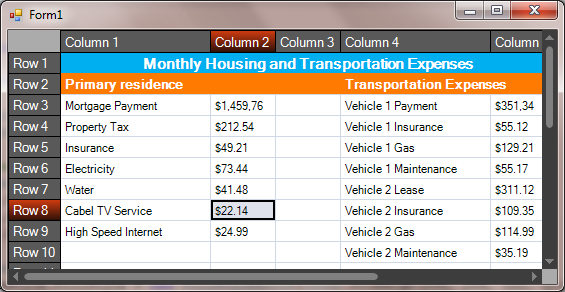
In this post, we will show you how to use the cells merge functionality of VIBlend DataGridView for WinForms.
The first step is to add the DataGridView to your Form. You can do this by drag and drop from the Visual Studio toolbox or you can create it in the code behind.
C#
private vDataGridView grid = new vDataGridView();
public Form1()
{
InitializeComponent();
grid.Dock = DockStyle.Fill;
grid.VIBlendTheme = VIBLEND_THEME.NERO;
this.Controls.Add(grid);
this.LoadData();
this.MergeCells();
this.SetCellsValues();
}
VB.NET
Private grid As New vDataGridView()
Public Sub New()
InitializeComponent()
grid.Dock = DockStyle.Fill
grid.VIBlendTheme = VIBLEND_THEME.NERO
Me.Controls.Add(grid)
Me.LoadData()
Me.MergeCells()
Me.SetCellsValues()
End Sub
Now, we need to implement the LoadData, MergeCells and SetCellValues methods. The LoadData method will add rows and columns to the DataGridView.
C#
private void LoadData()
{
for (int i = 1; i <= 8; i++)
{
grid.ColumnsHierarchy.Items.Add("Column " + i);
}
for (int i = 1; i <= 25; i++)
{
grid.RowsHierarchy.Items.Add("Row " + i);
}
grid.RowsHierarchy.AutoResize();
grid.ColumnsHierarchy.AutoResize();
grid.Refresh();
}
VB.NET
Private Sub LoadData()
For i As Integer = 1 To 8
grid.ColumnsHierarchy.Items.Add("Column " & i)
Next i
For i As Integer = 1 To 25
grid.RowsHierarchy.Items.Add("Row " & i)
Next i
grid.RowsHierarchy.AutoResize()
grid.ColumnsHierarchy.AutoResize()
grid.Refresh()
End Sub
To add rows and columns, we use the Add method of the DataGridView's Rows and Columns hierarchies.
The SetCellValues method will simply insert values in the Grid cells. This will be achieved by using the SetCellValue method which accepts three parameters - row, column and cell value.
C#
private void SetCellsValues()
{
HierarchyItem rowItem1 = grid.RowsHierarchy.Items[0];
HierarchyItem columnItem1 = grid.ColumnsHierarchy.Items[0]
grid.CellsArea.SetCellValue(rowItem1, columnItem1, _
"Monthly Housing and Transportation Expenses");
grid.CellsArea.SetCellValue(grid.RowsHierarchy.Items[1], _
columnItem1, "Primary residence");
grid.CellsArea.SetCellValue(grid.RowsHierarchy.Items[1], _
this.grid.ColumnsHierarchy.Items[3], "Transportation Expenses");
grid.CellsArea.SetCellValue(this.grid.RowsHierarchy.Items[2], _
columnItem1, "Mortgage Payment");
grid.CellsArea.SetCellValue(this.grid.RowsHierarchy.Items[3], _
columnItem1, "Property Tax");
grid.CellsArea.SetCellValue(this.grid.RowsHierarchy.Items[4], _
columnItem1, "Insurance");
grid.CellsArea.SetCellValue(this.grid.RowsHierarchy.Items[5], _
columnItem1, "Electricity");
grid.CellsArea.SetCellValue(this.grid.RowsHierarchy.Items[6], _
columnItem1, "Water");
grid.CellsArea.SetCellValue(this.grid.RowsHierarchy.Items[7], _
columnItem1, "Cabel TV Service");
grid.CellsArea.SetCellValue(this.grid.RowsHierarchy.Items[8], _
columnItem1, "High Speed Internet");
HierarchyItem columnItem2 = this.grid.ColumnsHierarchy.Items[1];
grid.CellsArea.SetCellValue(this.grid.RowsHierarchy.Items[2], _
columnItem2, "$1,459,76");
grid.CellsArea.SetCellValue(this.grid.RowsHierarchy.Items[3], _
columnItem2, "$212.54");
