So today, on CodeProject, one of the WPF regulars posed a question about whether or not you could only bind to ObservableCollection objects, and if you could bind to single objects, how you could guarantee two way data binding goodness. As you may well imagine, I promptly answered that you could indeed bind to a single object and implement two way databinding with it. The discussion also posed the question, could WPF bind to properties that linked into child objects and display these from separate user controls.
This seemed to me to be an ideal candidate for demonstrating the beauty and wonder that is the WPF data binding infrastructure. If you've only ever been exposed to WinForms or ASP.NET data binding, then you are in for a major treat - WPF (and Silverlight) provides so much more bang for your buck with binding that it's hard to see how we managed before. First of all, let's take a look at our business object classes, Benefit and Customer. Both of these classes implement INotifyPropertyChanged so that we get access to the notification mechanism that supports two way binding.
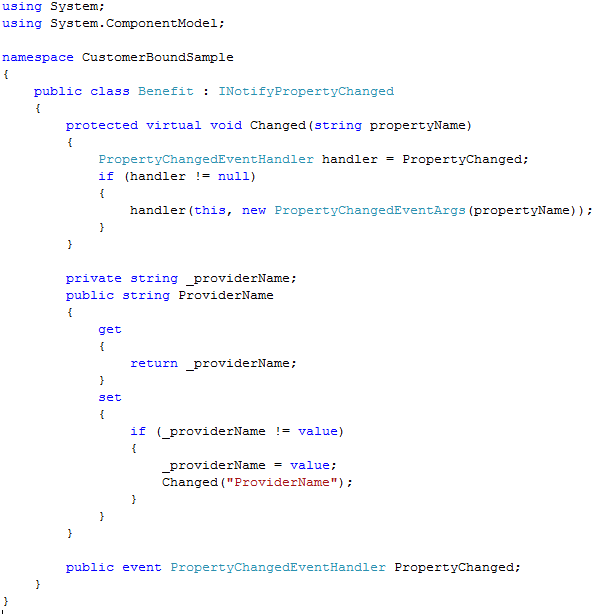
First of all, here's Benefit.cs:

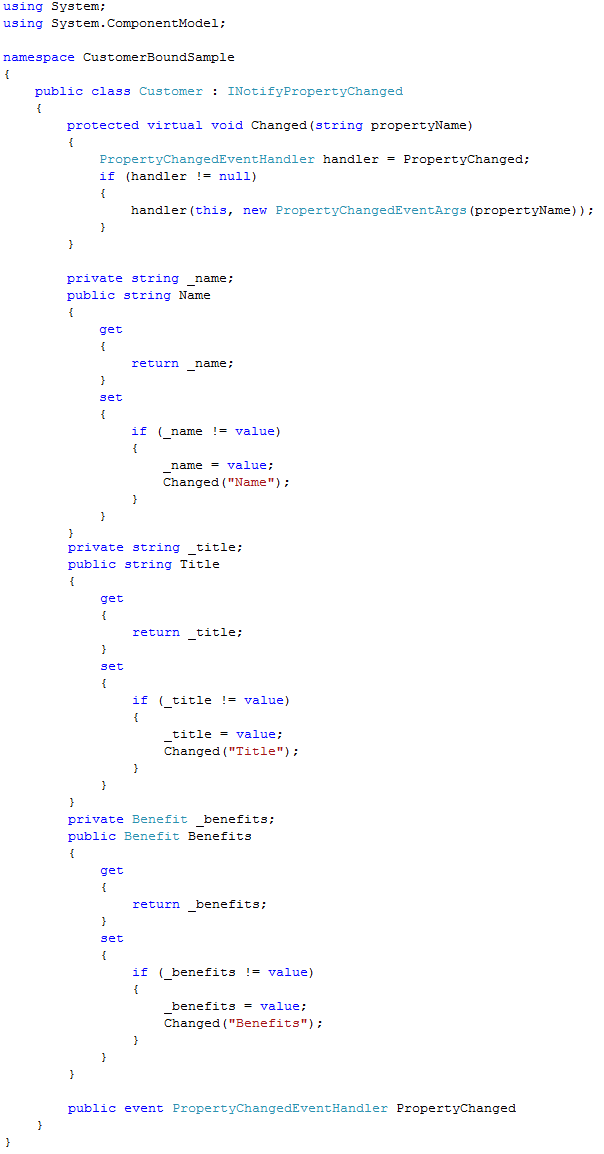
And here's Customer.cs:

