
Introduction
I made this application to learn C#. This is my first application, thus my first article. The main reason for this application is to allow its users to multitask on the computer differently. It has the following features that make it so:
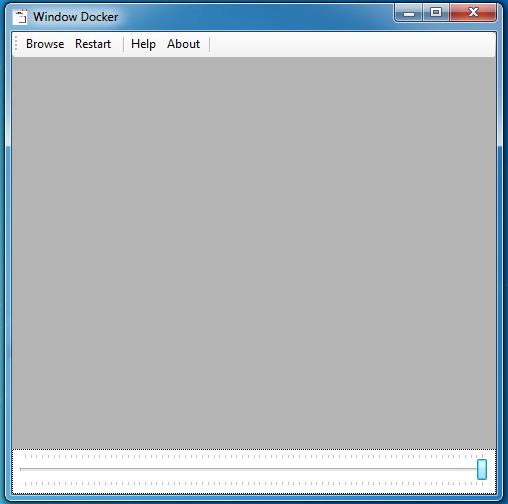
- Capture program windows: By clicking on the Browse button, you will be prompted to open a file. Choose what you want the application to capture (preferably a program). The program will run and then be captured inside the application. Note: You can have as many programs as you want, but based on the program, it may not dock into the application.
- Top-most: The application was designed to always be shown in front of all other windows so you can see what you are doing in the background while still being able to do things inside the application (Note: Based on what background programs you are running, the application may not stay in front of the screen).
- Opacity meter: On the bottom of the application shows a track bar that allows you to change the opacity of the application. This feature was intended to aid users in seeing the background and at the same time lessen the distraction of the application's presence. (Note: The application will not turn completely invisible so you can always find it).
Background
The idea for this application was to solve the problem of having to tab when multitasking, for example, I wanted to see some information I wrote in Notepad about an online game I was playing at the same time. Every time I had to play the game, Notepad would always hide in the background so I would have to tab back to Notepad (and you know how that went... my character may sometimes end up dead for not paying attention to the game  ).
).
Capturing Programs
I had some help with this part from the CodeProject community, I give thanks to Rahul Dhoble, and OriginalGriff.
In order to capture a program into the application, you must first add the following:
[DllImport("user32.dll")]
static extern IntPtr SetParent(IntPtr hWndChild, IntPtr hWndNewParent);
under InitializeComponent();.
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
[DllImport("user32.dll")]
static extern IntPtr SetParent(IntPtr hWndChild, IntPtr hWndNewParent);
The first line is to import a DLL file which is a system file. The program uses this file to call specific commands form within that file. For further details, you may want to check this link.
The second line sets the application as the parent for the child form (program of your choice).
The actual design for this project was to make the application capture any program you drag into it. But I didn't know how and frankly, it was a good idea not to do that (would be a bad idea, trust me). So I decided to make a button (toolstripbutton) that will prompt the user with an openfiledialog. This way, users can have control over what they want to capture. Let's take a look at the code.
private void toolStripButton1_Click(object sender, EventArgs e)
{
if (openFileDialog1.ShowDialog(this) == DialogResult.OK)
{
Process p = Process.Start(openFileDialog1.FileName);
Thread.Sleep(500);
SetParent(p.MainWindowHandle, panel1.Handle);
}
The first line handles the event, which is fired when the user clicks on the toolstripbutton. When that happens, the program will perform the if statement. The if statement shows the openfiledialog and "if" the dialog's result is "OK" meaning that the user chose something, then it will start the next block of code.
Here's where the magic starts, notice the first line has a class called process. The letter "p" is what I named that class. In that code, I told the program to start a process based on the openfiledialog file name that the user clicked on.
Process p = Process.Start(openFileDialog1.FileName);
Thread.Sleep(500);
SetParent(p.MainWindowHandle, panel1.Handle);
The middle line simply gives the program time to load. after the wait, the application sets the panel as the parent of the program. This makes the panel (grey area) capture the program.

TopMost
In order to keep the application and the program that's inside the application from hiding in the background, I simply went to the Properties menu in the visual C# program and changed TopMost from false to true.

If you're not using Visual C# or you rather do it in code, then here is the sample.
private void Form1_Load(object sender, EventArgs e)
{
this.Topmost = true;
}
When the form loads, it will automatically be Topmost so it won't hide if you click on the background.

Opacity Meter
One of my favorite features is the "Opacity Metor" or A.K.A trackbar. It changes the opacity of the application (including programs within). This allows users to see what's going on in the background, even when the application is in fullscreen. Let's see what made it happen. I got this information from Mahesh Chand - he wrote a great article about this here.
protected void trackBar1_Scroll(object sender, System.EventArgs e)
{
Form1.ActiveForm.Opacity = ((float)this.trackBar1.Value) / 100;
}
Actually, I don't remember where I got the code. My apologies, if you want to use another way, then I would suggest looking at Mahesh Chand's article.
Furthermore, you will need to add three values to your trackbar, for example, minimum, maximum, and value. The minimum is the lowest amount the trackbar can have, the maximum is the highest and the value is the current value of the trackbar. These changes can be made by the properties menu if you have Visual C# - this is what it will look like.

For the code way, it will be like this:
trackbar1.Minimum = 10;
trackbar1.Maximum = 100;
trackbar1.Value = 100;
I set the value to 100 so its opacity is 100% visible, another thing I put 10 as the minimum so the application won't be invisible (bad idea).
Lastly, before you are done with the trackbar, you need to set the change rate, which depending on the values you choose changes how the trackbar fades and reappears in the application.
There are two change rates: the lowest is called a "SmallChange", values should be small, and "LargeChange" values should be larger than "SmallChange". Depending on what you are looking for, you will have to play around these values. You can see these changes in the properties menu or for code users:
trackbar1.SmallChange = value;
trackbar1.LargeChange = value;
If you want to modify any other changes, look in the properties menu, for code users, look into Mahesh Chand's article:

Points of Interest
Well, this is it! My first article ever, followed by my first C# project. I hope all of you enjoy my project and this article, both were fun to make. Please leave some feedback, if I left out any details or did something wrong, I want to know. I know I made a lot of mistakes!
Thank you!
History
- 16th August, 2012: Initial version