grid.CellsArea.SetCellValue(this.grid.RowsHierarchy.Items[4], _
columnItem2, "$49.21");
grid.CellsArea.SetCellValue(this.grid.RowsHierarchy.Items[5], _
columnItem2, "$73.44");
grid.CellsArea.SetCellValue(this.grid.RowsHierarchy.Items[6], _
columnItem2, "$41.48");
grid.CellsArea.SetCellValue(this.grid.RowsHierarchy.Items[7], _
columnItem2, "$22.14");
grid.CellsArea.SetCellValue(this.grid.RowsHierarchy.Items[8], _
columnItem2, "$24.99");
HierarchyItem columnItem3 = this.grid.ColumnsHierarchy.Items[3];
grid.CellsArea.SetCellValue(this.grid.RowsHierarchy.Items[2],
columnItem3, "Vehicle 1 Payment");
grid.CellsArea.SetCellValue(this.grid.RowsHierarchy.Items[3],
columnItem3, "Vehicle 1 Insurance");
grid.CellsArea.SetCellValue(this.grid.RowsHierarchy.Items[4],
columnItem3, "Vehicle 1 Gas");
grid.CellsArea.SetCellValue(this.grid.RowsHierarchy.Items[5],
columnItem3, "Vehicle 1 Maintenance");
grid.CellsArea.SetCellValue(this.grid.RowsHierarchy.Items[6],
columnItem3, "Vehicle 2 Lease");
grid.CellsArea.SetCellValue(this.grid.RowsHierarchy.Items[7],
columnItem3, "Vehicle 2 Insurance");
grid.CellsArea.SetCellValue(this.grid.RowsHierarchy.Items[8],
columnItem3, "Vehicle 2 Gas");
grid.CellsArea.SetCellValue(this.grid.RowsHierarchy.Items[9],
columnItem3, "Vehicle 2 Maintenance");
HierarchyItem columnItem4 = this.grid.ColumnsHierarchy.Items[4];
grid.CellsArea.SetCellValue(this.grid.RowsHierarchy.Items[2], columnItem4, "$351,34");
grid.CellsArea.SetCellValue(this.grid.RowsHierarchy.Items[3], columnItem4, "$55.12");
grid.CellsArea.SetCellValue(this.grid.RowsHierarchy.Items[4], columnItem4, "$129.21");
grid.CellsArea.SetCellValue(this.grid.RowsHierarchy.Items[5], columnItem4, "$55.17");
grid.CellsArea.SetCellValue(this.grid.RowsHierarchy.Items[6], columnItem4, "$311.12");
grid.CellsArea.SetCellValue(this.grid.RowsHierarchy.Items[7], columnItem4, "$109.35");
grid.CellsArea.SetCellValue(this.grid.RowsHierarchy.Items[8], columnItem4, "$114.99");
grid.CellsArea.SetCellValue(this.grid.RowsHierarchy.Items[9], columnItem4, "$35.19");
}
VB.NET
Private Sub SetCellsValues()
Dim rowItem1 As HierarchyItem = grid.RowsHierarchy.Items(0)
Dim columnItem1 As HierarchyItem = grid.ColumnsHierarchy.Items(0)
grid.CellsArea.SetCellValue(rowItem1, columnItem1,
"Monthly Housing and Transportation Expenses")
grid.CellsArea.SetCellValue(grid.RowsHierarchy.Items(1), _
columnItem1, "Primary residence")
grid.CellsArea.SetCellValue(grid.RowsHierarchy.Items(1), _
Me.grid.ColumnsHierarchy.Items(3), "Transportation Expenses")
' fill data
grid.CellsArea.SetCellValue(Me.grid.RowsHierarchy.Items(2), _
columnItem1, "Mortgage Payment")
grid.CellsArea.SetCellValue(Me.grid.RowsHierarchy.Items(3), _
columnItem1, "Property Tax")
grid.CellsArea.SetCellValue(Me.grid.RowsHierarchy.Items(4), columnItem1, "Insurance")
grid.CellsArea.SetCellValue(Me.grid.RowsHierarchy.Items(5), _
columnItem1, "Electricity")
grid.CellsArea.SetCellValue(Me.grid.RowsHierarchy.Items(6), columnItem1, "Water")
grid.CellsArea.SetCellValue(Me.grid.RowsHierarchy.Items(7), columnItem1,
"Cabel TV Service")
grid.CellsArea.SetCellValue(Me.grid.RowsHierarchy.Items(8), _
columnItem1, "High Speed Internet")
' fill second column data.
