In this post, we will show you how to add separator menu items to our Menu widget for jQuery, called jqxMenu.
Add references to the JavaScript and CSS files in your web page.
<link rel="stylesheet" href="styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href="styles/jqx.darkblue.css" type="text/css" />
<script type="text/javascript" src="jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="jqxcore.js"></script>
<script type="text/javascript" src="jqxmenu.js"></script>
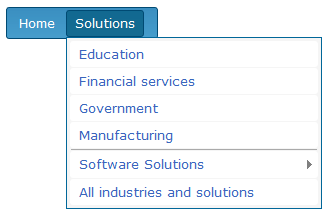
Add the HTML code to the document’s body. In order to use the Menu widget, you need to add a DIV element with UL and LI tags defining the Menu’s structure. To add a separator item to the jQuery Menu, you need to set the ‘type’ attribute of a LI tag to ‘separator’. jqxMenu will detect that the menu item should be displayed as a separator during its initialization.
For example:
<div id='jqxMenu'>
<ul>
<li><a href="#Home">Home</a></li>
<li>Solutions
<ul style='width: 250px;'>
<li><a href="#Education">Education</a></li>
<li><a href="#Financial">Financial services</a></li>
<li><a href="#Government">Government</a></li>
<li><a href="#Manufacturing">Manufacturing</a></li>
<li type='separator'></li>
<li>Software Solutions
<ul style='width: 220px;'>
<li><a href="#ConsumerPhoto">Consumer photo and video</a></li>
<li><a href="#Mobile">Mobile</a></li>
<li><a href="#RIA">Rich Internet applications</a></li>
<li><a href="#TechnicalCommunication">Technical communication</a></li>
<li><a href="#Training">Training and eLearning</a></li>
<li><a href="#WebConferencing">Web conferencing</a></li>
</ul>
</li>
<li><a href="#">All industries and solutions</a></li>
</ul>
</li>
</ul>
</div>
To initialize the Menu, select the ‘jqxMenu’ div tag and call the jqxMenu constructor.
$("#jqxMenu").jqxMenu({ width: '600', height: '30px', theme: 'darkblue'});

CodeProject
