Introduction
This article shows how to configure the Ajax Calendar control.
Background
The Ajax toolkit has many different controls in it, this article only explains one. You can get the toolkit at Microsoft from here.
Using the Code
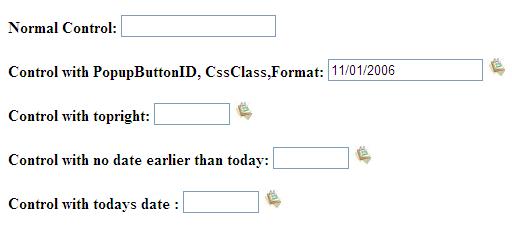
The code will show a few different ways to use the calendar. The screen shot shows how each one is displayed.

The first calendar is a standard one with no changes whatsoever. The control just passes the selected date to the text box. The code is outlined below:
<b>Normal Control:</b>
<asp:TextBox runat="server" ID="txtDate1" />
<ajaxtoolkit:calendarextender runat="server" ID="calExtender1"
TargetControlID="txtDate1"/>
This will display a calendar which looks like this. When you put the cursor in the textbox, the calendar will be displayed.

The second calendar has a button, uses a style sheet, and has unique formatting. We are now starting to add additional commands to the control.
<b> Control with PopupButtonID, CssClass,Format:</b>
<asp:TextBox runat="server" ID="txtDate2" Text="11/01/2006" />
<asp:Image runat="server" ID="btnDate2"
AlternateText="cal2"
ImageUrl="~/images/calendaricon.jpg" />
<ajaxtoolkit:calendarextender runat="server" ID="calExtender2"
PopupButtonID="btnDate2"
CssClass="AjaxCalendar"
TargetControlID="txtDate2" Format="MMMM d, yy" />
This will display a calendar that looks like this. You now have a calendar with different colors, and once you select the date, the date in the text box will be in a different format than what was there originally.

The third control just has the calendar displayed in a different position.
<b>Control with topright:</b>
<asp:TextBox ID="txtDate3" runat="server" Width="70"> </asp:TextBox>
<ajaxtoolkit:calendarextender ID="calExtender3" runat="server"
PopupButtonID="btnDate3" PopupPosition="TopRight"
TargetControlID="txtDate3" >
</ajaxtoolkit:calendarextender>
<asp:ImageButton ID="btnDate3" ImageUrl="~/images/CalendarIcon.jpg"
Width="20px" runat="server" />
Notice the properties are very similar to what we have been using. The only thing different that is new is the PopupPosition.

The fourth control makes sure we do not enter a date that is before today. To do this, you need to have HTML to have the textbox and the ASP control but also JavaScript to check the date to see if it is valid. Once you add the OnClientDateSelectionChanged property and the date is selected, the JavaScript checkDate is executed. If the date that the user selected is before today, an error is displayed and today's date is entered into the textbox.
<b>Control with no date earlier than today:</b>
<asp:TextBox ID="txtDate4" runat="server" Width="70"></asp:TextBox>
<ajaxtoolkit:calendarextender ID="calExtender4" runat="server"
PopupButtonID="btnDate4" PopupPosition="TopRight"
TargetControlID="txtDate4" OnClientDateSelectionChanged="CheckDateEalier">
</ajaxtoolkit:calendarextender>
<asp:ImageButton ID="btnDate4" ImageUrl="~/images/CalendarIcon.jpg"
Width="20px" runat="server" />
The JavaScript
<title>Ajax Calendar Control</title>
<script type="text/javascript">
function CheckDateEalier(sender,args) {
if (sender._selectedDate < new Date()) {
alert("You cannot select a day before today!");
sender._selectedDate = new Date();
sender._textbox.set_Value(sender._selectedDate.format(sender._format))
}
}
</script>
When you select the date that is before today's date, all you get is a messagebox with an error.

This all started with I wanted to display a calendar control and have today's date outlined in the control if nothing was already entered in the textbox. It took a lot of web pages to read to get to this last control. This control uses the OnClientShowing property. Once the JavaScript DisplayDate gets called, see if the date is null which means nothing was entered in the textbox, and then set today's date in the control. Easy huh?
<b>Control with todays date :</b>
<asp:TextBox ID="txtDate5" runat="server" Width="70"></asp:TextBox>
<ajaxtoolkit:calendarextender ID="calExtender5" runat="server"
PopupButtonID="btnDate5" PopupPosition="Right" OnClientShowing="DisplayDateToday"
TargetControlID="txtDate5" >
</ajaxtoolkit:calendarextender>
<asp:ImageButton ID="btnDate5" ImageUrl="~/images/CalendarIcon.jpg"
Width="20px" runat="server" />
The JavaScript
<title>Ajax Calendar Control</title>
<script type="text/javascript">
function DisplayDateToday(sender, args) {
if (sender._selectedDate == null) {
sender._selectedDate = new Date();
}
}
</script>
Style Sheet
I used this style sheet for calendar 2. I only used a few to show the basic principles. There are many more which I cannot go into here.
.AjaxCalendar .ajax__calendar_container
{
border:1px solid #646464;
background-color: yellow;
color: red;
}
.AjaxCalendar .ajax__calendar_other .ajax__calendar_day,
.AjaxCalendar .ajax__calendar_other .ajax__calendar_year
{
color: Black;
}
.AjaxCalendar .ajax__calendar_hover .ajax__calendar_day,
.AjaxCalendar .ajax__calendar_hover .ajax__calendar_month,
.AjaxCalendar .ajax__calendar_hover .ajax__calendar_year
{
color: White;
}
.AjaxCalendar .ajax__calendar_active .ajax__calendar_day,
.AjaxCalendar .ajax__calendar_active .ajax__calendar_month,
.AjaxCalendar .ajax__calendar_active .ajax__calendar_year
{
color: Purple;
font-weight:bold;
}
Calendar Properties
Here are a few of the properties you will encounter in the property page of the control along with a brief description of what they do:
TargetControlID - The ID of the TextBox for the calendarCssClass - Name of the CSS class used to style the calendarFormat - The string that holds the Format to displayPopupButtonID - The ID of a control to show the calendar popup when clicked. If the value is not set, the calendar will pop up when the textbox receives focus.PopupPosition - Indicates where the calendar popup should appear
BottomLeft (default)BottomRightTopLeftTopRightLeftRight
SelectedDate - Indicates the date the Calendar will be initialized to FirstDayOfWeek - What day to use as the first day of the week
SundayMondayTuesdayWednesdayThursdayFridaySaturdayDefault
Points of Interest
The first item I learned was that you can drop the AjaxControlToolkit.dll onto the Visual Studio toolbox and have all of the controls listed. I created a new tab to make it easier for me. The second is you can find the information you need if you look hard enough. I read many, many web pages to get this information and want to thank everyone whose web page I read.
History
- 9 April 2009 - Initial release
