
Introduction
In this article, I present a very simple folder viewer control. This control shows folders and files contained within a folder and allows you to navigate the different folders and also allows you to move back through the directory structure. This project is simply a starting point for anyone who wants to develop such a control. You may want to develop a file browsing application or provide a custom OpenDialogBox in a web application.
Using the Code
Add the following code to your project. The CSS for this control is embedded within the *.ascx file, however you can modify this by placing the CSS code in an external file.
<CY:FolderView ID="FolderView1" runat="server" Width="600" Height="300" />
The control is given an ID and the width and height property are set. This is all the code that is needed.
The Code
There are two foreach loops, which loop through the folders and files. Each loop helps to construct an HTML table using the StringBuilder Class.
The first loop is responsible for listing all the folders within a selected directory. The second loop displays the files within the directory.
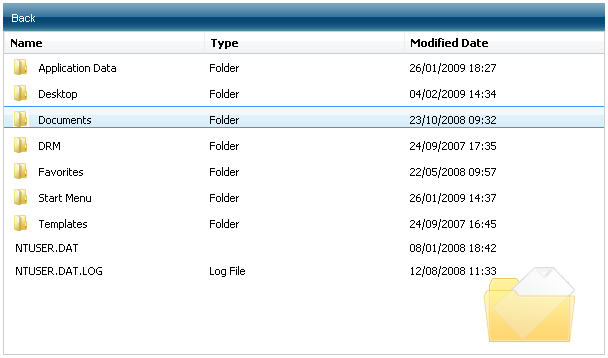
These two loops combined together help to construct an HTML table which shows the folder/file name and the last modified date. It also shows the type of file.
Both loops are placed into a GenerateFolder() method. This method is also used when the back button is clicked.
To display the file type, I used a HashTable and the Extension property of the FileInfo class. Listing 1.2 below shows an example usage.
Listing 1.1
type = new Hashtable();
type.Add(".doc", "Microsoft Word Document");
type.Add(".txt", "Text Document");
type.Add(".html", "HTML Document");
type.Add(".htm", "HTML Document");
type.Add(".ini", "Configuration File");
type.Add(".sql", "SQL File");
type.Add(".gif", "GIF Image");
type.Add(".jpg", "JPEG Image");
type.Add(".png", "PNG Image");
type.Add(".mp3", "Audio File");
type.Add(".wav", "Audio File");
type.Add(".avi", "Video File");
type.Add(".wmv", "Video File");
type.Add(".exe", "Executable File");
type.Add(".sys", "System File");
type.Add(".log", "Log File");
Response.Write(type[fileInfo.Extension.ToLower()]);
The constructed table is then inserted into an HTML div element which allows you to scroll the table if needed using the CSS property overflow:auto. Headers (Name, Type, Modified Date) are inserted into a separate div, which is not part of the scrolling div.
Navigation
Navigation is achieved by adding the folder path to the query string and encoding the URL. This is not an ideal solution as the query string can only hold a certain number of characters.
The back button allows you to move back through the directory. This is achieved by finding the last position of the ‘/’ using the LastIndexOf() method. After finding the position, using the Substring() method a new string is returned, which removes the last folder from the string. The code in listing 1.2 illustrates this.
Listing 1.2
protected void btnBack_Click(object sender, EventArgs e)
{
string AbsolutePath = Request.Url.AbsolutePath;
folder_path = Server.UrlDecode(Request.QueryString["Folder"]);
int pos = folder_path.LastIndexOf("\\");
try
{
folder_path = folder_path.Substring(0, pos);
}
catch (Exception ex)
{
folder_path = "C:\\";
}
GenerateFolder();
Response.Redirect(AbsolutePath + "?Folder=" + Server.UrlEncode(folder_path));
}
The absolute path of the executing script is stored into a variable. This is required as the page will need to be redirected with the new query string.
A try catch block is used to default back to the C:\ drive in the case of an error.
You will need to code the functionality to perform the action you need when you click on a file name.
History
- 6th February, 2009: Initial post