Dim columnItem2 As HierarchyItem = Me.grid.ColumnsHierarchy.Items(1)
grid.CellsArea.SetCellValue(Me.grid.RowsHierarchy.Items(2), _
columnItem2, "$1,459,76")
grid.CellsArea.SetCellValue(Me.grid.RowsHierarchy.Items(3), _
columnItem2, "$212.54")
grid.CellsArea.SetCellValue(Me.grid.RowsHierarchy.Items(4), columnItem2, "$49.21")
grid.CellsArea.SetCellValue(Me.grid.RowsHierarchy.Items(5), columnItem2, "$73.44")
grid.CellsArea.SetCellValue(Me.grid.RowsHierarchy.Items(6), columnItem2, "$41.48")
grid.CellsArea.SetCellValue(Me.grid.RowsHierarchy.Items(7), columnItem2, "$22.14")
grid.CellsArea.SetCellValue(Me.grid.RowsHierarchy.Items(8), columnItem2, "$24.99")
' fill third column data.
Dim columnItem3 As HierarchyItem = Me.grid.ColumnsHierarchy.Items(3)
grid.CellsArea.SetCellValue(Me.grid.RowsHierarchy.Items(2), _
columnItem3, "Vehicle 1 Payment")
grid.CellsArea.SetCellValue(Me.grid.RowsHierarchy.Items(3), _
columnItem3, "Vehicle 1 Insurance")
grid.CellsArea.SetCellValue(Me.grid.RowsHierarchy.Items(4), _
columnItem3, "Vehicle 1 Gas")
grid.CellsArea.SetCellValue(Me.grid.RowsHierarchy.Items(5), _
columnItem3, "Vehicle 1 Maintenance")
grid.CellsArea.SetCellValue(Me.grid.RowsHierarchy.Items(6), _
columnItem3, "Vehicle 2 Lease")
grid.CellsArea.SetCellValue(Me.grid.RowsHierarchy.Items(7), _
columnItem3, "Vehicle 2 Insurance")
grid.CellsArea.SetCellValue(Me.grid.RowsHierarchy.Items(8), _
columnItem3, "Vehicle 2 Gas")
grid.CellsArea.SetCellValue(Me.grid.RowsHierarchy.Items(9), _
columnItem3, "Vehicle 2 Maintenance")
' fill fourth column data.
Dim columnItem4 As HierarchyItem = Me.grid.ColumnsHierarchy.Items(4)
grid.CellsArea.SetCellValue(Me.grid.RowsHierarchy.Items(2), columnItem4, "$351,34")
grid.CellsArea.SetCellValue(Me.grid.RowsHierarchy.Items(3), columnItem4, "$55.12")
grid.CellsArea.SetCellValue(Me.grid.RowsHierarchy.Items(4), columnItem4, "$129.21")
grid.CellsArea.SetCellValue(Me.grid.RowsHierarchy.Items(5), columnItem4, "$55.17")
grid.CellsArea.SetCellValue(Me.grid.RowsHierarchy.Items(6), columnItem4, "$311.12")
grid.CellsArea.SetCellValue(Me.grid.RowsHierarchy.Items(7), columnItem4, "$109.35")
grid.CellsArea.SetCellValue(Me.grid.RowsHierarchy.Items(8), columnItem4, "$114.99")
grid.CellsArea.SetCellValue(Me.grid.RowsHierarchy.Items(9), columnItem4, "$35.19")
columnItem3.Width = 150
columnItem1.Width = 150
grid.Refresh()
End Sub
The MergeCells method will illustrate how to merge grid cells by using the SetCellSpan method. When you use the SetCellSpan method, you need to pass four parameters to it - row, column, rows span and columns span. In the method, we will merge cells in the first and second rows and we will also set custom visual style to the merged cells.
