
Introduction
Long gone are the times we could save our loved one from dragons, crooks, and other villains by our mighty sword. Nowadays, we come to rescue her when she has trouble with her Netbook computer. My wife's favorite toy (a successful Valentine's Day present) has a tiny screen of 1024 by 600 pixels, and obviously she wants to have her home-made baby pictures on the desktop background. Since '95, Windows offers three options: Stretch, Tile, and Center. The first one distorts our baby, and the other two display a small excerpt from the picture. Clearly inadequate.
My first attempt was to suggest shrinking the image (see my previous post) so that it would be displayed completely with the Center option. One look in her eyes made me understand that this was not the solution: there would be bars on the left and right of her "wide screen" background. Right. Back to the drawing board. Now, Vista comes with a tool (Windows Photo Gallery) that allows us to crop the image. But, the fixed predefined aspect ratios don't include 1024x600. And, the custom one does not display what size the result is. Thank you Microsoft for leaving me this opportunity to really shine! I cannot repair her car nor can I write her a poem or paint her portrait. But, I can cut out images. Because I have a friend called WPF.
Looking for a solution, at first, I was thinking inside the box: have a rectangle with a fixed aspect ratio display on top of an image; allow it to be moved and made larger and smaller; etc. But then, it occurred to me that ideally, I would edit the image right on the wall (the desktop background) - optimal WYSIWYG. I'd use the mouse to move the picture, and the mouse wheel to change the size (like in DeepEarth and Google Maps). But, we cannot edit the wallpaper image, can we?
Yes, we can! If we make the application like a kiosk application (full screen)! Here we go. It's actually quite easy to configure the application so that it fills the whole screen. The image is in a Panel with the Stretch property set to "Fill" since we don't want to have any distortions. The moving of the image is accomplished by setting the Margin of this panel, and the resizing is done by changing the Panel's Width. So, the basics are remarkably simple.
mainGrid.MouseMove += new MouseEventHandler(mainGrid_MouseMove);
mainGrid.MouseWheel += new MouseWheelEventHandler(mainGrid_MouseWheel);
mainGrid.MouseDown += new MouseButtonEventHandler(mainGrid_MouseDown);
mainWindow.KeyDown += new KeyEventHandler(Window_KeyDown);
private void mainGrid_MouseDown(object sender, MouseButtonEventArgs e)
{
_startDragPosition = e.GetPosition(null);
_startMarginLeft = imgPanel.Margin.Left;
_startMarginTop = imgPanel.Margin.Top;
e.Handled = true;
}
private void mainGrid_MouseMove(object sender, MouseEventArgs e)
{
if (e.LeftButton == MouseButtonState.Pressed)
{
Point position = e.GetPosition(null);
double xDrag = position.X - _startDragPosition.X;
double yDrag = position.Y - _startDragPosition.Y;
Move(xDrag, yDrag, true);
_startDragPosition = position;
}
e.Handled = true;
}
private void Move(double x, double y)
{
Move(x, y, false);
}
private void Move(double x, double y, bool adjust)
{
Thickness currentMargin = imgPanel.Margin;
if (adjust)
{
if (currentMargin.Left < 0) x *= 2;
if (currentMargin.Top < 0) y *= 2;
}
double newMarginLeft = currentMargin.Left + x;
double newMarginTop = currentMargin.Top + y;
imgPanel.Margin = new Thickness(newMarginLeft, newMarginTop, 0, 0);
}
private void mainGrid_MouseWheel(object sender, MouseWheelEventArgs e)
{
if (e.Delta < 0)
{
DecreaseSize();
}
if (e.Delta > 0)
{
IncreaseSize();
}
e.Handled = true;
}
Is that all there is?
Well, yes. Mostly. Simplicity is a feature! Of course, we need a way to:
- get the original size of the image (to set the width and height of
imgPanel), - grab the screen content,
- set the desktop background,
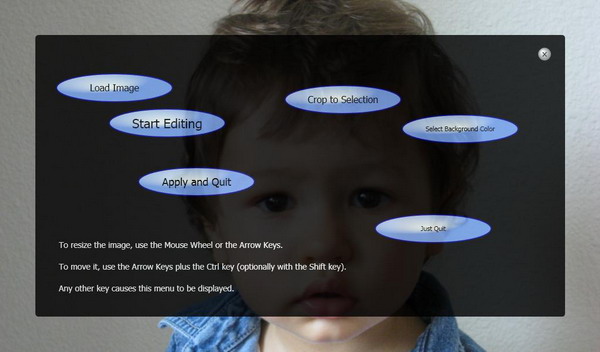
so we need some kind of control panel. OK, that's easy in WPF (see the screenshot at the top). Make it transparent, add some animations, make the buttons round ... and we have a 21st century look and feel. As an experiment, I made the size of the font on often used buttons larger than that on rarely used buttons. Does that make sense? Let me know.
For users who don't want the whole desktop background covered with wallpaper, there is a crop option and a color selector for the remaining part of the screen.
What's left to do
- The buttons are quite static. It would be nice if they were animated.
- It would be nice if the buttons were larger on a larger screen.
Final remarks
My wife's Netbook came with Windows XP, so I needed to install .NET 3.5 on it.
The application, of course, is not restricted to Netbooks. My own laptop does not have the screen resolution supported by popular wallpaper sites like National Geographic, and hence I now and then need some cutting support myself as well.
I tried to close the menu (control panel) upon selection of an image. But it does not work - the event handlers are not added. I suspect the OpenFileDialog, but I am not sure. If anyone knows, please let me know.
History
- March 5, 2009: Initial version.
