Introduction
Netbeans, from version 7.1, drops support for building graphical desktop applications with SWT, so - prompted by this and the need to re-work a small desktop application, I decided to take a look at two Netbeans Java Frameworks for building such a program. I am going to describe my experiences whilst building a very basic application that simply displays a title and lists any serial or parallel ports currently available on the host (Windows) machine.
Background
JavaFX 2 and Netbeans Platform are the 'built-in' Java frameworks for Netbeans. JavaFX 2 is new to NB 7.1, being a complete rewrite of the earlier JavaFX, Netbeans Platform has been around for a long time.
Summary
Both systems offer a flexible, comprehensive application building environment, JavaFX is more visual/media biased and produces clean, uncluttered code; Netbeans Platform would have the edge for larger, more complex programs with extensive user interaction, but requires much more project management to be effective. Documentation for both is extensive, but JavaFX tells you why, but not how; Netbeans tells you how but not why - neither approach is very helpful to the complete newcomer.
Introduction
Before doing anything else, I skimmed through the various on-line documentation sets and examples and came up with the following pros and cons for each:
JavaFX
Pro
- Project Structure is simple
- FXML allows separation of form design from the code that drives it (Android developers will know how that works!)
- Good selection of GUI elements etc
- JavaFX is built in to the latest JVM distributions, so distributed packages are small
- Code (especially if using FXML) is lean and simple.
- Applications can be run in a browser if the user has an up-to-date JVM, so it is possible to write one application for both desktop and 'Cloud' use.
- Built-in support for playing various forms of media
- Built-in support for displaying HTML etc
- Some good samples that demonstrate the flexibility of the system. I particularly liked being able to run the Ensemble application (GUI demonstrator) in a browser window without having to install it locally.
- Applications can be styled with CSS.
Con
- Windows only (at time of assessment)
- No GUI designer (likewise)
- No significant documentation of FXML that I could find
- Requires Java 7 or later
- Requires separate JavaFX SDK (although that requirement will be removed in later versions)
Netbeans Platform
Pro
- Every application comes with built-in support for most things that Netbeans provides:
Text/HTML editors
Dockable windows
Toolbars and Menus
File and database access
Property settings, and so forth... - A good, flexible GUI designer
- Built-in support for HTML display
- Well tried and tested, with some complex real applications out in the field.
Con
- Project structure, even for a very simple app, is relatively complex, with each module you write being a separate netbeans project.
- Code (and distributable package) is relatively large, as the core platform has to be distributed with your application
- It looked like a fair amount of 'syntactic sugar' and connecting code/configuration/properties have to be defined to join the various parts of the application together to form a whole - this is a management task to be performed in addition to solving the problem one is coding for.
- Some sample application links point to things long since abandoned, and I got the impression that the platform is not high on the list of Java developer's 'must haves'
- Rather than enabling what you want, you seem to have to 'turn off' the bits you don't.
Even though the application I was redrafting was very simple, and did no actual 'computation' at all, it nevertheless had a couple of quite busy user screens, so - given the lack of a GUI designer in JavaFX - choosing a framework wasn't as simple as one might think!
Having been writing code since before the IBM PC was a glint in the mailman's eye, I've seen so many development 'paradigms' come and go (often more than once, but with different names each time round!) that I've become a firm believer in Occam's Razor when it comes to program development. (It's ironic that Occam - the language - doesn't really follow that principle...)
The simple, clean code needed for a basic JavaFX application therefore drew me, but then again - I could see that for larger applications, having all the facilities of the Netbeans Platform available on demand would be an incredible timesaver, compensating for the greater initial complexity. I decided there was nothing for it, but to build a test application in both systems to see how I got on with them...
JavaFX 2
Why is everybody's documentation SO BAD?
Firstly, a little digression: One thing I have noticed over the years is that documentation - especially for complete newcomers to a development environment - tends to be almost useless, if not downright misleading. I know how to approach the problem I am trying to solve, what I lack is how to express that solution using the tools provided. Almost every sample application, demonstration environment etc assumes the opposite: that I don't know how to add two variables, but that I do know what the names are of all the properties that describe, for example, the positioning, size, foreground and background colour, fount and overall general style of every component in their GUI element, and what their allowable values are, how they combine together, how they interact with others and what the defaults (which allow you to create a 'working' application without knowing any of this) are and do.
JavaFX is very bad in this respect. The Ensemble application provides working samples of all major (and minor) GUI elements, with source code. If you are creating your GUI with code, this is invaluable. However, if you wish to separate code and interface using FXML, then it is only helpful by accident...
Creating the application.
I created an empty FXML application in Netbeans. It is filled with just enough code to compile and run, producing a clickable variant on a "hello world" GUI application. Following one of Oracle's turorials, I started to adapt this to perform a simple test on the host machine hardware and return the result in a multi-line text label, when I clicked a button.
How can I begin to describe the time I wasted trying to find out why an anchorPane doesn't seem to work as a child in a BorderPane, when StackPanes do. Or why, when following the sample, I was using StackPanes anyway. The Ensemble and API documentation lists all the settable properties for labels, fields, panes, sub-panes etc, BUT ONLY IN TERMS OF CODE! The equivalent settings in FXML are usually named similarly, but not always! An example:
Here is the Java to create a new Rectangle with a specified size, background and stroke.