C#
private void MergeCells()
{
HierarchyItem rowItem1 = grid.RowsHierarchy.Items[0];
HierarchyItem columnItem1 = grid.ColumnsHierarchy.Items[0];
GridCellStyle style = new GridCellStyle();
style.FillStyle = new FillStyleSolid(Color.FromArgb(255, 0, 175, 240));
style.Font = new Font(this.Font.FontFamily, 11.0f, FontStyle.Bold);
style.TextColor = Color.White;
GridCellStyle orangestyle = new GridCellStyle();
orangestyle.FillStyle = new FillStyleSolid(Color.FromArgb(255, 254, 122, 1));
orangestyle.Font = new Font(this.Font.FontFamily, 10.0f, FontStyle.Bold);
orangestyle.TextColor = Color.White;
grid.CellsArea.SetCellTextAlignment
(rowItem1, columnItem1, ContentAlignment.MiddleCenter);
grid.CellsArea.SetCellSpan(rowItem1, columnItem1, 1, 5);
grid.CellsArea.SetCellDrawStyle(rowItem1, columnItem1, style);
grid.CellsArea.SetCellSpan(grid.RowsHierarchy.Items[1], columnItem1, 1, 3);
grid.CellsArea.SetCellDrawStyle
(grid.RowsHierarchy.Items[1], columnItem1, orangestyle);
grid.CellsArea.SetCellSpan
(grid.RowsHierarchy.Items[1], this.grid.ColumnsHierarchy.Items[3], 1, 2);
grid.CellsArea.SetCellDrawStyle
(grid.RowsHierarchy.Items[1], this.grid.ColumnsHierarchy.Items[3], orangestyle);
}
VB.NET
Private Sub MergeCells()
Dim rowItem1 As HierarchyItem = grid.RowsHierarchy.Items(0)
Dim columnItem1 As HierarchyItem = grid.ColumnsHierarchy.Items(0)
Dim style As New GridCellStyle()
style.FillStyle = New FillStyleSolid(Color.FromArgb(255, 0, 175, 240))
style.Font = New Font(Me.Font.FontFamily, 11.0f, FontStyle.Bold)
style.TextColor = Color.White
Dim orangestyle As New GridCellStyle()
orangestyle.FillStyle = New FillStyleSolid(Color.FromArgb(255, 254, 122, 1))
orangestyle.Font = New Font(Me.Font.FontFamily, 10.0f, FontStyle.Bold)
orangestyle.TextColor = Color.White
grid.CellsArea.SetCellTextAlignment_
(rowItem1, columnItem1, ContentAlignment.MiddleCenter)
grid.CellsArea.SetCellSpan(rowItem1, columnItem1, 1, 5)
grid.CellsArea.SetCellDrawStyle(rowItem1, columnItem1, style)
grid.CellsArea.SetCellSpan(grid.RowsHierarchy.Items(1), columnItem1, 1, 3)
grid.CellsArea.SetCellDrawStyle(grid.RowsHierarchy.Items(1), columnItem1, orangestyle)
grid.CellsArea.SetCellSpan(grid.RowsHierarchy.Items(1), _
Me.grid.ColumnsHierarchy.Items(3), 1, 2)
grid.CellsArea.SetCellDrawStyle(grid.RowsHierarchy.Items(1), _
Me.grid.ColumnsHierarchy.Items(3), orangestyle)
End Sub
 CodeProject
CodeProject
