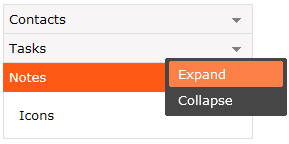
In this post, we are going to show you how to add a Context Menu to a Navigation Bar. The context menu will have two items. The first context menu item’s task will be to expand a navigation bar item. The second menu item will collapse a navigation bar item. The context menu should be opened when the user right clicks an item in the Navigation Bar.
<link rel="stylesheet" href="jqx.base.css" type="text/css" />
<link rel="stylesheet" href="jqx.summer.css" type="text/css" />
<script type="text/javascript" src="jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript" src="jqwidgets/jqxmenu.js"></script>
<script type="text/javascript" src="jqxexpander.js"></script>
<script type="text/javascript" src="jqxnavigationbar.js"></script>
<div id='jqxMenu'>
<ul>
<li>Expand</li>
<li>Collapse</li>
</ul>
</div>
<div id="jqxNavigationBar">
<div>
Contacts
</div>
<div>
<div style="padding: 15px">Business Cards</div>
</div>
<div>
Tasks
</div>
<div>
<div style="padding: 15px">Phone list</div>
</div>
<div>
Notes
</div>
<div>
<div style="padding: 15px">Icons</div>
</div>
</div>
The first div tag represents the context menu’s HTML structure. The second div with id “jqxNavigationBar” contains the jqxNavigationBar HTML structure.
var contextMenu = $("#jqxMenu").jqxMenu(
{ width: '120px', height: '56px', autoOpenPopup: false, mode: 'popup', theme: ‘summer’ });
In order to use the jqxMenu widget as a context menu, we set its ‘mode’ property to ‘popup’. The ‘autoOpenPopup’ property specifies whether the context menu should replace the default browser’s context menu. In this scenario, we want to open the context menu only when the user right clicks an item in the Navigation Bar.
$("#jqxNavigationBar").jqxNavigationBar
({ width: 250, height: 420, theme: ‘summer’, expandMode: 'multiple' });
$(".jqx-expander-header").bind('mousedown', function (event) {
var rightClick = isRightClick(event);
if (rightClick) {
var scrollTop = $(window).scrollTop(),
scrollLeft = $(window).scrollLeft();
contextMenu.jqxMenu('open', parseInt(event.clientX) + 5 + scrollLeft,
parseInt(event.clientY) + 5 + scrollTop);
itemIndex = getItemIndex($(event.target));
}
});
function getItemIndex(item) {
var items = $('#jqxNavigationBar').find('.jqx-expander-header');
for (var i = 0; i < items.length; i += 1) {
if ($(items[i]).text() === item.text()) {
return i;
}
}
return -1;
}
In the event handler, we call either ‘expandAt’ or ‘collapseAt’ method to expand or collapse a Navigation Bar item.
$("#jqxMenu").bind('itemclick', function (event) {
var item = $(event.args).text();
switch (item) {
case "Expand":
$('#jqxNavigationBar').jqxNavigationBar('expandAt', itemIndex);
break;
case "Collapse":
$('#jqxNavigationBar').jqxNavigationBar('collapseAt', itemIndex);
break;
}
});
- Add references to the JavaScript and CSS files
- Add the HTML structure for the Menu and Navigation Bar widgets in the document’s
body - Initialize the Context Menu
- Initialize the Navigation Bar
- Open the Context Menu when the user right clicks a navigation bar item and save the clicked item’s index
- Select the ‘
jqxMenu’ element and trigger the ‘itemclick’ event. The ‘itemclick’ event is raised when a menu item is clicked