Introduction
This project is inspired by comments on my article about integrating FCKEditor with SharePoint. In that article, we created a custom Web Part (replacement for the Content Editor Web part) which uses FCKEditor as the web editor. That was OK, but what if you wanted more, if you wanted to use FCKEditor instead of a rich HTML editor that comes with SharePoint and WSS? It’s not enough. Instead of changing core.js, I offer you a cleaner solution, to create your own field type (so you can use it with any list you create in future) with FCKEditor as the default web editor. What do you need to do this?
- Visual Studio 2005 with Visual Studio 2005 Extensions for Windows SharePoint Services 3.0, Version 1.1.
I haven’t tried with older versions, but as I have seen in articles about this subject, version 1.1 was an improvement. I didn’t need to add files and inclusions by myself (Visual Studio did it for me).
- WSS 3.0 or SharePoint Server 2007.
- FckEditor – You can download FckEditor from my previous article. It’s completely the same, and I use the File Browser which I made in that article here too.
For instructions on how to add FckEditor files to a SharePoint website, see my previous article:
- Step 2: Configure FCKEditor, bullets 1 and 2.
- Step 3: Custom File Browser.
Background
The basic idea is to have multiline columns in a SharePoint list which has a custom WYSIWYG editor. In this article, I implemented FCKEditor in this custom column.
The benefits are many:
- Better support for non-IE browsers
- Custom or default file manager wherever you like
- Custom toolbars
- Much more advanced web editor
Using the code
CustomWeb is a deploy ready, VS2005 solution. Every sample from the article is available in that solution. When you prepare FCKEditor, you can just build and deploy this solution.
Step 1: Create a new SharePoint Project
- In Visual Studio 2005, select New Project from the File menu.
- On the New Project dialog, select SharePoint in the Project Types window. (If there is no SharePoint project option in the window, I recommend you to install Visual Studio 2005 Extensions for Windows SharePoint Services 3.0, Version 1.1.) Select Empty Template from the SharePoint templates.
- For Name, you can enter anything you like, I entered CustomWeb.
- Press OK, and you will see your empty project. In the Solution Explorer, right-click the project name, CustomWeb in my case, and select Add, then New Item.
- From the SharePoint category, choose Field Control Templates.
- In the Name box, type the same name you chose for your project, CustomWeb in my case.
- Click Add. This creates two files for you: CustomWeb.Field.cs and CustomWeb.FieldControl.cs in the CustomWeb folder.
Step 2: Creating the Control
- Open the CustomWeb.Field.cs file. By default, this class inherits from
SPFieldText. If you want to inherit from something else, you can change it. In this case, I don’t care because I’m using my own controls, so I left out the SPFieldText reference. Maybe, it would be cleaner that I inherited from the base SPField class; if someone wants to try it, great! - Open CustomWeb.FieldControl.cs. By default, this class inherits from
TextField. For this project, we will not use any standard controls, so we will change it to BaseFieldControl. - Your using section should look like:
using System;
using System.Runtime.InteropServices;
using System.Web.UI.WebControls;
using Microsoft.SharePoint;
using Microsoft.SharePoint.WebControls;
using FredCK.FCKeditorV2;
- Now, we will add a field to our control. We will add our FCKEditor control for .NET. You can download it for free from the FCKEditor website.
protected FCKeditor WebEditor;
If you want a Label in the new or edit forms, just uncomment this line. I didn’t need it.
- Next, you will need to override the
CreateChildControls method:
protected override void CreateChildControls()
{
if (this.ControlMode == SPControlMode.Edit || this.ControlMode == SPControlMode.New)
{
base.CreateChildControls();
this.WebEditor = new FCKeditor(); ;
if (!this.Page.IsPostBack)
{
