Introduction
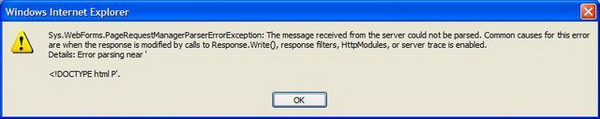
When an error (application internal error or lost server connection) occurs during partial-page updates in UpdatePanel controls, the default behavior is a browser message box displaying an error message like this:

It is possible to customize this behavior and give more details to the user, or to display the error, but not with a message box, but with an error panel inside your page.
Using the Code
Within the attached project, I make a sample page with ScriptManager and UpdatePanel inside a Button that throws an exception on click.
If a CheckBox is checked, the client script that customizes error handling will be enabled, so you can see customization behavior that shows a popup with a custom message and redirects the error message to the error panel inside the page. Otherwise, you can see the browser default behavior that will display the browser message box. In order to use it, open the project and start without debugging (Ctrl+F5).

This is the JavaScript needed to handle the UpdatePanel error:
...
<script type="text/javascript">
function EndRequestHandler(sender, args) {
if (args.get_error() != undefined) {
var Error = "3-add further description client side... : [Code]:" +
args.get_response().get_statusCode() + " [Message]: " +
args.get_error().message;
alert(Error);
args.set_errorHandled(true);
document.getElementById("Label1").innerText = Error;
}
}
</script>
...
<script type="text/javascript">
Sys.WebForms.PageRequestManager.getInstance().add_endRequest(EndRequestHandler);
</script>
But, I only want to add it to the page if the checkbox is enabled, so I do that from the code-behind.
if (CheckBox1.Checked)
{
if (!Page.ClientScript.IsClientScriptBlockRegistered("EndRequestHandler"))
{
System.Text.StringBuilder sb = new System.Text.StringBuilder();
sb.Append("<script type=\"text/javascript\">");
sb.Append("function EndRequestHandler(sender, args) {");
sb.Append("if (args.get_error() != undefined) {");
sb.Append(
"var Error = \"3-add further description client side... : [Code]:\" +
args.get_response().get_statusCode() + \" [Message]: \" +
args.get_error().message;");
sb.Append("alert(Error);");
sb.Append("args.set_errorHandled(true);");
sb.Append("document.getElementById(\"Label1\").innerText = Error;");
sb.Append("}");
sb.Append("}");
sb.Append("</script>");
Page.ClientScript.RegisterClientScriptBlock(this.GetType(),
"EndRequestHandler", sb.ToString(), false);
}
if (!Page.ClientScript.IsStartupScriptRegistered("AddEndRequestHandler"))
{
System.Text.StringBuilder sb2 = new System.Text.StringBuilder();
sb2.Append("<script type=\"text/javascript\">");
sb2.Append(
"Sys.WebForms.PageRequestManager.getInstance().add_endRequest(
EndRequestHandler);");
sb2.Append("</script>");
Page.ClientScript.RegisterStartupScript(this.GetType(),
"AddEndRequestHandler", sb2.ToString(), false);
}
}
Points of Interest
When an exception occurs, an error message will be concatenated starting from the origin of the exception ("1-Internal Error...", in our case), and then passing through ScriptManager1_AsyncPostBackError, so you can add further description to show to the client side.
protected void Button1_Click(object sender, EventArgs e)
{
throw new Exception("1-Internal Error...");
}
protected void ScriptManager1_AsyncPostBackError(object sender,
AsyncPostBackErrorEventArgs e)
{
ScriptManager1.AsyncPostBackErrorMessage = e.Exception.Message +
" 2-add further description server side...";
}
If the error handling client side is not managed, this message will be shown as is, "1-Internal Error... 2-add further description server side..."; otherwise, you can add further description by using the script:
...
var Error = "3-add further description client side... : [Code]:" +
args.get_response().get_statusCode() + " [Message]: " +
args.get_error().message;
...
and then show it with an alert, or redirect to a page control, and the output will be:

The following is a list of Web Server Status Code Definitions (1xx through 5xx), that typically occur for an internal application error: 10 Status Code Definitions.
The following is a list of network error codes returned by the WinInet functions (12001 through 12156), which typically occur when a web server is unreachable: INFO: WinInet Error Codes (12001 through 12156).
