Do you often ask yourself... I have built an ASP.NET Core Web Application, now what? How do I take it to the next level using tools and platforms like GitHub, Docker, CI/CD and Microsoft Azure with my application?
If YES! You are at the right place!
Introduction
This article is the first in the series where we are going to build a simple ASP.NET Core web application, containerize it with Docker and run it on local host. And we will push everything to GitHub for later use.
In later posts, we will setup Microsoft Azure DevOps Build pipeline to automate the process of building and pushing the Docker image to Docker Hub. Next, we will use Azure DevOps Release pipeline to deploy our application on Azure Web App Service as a container.
So, stay with me, there is a lot to cover. Let's get started!
Three parts in series:
Setup a GitHub Repository
The first step is to setup a repository on GitHub where you are going to put all your code. This is required, because at a later stage, you will setup Azure to trigger a build and release, each time you do a push to your repository.
So login to your GitHub account and create a repository.
Once you have created a repository, it's time to get it to your local system and start hacking. But before you do that, please make sure that you have Git installed on your system, if not, head on to Git download page and set it up. It's easy!
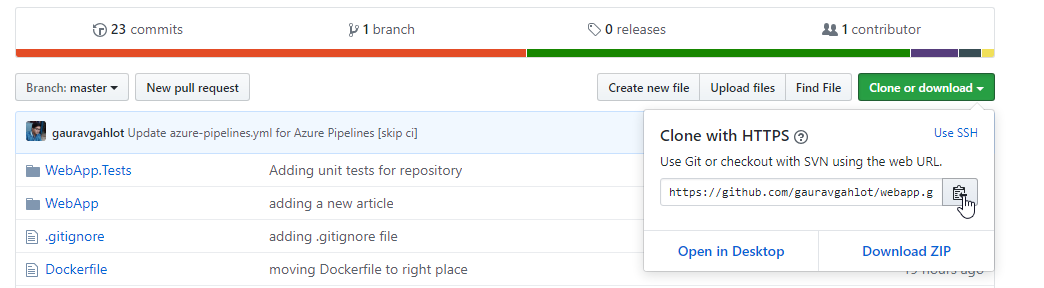
Now, on GitHub, select the repository you have just created. To the right, you should see "Clone or download" button, click on it and you have the URL to clone your repository.

Open up a terminal or powershell session, navigate to the directory where you want to clone the repository and execute the command:
$ git clone <repository-clone-url>
With that set, we are ready to start developing our application.
Create an ASP.NET Core Web Application
In order to create the application, you must install .NET Core (version >= 2.0). Go to .NET Core download page and install the SDK compatible with the underlying system.
Now, if you are on Windows, open Visual Studio and create a new ASP.NET Core Web Application Project.