if (this.ControlMode == SPControlMode.New)
{
this.WebEditor.Value = "";
}
this.WebEditor.ImageBrowserURL = "/fckeditor/fileUpload.aspx";
this.WebEditor.ToolbarSet = "MyToolbar";
this.WebEditor.Width = 680;
this.WebEditor.Height = 500;
}
What are we doing here? If the control is in Edit or New mode (when the user opens the New or Edit forms in the SharePoint list), we will render our FCKEditor control. In Display mode, we will render HTML (we specify this in the RenderPattern tag later in this article). If the item is new, we set the value to an empty string; otherwise, it should load the value from the SharePoint list. Properties we set later are FCKEditor specific, we set ImageBrowserURL (which is our custom file browser), toolbar (custom too), width, and height.
- Add the following override of the
Value property, which is the property of the field in the UI.
public override object Value
{
get
{
return this.WebEditor.Value;
}
set
{
this.WebEditor.Value = (String)value;
}
}
Step 3: Creating the Field Type Definition
Your field type definition is already created for you in the Templates/xml folder. It’s named fldtypes_CustomWeb.xml if you named your project CustomWeb. This is one of the good sides if you use WSS Extensions 1.1 for Visual Studio. Otherwise, you should create this file by yourself. Just build the project, and Visual Studio will add everything but RenderPattern. This part should never be entered manually. Because we want to display only HTML, it is very easy and you just add:
<RenderPattern Name="DisplayPattern" DisplayName="DisplayPattern">
<Column AutoNewLine="TRUE" />
</RenderPattern>
before the </FieldTypes> tag. And, one thing more. If you want to store more than 255 characters in your control, you should change the ParentType of your control to Note.
At the end, your XML file should look like:
="1.0"="utf-8"
<FieldTypes>
<FieldType>
<Field Name="TypeName">CustomWebField</Field>
<Field Name="TypeDisplayName">CustomWebField</Field>
<Field Name="TypeShortDescription">CustomWebField</Field>
<Field Name="ParentType">Note</Field>
<Field Name="UserCreatable">TRUE</Field>
<Field Name="FieldTypeClass">6dee03df-80d1-4a5b-abb2-3aa1ea2ad19e</Field>
<RenderPattern Name="DisplayPattern" DisplayName="DisplayPattern">
<Column AutoNewLine="TRUE" />
</RenderPattern>
</FieldType>
</FieldTypes>
Step 4: Putting it all Together
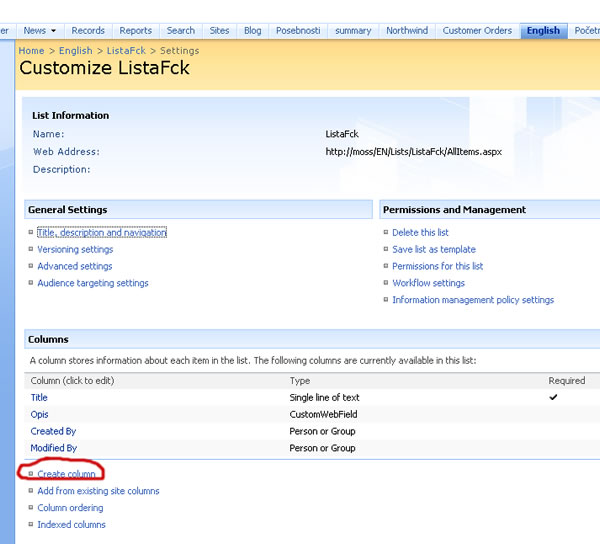
Now, you are ready to deploy your solution. Just click on Deploy, and your field will be added to SharePoint. You can see your new field type when you go to the Create Column option of your list (see image below):

Your new field type should be at the end of all known field types in SharePoint (text, option, hyperlink...). Give some nice name to it, and just select CustomWebField as your field type. From this point on, everything is pretty straightforward. You work with this type of column just like with other column types. So, when you open your list item in a new form, it looks like this:

If you downloaded my version of FCKEditor, you should have the SharePoint file browser too (otherwise, you should have the default one):

In Display mode, our field type just renders the HTML (remember the RenderPattern tag in the field definition XML):

What to do Next?
As you can see, I commented lines of code that reference a template container. What is all that about? You can create an ASCX page and use UI to create your control. Instead of using Controls.Add(this.WebEditor);, you can create an ASCX file and drag and drop controls you need for your project. You should put this ASCX file in the root of your project.
Then, in CustomWeb.FieldControl.cs, you should override the DefaultTemplateName property:
protected override string DefaultTemplateName
{
get
{
return "CustomFieldControl";
}
}
where CustomFieldControl is the name of your CustomFieldControl.ascx file. Just remember, after deployment, your ASCX file should be in the C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\CONTROLTEMPLATES folder.
This was a pretty simple control, so I chose not to use an ASCX for template.
