


To play the above game, download BridgeCardGameV3.zip.
Introduction
I believe that those who study math or programming will study Card games sooner or later. I have visited this topic several times in the past; either when I studied object-oriented programming or probability and statistics. Recently, I read War Card Game Simulation in C# by Gary Stafford and I liked it very much because it is different and had some distinct features over other Card programs and his code is very well documented throughout and easy to follow.
The greatest advantage is its simplicity and there is no need to link to any DLLs such as Cards.dll.
Usually, it is not a simple task to link to the right DLLs and to locate and download DLLs. After spending time downloading and linking only to find out it was the wrong version of the DLLs. With Gary’s code, you can get it up and running in no time and focus on studying the card game algorithms instead of dealing with programming interface issues.
For programming practice, I adopted his code and other sample card classes I Googled and made it into a Bridge Game presentation. If you are bored at the airport, you can randomly display the four hands of Bridge for viewing. This article can also be a base for expanding in future.
This article will demonstrate the following:
- Making a variation out of an existing CodeProject article
- The use of object-oriented programming
- Making a nice presentation with XML and XML style-sheet
- Discuss future programming ideas
Using the Code
I found a very basic Deck class from introcs.cs.princeton.edu Deck class code in Java. To my surprise, Java and C# are very similar. The class is very short, that is a deck of 52 random shuffle cards. I added one module, two dictionary objects, and a nice suit displaying the characters set. The project was compiled under Microsoft Visual C# 2010 Express.
static string[] suit = { "♦", "♣", "♥", "♠" };
static string[] rank = { "2", "3", "4", "5", "6",
"7", "8", "9", "10", "J", "Q", "K", "A" };
Dictionary<string, int> cardOrder = new Dictionary<string, int>();
Dictionary<int, string> orderedDeck = new Dictionary<int, string>();
public string drawCardXml(int numCard, int sideIdx)
{
string handxml = "";
orderedDeck.Clear();
if (CardIndex + numCard <= N)
{
for (int i = CardIndex; i < CardIndex + numCard; i++)
{
Console.Out.WriteLine(deck[i]);
orderedDeck.Add(cardOrder[deck[i]], deck[i]);
}
CardIndex += numCard;
var sortedDict = (from entry in orderedDeck orderby entry.Key descending
select entry).ToDictionary(pair => pair.Key, pair => pair.Value);
string[] suitOnHand = { "", "", "", "" };
char[] suitchar = { '♦', '♣', '♥', '♠' };
char[] side = { 'N', 'E', 'W', 'S' };
string[] suitName = { "DIAMONDS-", "CLUBS-", "HEARTS-", "SPADES-" };
foreach (KeyValuePair<int, string> pair in sortedDict)
{
int idx = pair.Key / RANKS;
suitOnHand[idx] += pair.Value.TrimEnd(suitchar[idx]) + ", ";
}
for (int i = SUITS-1; i >= 0; i--)
{
handxml += "<" + suitName[i] + side[sideIdx] + ">" + suit[i] + ": "
+ suitOnHand[i].TrimEnd(new Char[] { ' ', ',' })
+ @"</" + suitName[i] + side[sideIdx] + ">";
}
}
return handxml;
}
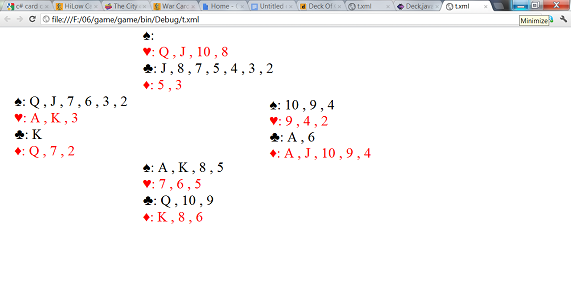
drawCardXml returns a string that will be saved to t.xml for displaying; t.xml shows as follows:
="1.0"="utf-8"
="text/css"="t.css"
<GAME><BRIDGE>
<SPADES-N>♠: 5</SPADES-N>
<HEARTS-N>♥: Q , 9 , 8 , 2</HEARTS-N>
<CLUBS-N>♣: 10 , 5</CLUBS-N>
<DIAMONDS-N>♦: 10 , 9 , 7 , 6 , 5 , 4</DIAMONDS-N>
<SPADES-E>♠: 9 , 4 , 2</SPADES-E>
<HEARTS-E>♥: K , 7 , 4</HEARTS-E>
<CLUBS-E>♣: K , Q , 7 , 3</CLUBS-E>
<DIAMONDS-E>♦: K , 8 , 2</DIAMONDS-E>
<SPADES-W>♠: A , Q , J , 10 , 3</SPADES-W>
<HEARTS-W>♥: J , 10 , 6</HEARTS-W>
<CLUBS-W>♣: 9 , 8 , 6 , 4</CLUBS-W>
<DIAMONDS-W>♦: J</DIAMONDS-W>
<SPADES-S>♠: K , 8 , 7 , 6</SPADES-S>
<HEARTS-S>♥: A , 5 , 3</HEARTS-S>
<CLUBS-S>♣: A , J , 2</CLUBS-S>
<DIAMONDS-S>♦: A , Q , 3</DIAMONDS-S>
</BRIDGE></GAME>
At last, we need a stylesheet t.css to arrange four bridge hands on the screen with different colors.
GAME
{
background-color: #ffffff;
width: 100%;
}
BRIDGE
{
display: block;
margin-bottom: 30pt;
margin-left: 0;
}
SPADES-N
{
display: block;
color: #000000;
font-size: 20pt;
margin-left: 200pt;
}
CLUBS-N
{
display: block;
color: #000000;
font-size: 20pt;
margin-left: 200pt;
}
HEARTS-N
{
display: block;
color: #FF0000;
font-size: 20pt;
margin-left: 200pt;
}
DIAMONDS-N
{
display: block;
color: #FF0000;
font-size: 20pt;
margin-left: 200pt;
}
Future Project Idea
A database contains a few newspaper published bridge games with the bidding contract and steps of the game slowly displaying the progress of the card game.
References
History
- 11th February, 2012 - First version (display card)
- 17th February, 2012 - V3 (Play Card); fixed bugs and added AI to generate default contract
