
src="jquery-1.7.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdatetimeinput.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcalendar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxtooltip.js"></script>
<script type="text/javascript"
src="jqwidgets/globalization/jquery.global.js"></script>
<script type="text/javascript"
src="jqwidgets/globalization/jquery.glob.de-DE.js"></script>
The second step is to add a DIV element to the document’s body.
<div id='Calendar'></div>
The third step is to initialize the Calendar plug in. In order to initialize it, you need to select the Calendar’s DIV element and call the jqxCalendar constructor.
$("#Calendar").jqxCalendar({ width: '250px',
height: '250px', theme: 'darkblue' });

The complete German localization is shown below and is available as jquery.glob.de-DE.js. The days and months objects define the German days and months strings.
(function($) {
var cultures = $.global.cultures,
en = cultures.en,
standard = en.calendars.standard,
culture = cultures["de-DE"] = $.extend(true, {}, en, {
name: "de-DE",
englishName: "German (Germany)",
nativeName: "Deutsch (Deutschland)",
language: "de",
numberFormat: {
',': ".",
'.': ",",
percent: {
pattern: ["-n%","n%"],
',': ".",
'.': ","
},
currency: {
pattern: ["-n $","n $"],
',': ".",
'.': ",",
symbol: "€"
}
},
calendars: {
standard: $.extend(true, {}, standard, {
'/': ".",
firstDay: 1,
days: {
names: ["Sonntag","Montag","Dienstag",
"Mittwoch","Donnerstag","Freitag","Samstag"],
namesAbbr: ["So","Mo","Di","Mi",
"Do","Fr","Sa"],
namesShort: ["So","Mo","Di","Mi",
"Do","Fr","Sa"]
},
months: {
names: ["Januar","Februar","März",
"April","Mai","Juni","Juli",
"August","September","Oktober",
"November","Dezember",""],
namesAbbr: ["Jan","Feb","Mrz","Apr",
"Mai","Jun","Jul","Aug",
"Sep","Okt","Nov","Dez",""]
},
AM: null,
PM: null,
eras: [{"name":"n. Chr.","start":null,"offset":0}],
patterns: {
d: "dd.MM.yyyy",
D: "dddd, d. MMMM yyyy",
t: "HH:mm",
T: "HH:mm:ss",
f: "dddd, d. MMMM yyyy HH:mm",
F: "dddd, d. MMMM yyyy HH:mm:ss",
M: "dd MMMM",
Y: "MMMM yyyy"
}
})
}
}, cultures["de-DE"]);
culture.calendar = culture.calendars.standard;
})(jQuery);
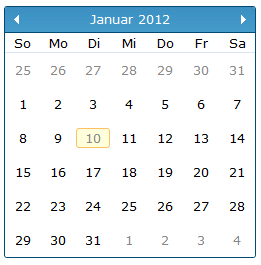
The last step is to apply the German localization to the Calendar. In order to achieve that, you need to set the Calendar’s ‘culture’ property to the value of the name property in the globalization file.
$("#Calendar").jqxCalendar({ culture: 'de-DE' });

CodeProject