New ASP.NET Core Web Application Project
On the next page, select the Web Application (Model-View-Controller) template and ensure that "Configure for HTTPS" is unchecked. Just keep it simple. Click OK.
If you are on Linux or Mac OS, open a terminal and navigate to the clone directory. You can create a .NET Core MVC Web App using the following command:
$ dotnet new mvc --name <your-project-name>
Once done, you can now use your favorite editor to make required changes.
For further learning or solving an issue, I would highly recommend you checkout my YouTube video playlist about Getting started with .NET Core on Linux or Mac OS.
At this point, I leave it to you, my dear reader, to come up with an idea of your simple application and bring it to life. Or you can follow along as I make the changes to my application.
I am building a simple blog that displays a list of latest articles. Please feel free to clone my GitHub repository to get the latest of source code and all the resources used.
Adding Articles Link to Navigation Bar
An ASP.NET Core web application comes with a neat predefined template. To update the navigation bar, open Views/Shared/_Layout.cshtml. Under body>nav section add a link for Articles:
...
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse"
data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a asp-area="" asp-controller="Home" asp-action="Index"
class="navbar-brand">Docker WebApp</a>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a asp-area="" asp-controller="Home" asp-action="Index">Home</a></li>
<li><a asp-area="" asp-controller="Home" asp-action="Articles">Articles</a></li>
</ul>
</div>
</div>
</nav>
...
Now, when we click on the Articles link, an HTTP GET request will be sent Articles action in the Home controller, which is yet to be updated.
Adding Required Models
Under the Models directory, add a .cs file ArticlesViewModel.cs, which will have the required model classes:
using System;
using System.Collections.Generic;
namespace WebApp.Models
{
public class ArticlesViewModel
{
public List<Article> Articles { get; set; }
public ArticlesViewModel()
{
Articles = new List<Article>();
}
}
public class Article
{
public int Id { get; set; }
public string Title { get; set; }
public string Author { get; set; }
public DateTime PublishedOn { get; set; }
public string Content { get; set; }
}
}
Next, let's add some static data to our blog using the ArticleRepository.cs:
using System;
using System.Collections.Generic;
using System.Linq;
using WebApp.Models;
namespace WebApp
{
public class ArticleRepository
{
private List<Article> articles = new List<Article>
{
new Article
{
Id = 1,
Title = "What is Lorem Ipsum?",
Author= "Gaurav Gahlot",
PublishedOn = new DateTime(2019, 01, 20),
Content = "Lorem Ipsum is simply dummy text of the printing
and typesetting industry."
},
}
public List<Article> GetLatest()
{
return articles;
}
}
}
Updating the Home Controller
The Home controller needs to have an action that can handle the requests coming for list of latest articles. Here is the new controller with Articles action for GET requests:
using Microsoft.AspNetCore.Mvc;
using System.Collections.Generic;
using System.Net.Http;
using WebApp.Models;
namespace WebApp.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
public IActionResult Articles()
{
var model = new ArticlesViewModel();
model.Articles = new ArticleRepository().GetLatest();
return View(model);
}
}
}
The last thing we need to do is to add a View that will render our data. So, add an Articles View under Views/Home/ with the following code to render the latest articles:
@{
ViewData["Title"] = "Articles";
}
<div id="myCarousel" class="carousel slide" data-ride="carousel" data-interval="6000">
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="~/images/docker.png" alt="Docker" class="img-responsive" />
<div class="carousel-caption" role="option">
<p style="font-size:xx-large; color:darkslategrey">
If you see me swim, your application is up and running in Docker.
</p>
</div>
</div>
</div>
</div>
Push Your Code to GitHub
Once you are done making the code changes, it's time to push your code on GitHub. Open a terminal and navigate to the project directory.
You can check the status of your local repository using the command:
$ git status
You should see all the files and directories being added or updated. Now, to stage all the changes in your repository, run the command:
$ git add .
Let's commit the changes with a short meaningful message:
$ git commit -m "your-commit-message"
Finally, push all the committed changes to remote branch on GitHub:
$ git push origin
Note: It is not a good practice to commit all the changes at the end. In fact, you should frequently commit all the changes that can be grouped logically.
At this point, I am assuming that your application is working well and you are ready to containerize your application with Docker.
Dockerfile
According to Docker documentation:
A Dockerfile is a text document that contains all the commands a user could call on the command line to assemble an image. Docker can build images automatically by reading the instructions from a Dockerfile.
Here is the Dockerfile for my application:
FROM microsoft/dotnet:2.1-sdk AS build-env
WORKDIR /app
COPY WebApp/*.csproj ./
COPY . ./
RUN dotnet restore
FROM build-env AS publish
RUN dotnet publish -c Release -o /app
FROM microsoft/dotnet:2.1-aspnetcore-runtime
WORKDIR /app
LABEL Author="Gaurav Gahlot"
LABEL Maintainer="quickdevnotes"
COPY --from=publish /app .
ENTRYPOINT ["dotnet", "WebApp.dll", "--server.urls", "http://*:80"]
Note that I'm using a multi-stage build to ensure that the final image is as small as possible.
At a high level, a multi-stage build is much like what we generally do while building and publishing our projects. Here is a brief breakdown of the stages:
- STAGE01 - At this stage, we restore the packages and dependencies our application requires to build. Notice that building the project .NET Core SDK, which is our base image.
- STAGE02 - Once the first stage is successful, we publish our application and store the generated binaries in /app directory.
- STAGE03 - In this stage, we use the .NET Core Runtime as our base layer and copy the binaries from /app directory, generated in the previous stage.
It's a great feature to minimize the size of your Docker images and you can read more about it from the docs.
Because this Dockerfile is specific to my application, you might have to make some changes for it to work.
Running a Container
It's time to build a Docker image for your application and spin up a container. Open up a terminal and navigate to the directory where the Dockerfile is saved. Now, build a Docker image using the command:
$ docker build -t webapp .
This will build a Docker image and keep it on our local system. To test our image and application, we will now run a container using the command:
$ docker run -d -p 5000:80 --rm --name webapp webapp
19c758fdb9bfb608c4b261c9f223d314fce91c6d71d33d972b79860c89dd9f15
The above command creates a container and prints the container ID as output. You may verify that the container is running using the docker ps command.
$ docker ps
CONTAINER ID IMAGE PORTS NAMES MOUNTS
19c758fdb9bf webapp 0.0.0.0:5000->80/tcp webapp
Now, open a browser and go to the URL http://localhost:5000/. If everything is working fine, you must see your web application's home page. In my case, it looks like this:

Test your application and once you are sure that it's working, commit and push the Dockerfile to your GitHub repository.
Conclusion
In this, we have developed a web application using ASP.NET Core and put it on a GitHub repository. We also tested our application by building a Docker image and running a Docker container out of it.
The next step is to setup a Build pipeline on Microsoft Azure DevOps. This pipeline will connect with our GitHub repository. We will also set the pipeline to trigger a build each time a push is made to master branch on the repository. The pipeline will create a Docker image and push it to Docker Hub.
History
- 24th April, 2019: Initial version
