Have you ever seen a form that has its own microhelp that changes when a field gets focus? I'm sure you have. You might see a window and at the bottom of the window is a line that says, "OPTIONAL - Enter the employee birth date," when a field is entered. We are going to create a simple automated solution that will allow you to carry the microhelp along in the DataWindow.
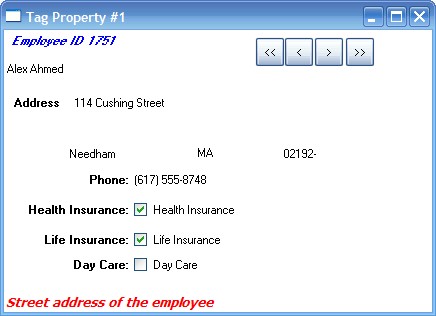
Take a look at Figure 1. It's a freeform DataWindow with a SQL data source. I chose the Employee table from the sample database that comes with PowerBuilder. I didn't do anything special to it. My goal here is to show you how to automate a microhelp. When PowerBuilder put the columns on the DataWindow painter, the tab was automatically set. I just left it at the default.

Then I created a window and threw the DataWindow into it. I threw a custom object on the window and associated it with the DataWindow. That would be the red text that you see. Now every time the DataWindow changes columns it displays the tag attribute of the new column in the object at the bottom. You actually don't have to do anything at all.
So let's get started doing this.
We begin with the DataWindow microhelp object. This is an object specially designed to work with the DataWindow. It inherits from the single line edit. Many of you may have never done this before so let me step you through it the first time.
You want to create a new object. You can get there from the menu in PowerBuilder but I like to just hit Ctrl-N for "New.".When you do that you get Figure 2. Note that I've clicked on Standard Visual. We want to inherit from (Create a new) single line edit and the single line edit is a standard PowerBuilder object.

Double-click on Standard Visual and you'll get a smaller dialog that lets you pick the object from which you would derive. That will bring you to Figure 3.

Double-click on singlelineedit or highlight it and click on OK. That will take you to a painter. It operates pretty much like a window painter except it is specifically for single line edits. You can't put other objects like group boxes on this item because it's a single line edit. If you want a group box you need to create a custom visual object.
For now let's put an instance variable in the object.
U_dw_microhelp instance variables
u_dw idw
Note that I saved mine with the name u_dw_microhelp as shown in Figure 4. The instance variable is of type u_dw. That can be found in my ‘tools' pbl. We started that pbl last December. If you don't have the code you can download it or email me and I'll send it to you.

For those who don't remember the article last year about service-oriented architecture, we created a custom DataWindow and a helper object that handles row selection. We created a function called of_register that lets us associate one with the other. Each object has an instance of the other in its instance variables. This is how everything works together. It will become clear as we do it. For now let's go back to our single line edit (u_dw_microhelp).
You might want to change some properties of this object. Look at Figure 4. You really don't want a user typing into your microhelp so we can set the DisplayOnly to true. We can turn off the border but you might want to leave that on. It's up to you. In our example back in Figure 1 we didn't use a border, but there's no reason for that other than my own preferences.
Here's an interesting question. Why didn't I inherit from Static Text? Frankly I don't have a good reason for that and the Static Text would probably have been a better choice as it is a smaller object, but the difference is really minimal so it's pretty much a toss-up.
The next thing I did was set the font. That way I don't have to set it each time I put it on a screen (see Figure 5).

Finally I have to write the register function for this and then I'm done.
u_dw_microhelp.of_register
idw = adw
The rest of the functionality goes in u_dw. You can close this object and open u_dw.
Again, we need to be able to register the single line edit, so we'll need something to hold our reference. That would be an instance variable.
U_dw instance variables
private string is_selection_mode = "n"
private n_cst_dw_row_helper idw_row_helper
private u_dw_microhelp io_microhelp
private ib_microhelp_registered = FALSE
Note the last line. We need that because io_microhelp, being derived from a single line edit, can never be null - even if it's not registered. We need a flag. Look at the itemFocusChanged event and the of_register below to see it used.
Now we need a register function for u_dw.
U_dw of_register
io_microhelp = ao_microhelp
io_microhelp.of_register(this)
ib_microhelp_registered = TRUE
Now we have a way to register it. We have only one thing left to do. Every time the column is changed, the DataWindow needs to get the tag property and display it in the microhelp object. That is going to happen in the ItemFocusChanged event.
U_dw.itemFocusChanged
IF not ib_microhelp_registered then return
io_microhelp.text = dwo.tag
Okay, we've gone through some effort here but this is the only time we'll ever have to do it. Let's look at the implementation.
Create your main window. Mine comes from w_root in my toolbox which gives me a pre_open and a post_open event.
Put a u_dw on it.
Put a u_dw_microhelp on it.
Now put this code in the post open.
W_main.post_open
dw_1.of_register(sle_microhelp)
dw_1.setTransObject(sqlca)
dw_1.retrieve()
Note, I needed to divide up the code because I want the of_register function to finish before I call the retrieve because the retrieve causes an ItemFocusChanged event and if that happens before it's registered then I get a null object reference error.