Rectangle rectangle = new Rectangle(280, 70, Color.BISQUE);
rectangle.setStroke(Color.BLACK);
Here is the FXML equivalent:
<Rectangle width="280" height="70" fill="BISQUE" stroke="BLACK"/>
this also works:
<Rectangle width="280" height="70" style="-fx-fill: BISQUE" stroke="BLACK"/>
but this doesn't:
<Rectangle width="280" height="70" style="-fx-fill:BISQUE -fx-stroke: BLACK"/>
I could find nothing in the documentation for the API or FXML that told me how to set the stroke or fill for the Rectangle, I found out by guesswork and by reading someone else's sample code. This is not how it should be.
You will notice, I hope, that the FXML attributes for setting the styles do not relate directly to the code that does the same thing. I estimate that it took me about six hours of searching for examples and reading the documentation to finally guess at all the settings I needed to get the FXML for my test app right, simply because there is no FXML equivalents (or even hints) given with the code API documentation and examples. (It's also worth noting that the attributes are pre-defined in the default CSS styles, so you need to read that to find the names etc.)
Dustin's blog provided what such practical FXML help as I could find. He also complains about the lack of FXML documentation. ORACLE:This really needs fixing if FXML is going to go anywhere!
I can easily imagine spending far longer trying to build the interface (in FXML anyway) for my two window program than it will take to write the code that does the work...
The error messages generated by malformed FXML are somewhat cryptic too in many cases.
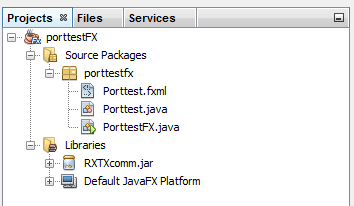
Here is the entire project structure in Netbeans:

Netbeans Platform.
Like the JavaFX setup, creating a new application is simple, and the 'out-of-the-box' empty one compiles and runs - indeed it behaves like a cut-down Netbeans, with all the windows (including the splash screen) and many of the tools and settings available, but no actual functionality.
I then - as with JavaFX - used a tutorial as a guide to building my application. Here again, I rapidly started losing to the will to live, but for the opposite reasons: the tutorial tells you how to do everything, but not really why.
The more I tried to read the documentation to find out what I should be doing to build this simple application, the more confused I got - the sheer volume of information is overwhelming, and I couldn't help feeling that this suffers from the same problem as much Java (and especially Microsoft) documentation - it's only useful if you know both exactly what you are looking for, and more importantly, what it is called.
Having said that, once I had waded through and worked out just what was needed to build my very basic application, it was all straightforward if somewhat complex. This is where the platform defaults help you out, because I got the thing working without having to edit any module manifests at all. I suspect, though, that a more complex application could become difficult to manage quite quickly.
As for constructing the code itself - within the constraints of driving a different display architecture,the code was identical. Building the basic GUI with the Matisse editor was simplicity itself, although trying to imitate the appearance of the JavaFX application looked far too difficult to be worth bothering with at this stage.
Compared with the JavaFX application, this was larger, and significantly slower to load, but I hadn't 'turned off' all the menus, windows etc that I didn't need, so that will undoubtedly have made things worse.
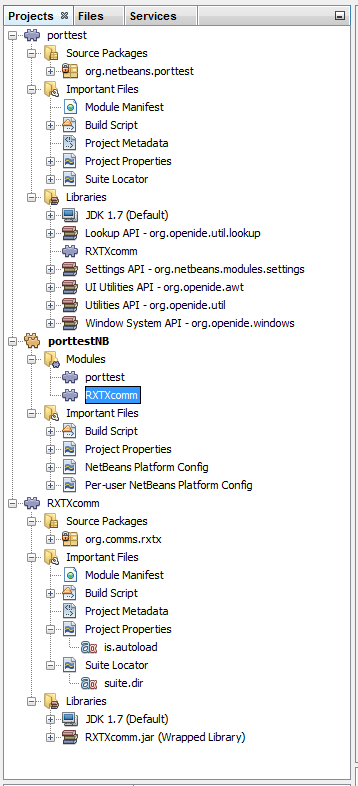
So you can see the relative complexity of the two frameworks in building this test program, here is the project structure (expanded to the same level) for the Netbeans Platform equivalent to the above JavaFX2 program.

Conclusion
Although having a good interactive GUI designer can save a lot of time, I know from experience that the more complex a program is, the harder it is to maintain and modify. I also like the clean look of the JavaFX 2 framework, and Oracle have promised that a GUI builder is on the way. If you are not using FXML, the code is fairly straighforward and documentation is comprehensive with many useful examples, but separating layout and code using FXML (which would be my preferred usage) is currently very hit and miss due to the lack of any meaningful documentation.
Netbeans Platform gives you a much more comprehensive application toolkit straight "out of the box", but the complexity and management overhead - which has nothing really to do with the problem one is trying to solve - makes for a very steep learning curve.
If you have ever done any Android development, or used an AJAX framework like Thinwire (which I have), then JavaFX will seem familiar. The ability to send JavaFX applications to the browser (so no installation is needed) is a big bonus, and Oracle is committed to making JavaFX cross-platform. Unless something comes along to change my mind, JavaFX is going to be my replacement for SWT.
If time allows, I hope to produce a much more comprehensive review of the JavaFX environment as part of the re-development of my client's desktop application...
History
Version 1 - 14th February 2012.
As always, you only spot some typos after submitting, so minor revisions made on the same day!
