In this post we will show you how to connect our jQuery Grid to MySql Database using PHP. We will obtain the data from MySQL database and especially the Northwind database.
You can download the Northwind database .sql script here
and run it into MySQL to create the database.
The first thing we need to do is create the file we’ll connect with. We’ll call this file
connect.php.
<?php
# FileName="connect.php"
$hostname = "localhost";
$database = "customers";
$username = "root";
$password = "";
?>
Now we have our file to do the connection for us and we need to create the file that will run the query and bring the data so our Grid can be populated. We will call the file data.php.
<?php
#Include the connect.php file
include('connect.php');
#Connect to the database
$connect = mysql_connect($hostname, $username, $password)
or die('Could not connect: ' . mysql_error());
mysql_select_db($database, $connect);
$bool = mysql_select_db($database, $connect);
if ($bool === False){
print "can't find $database";
}
$query = "SELECT * FROM customers";
$from = 0;
$to = 30;
$query .= " LIMIT ".$from.",".$to;
$result = mysql_query($query) or die("SQL Error 1: " . mysql_error());
while ($row = mysql_fetch_array($result, MYSQL_ASSOC)) {
$customers[] = array(
'CompanyName' => $row['CompanyName'],
'ContactName' => $row['ContactName'],
'ContactTitle' => $row['ContactTitle'],
'Address' => $row['Address'],
'City' => $row['City']
);
}
echo json_encode($customers);
?>
The data is returned as JSON. This is it for the connection and data gathering. Let’s see how to add the data we just gathered into our jQuery Grid.
Create the index.php file and add references to the following JavaScript and
CSS files.
<link rel="stylesheet" href="styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href="styles/jqx.classic.css" type="text/css" />
<script type="text/javascript" src="jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="jqxcore.js"></script>
<script type="text/javascript" src="jqxbuttons.js"></script>
<script type="text/javascript" src="jqxscrollbar.js"></script>
<script type="text/javascript" src="jqxmenu.js"></script>
<script type="text/javascript" src="jqxgrid.js"></script>
Create a div tag for the Grid.
<div id="jqxgrid"></div>
Create your grid and load the data. We define a source object for the Grid and bind that source to the data.php which returns the JSON data.
We are also defining the Grid columns for the CompanyName, ContactName, ContactTitle, Address and City.
<script type="text/javascript">
$(document).ready(function () {
var source =
{
datatype: "json",
datafields: [
{ name: 'CompanyName'},
{ name: 'ContactName'},
{ name: 'ContactTitle'},
{ name: 'Address'},
{ name: 'City'},
],
url: 'data.php'
};
$("#jqxgrid").jqxGrid(
{
source: source,
theme: 'classic',
columns: [
{ text: 'Company Name', datafield: 'CompanyName', width: 250},
{ text: 'ContactName', datafield: 'ContactName', width: 150 },
{ text: 'Contact Title', datafield: 'ContactTitle', width: 180 },
{ text: 'Address', datafield: 'Address', width: 200 },
{ text: 'City', datafield: 'City', width: 120 }
]
});
});
</script>
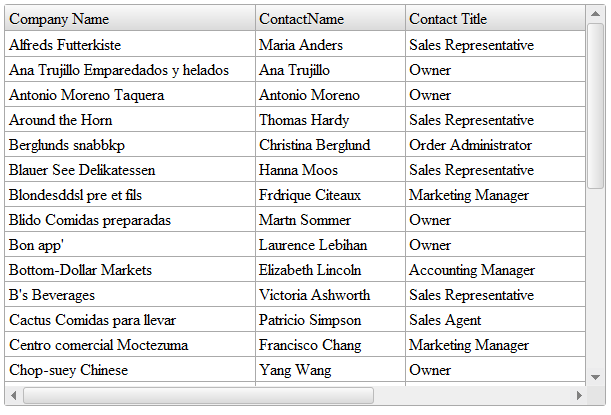
The result is a nice looking jQuery Grid.