As you can see, there's nothing out of the ordinary in these classes - they don't do anything clever. They are just your bog standard, basic model classes.
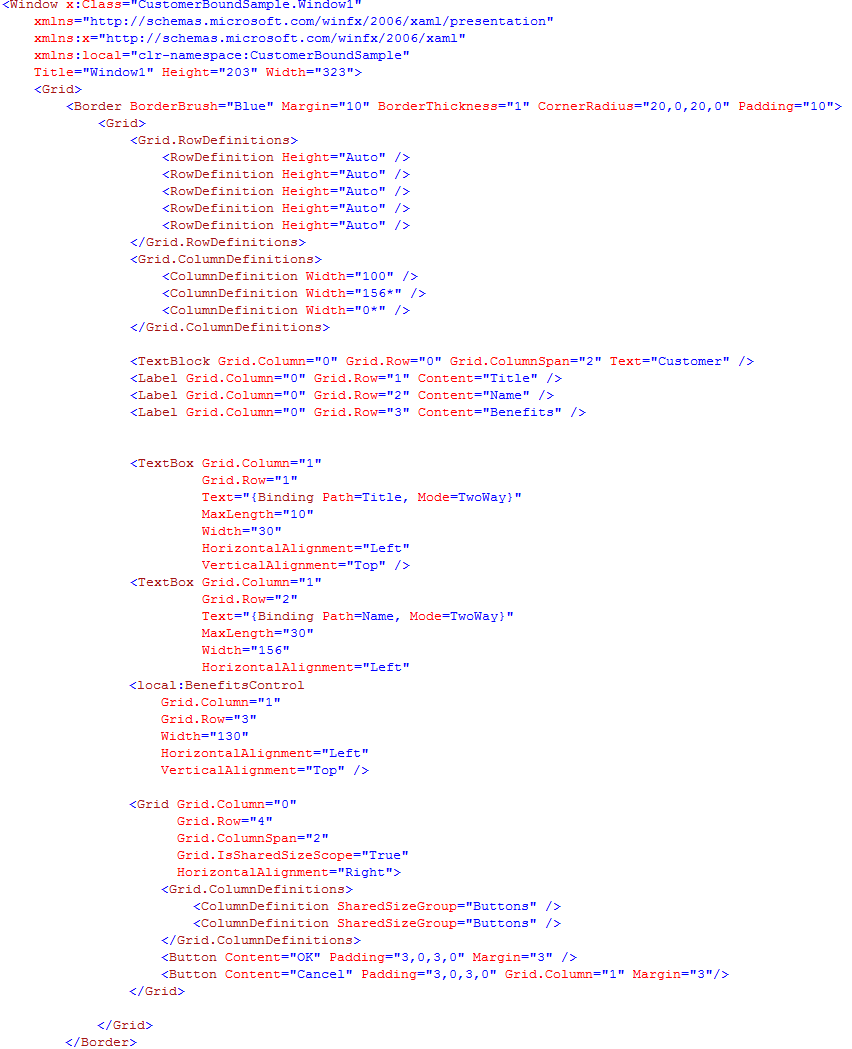
Now, here's the main window XAML:

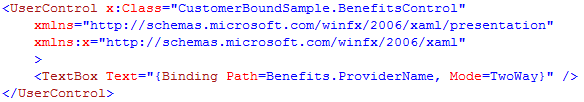
The TextBoxes are bound to the relevant entries in the Customer class using the familiar {Binding Path=…} syntax. But wait, where's the Benefit class in all this? I added it for a reason, yet there's no sign of it. Well, as you can see - there's a reference to a UserControl (BenefitsControl), and we are going to perform the actual binding in this class. Here's the definition of BenefitsControl.xaml:

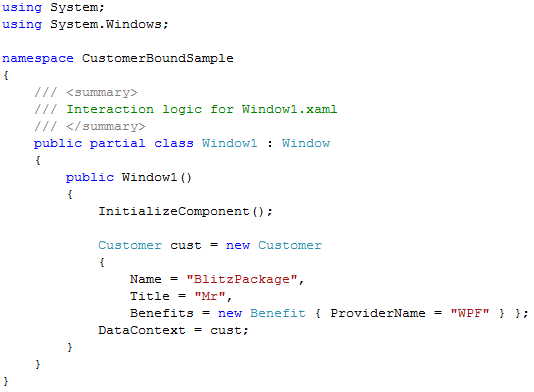
Look - there's the binding Benefits.ProviderName, but would it surprise you to know that I'm not going to put the data class anywhere near this control. I'm going to set the DataContext on the parent control and let the user control “find” the data there. Here's the implementation of the code behind the parent XAML (Window1.cs):

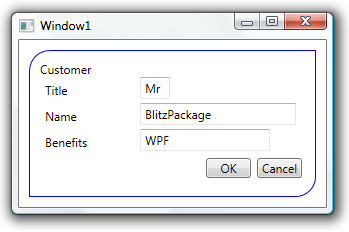
So, here's the application in all its glory:

Well, now that we've covered the code, how does the data binding actually work? How does the user control actually get its binding to work? This is where the wonder that is WPF actually comes into play. If the binding can't find data in the data context at the current level, it works its way back up the logical tree until it can. Seriously, I love this stuff, and I'd hate to go back from it.
The code for this application can be downloaded from the link above. Note that you'll need to change the extension from .doc to .zip.
