For an introduction to Value Converters, see the post here.
For more information on mode property, see the post on mode here.
MultiBinding allows us to bind a binding target property to a list of source properties and then apply logic to produce a value with the given inputs. This example demonstrates how to use MultiBinding. The following example produces a TextBox that adds the numbers in TextBox1 and TextBox2 and puts the result into TextBox3. Here, we have two source properties and one target property. When you enter numbers in the TextBox1 and TextBox2, the converter comes into play and automatically adds them and puts the result into TextBox3. The values of the Mode and UpdateSourceTrigger properties determine the functionality of the MultiBinding and are used as the default values for all the bindings in the collection unless an individual binding overrides these properties. For example, if the Mode property on the MultiBinding object is set to TwoWay, then all the bindings in the collection are considered TwoWay unless you set a different Mode value on one of the bindings explicitly.
In the following code, AddConverter implements the IMultiValueConverter interface. AddConverter takes the values from the individual bindings and stores them in the values object array. The order in which the Binding elements appear under the MultiBinding element is the order in which those values are stored in the array.

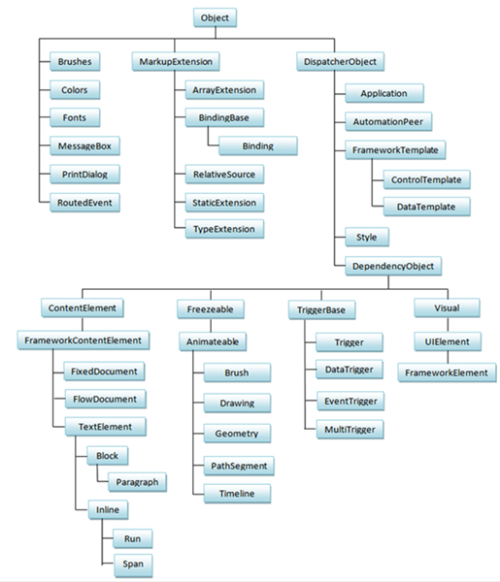
Figure 1: Important classes hierarchy

Figure 2: Binding classes hierarchy
The XAML for the above mentioned logic is as follows:
<Window x:Class="DataConversion.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525"
xmlns:mylocalXAMLnamespace="clr-namespace:DataConversion">
<StackPanel>
<StackPanel.Resources>
<mylocalXAMLnamespace:AddConverter x:Key="XAMLResourceAddConverter" />
</StackPanel.Resources>
<TextBox Name="TextBox1" Text="10"></TextBox>
<TextBox Name="TextBox2" Text="20"></TextBox>
<Label Content="Sum of above two values:"></Label>
<TextBox Name="textBox3">
<TextBox.Text>
<MultiBinding Converter="{StaticResource XAMLResourceAddConverter}">
<Binding ElementName="TextBox1" Path="Text"/>
<Binding ElementName="TextBox2" Path="Text"/>
</MultiBinding>
</TextBox.Text>
</TextBox>
</StackPanel>
</Window>
The MultiBinding tag takes binding as a parameter. See the following C# code that does the binding.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using System.Windows.Markup;
namespace DataConversion
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
}
public class AddConverter : IMultiValueConverter
{
public object Convert(object[] values, Type targetType,
object parameter, System.Globalization.CultureInfo culture)
{
int result =
Int32.Parse((string)values[0]) + Int32.Parse((string)values[1]);
return result.ToString();
}
public object[] ConvertBack(object value, Type[] targetTypes,
object parameter, System.Globalization.CultureInfo culture)
{
throw new NotSupportedException("Cannot convert back");
}
}
}
You can specify multiple bindings in a MultiBinding object. When you use the MultiBinding object with a converter, it produces a final value for the binding target based on the values of those bindings. For example, color might be computed from red, blue, and green values, which can be values from the same or different binding source objects. When a value moves from the target to the sources, the target property value is translated to a set of values that are fed back into the bindings.
Download the source code from here.
If it’s a good idea, go ahead and do it. It is much easier to apologize than it is to get permission.
- Admiral Grace Hopper.
