Build C# and .NET Mobile Apps with Xamarin Development for Android – Part I
By: Shalom Keynan, Pat Tormey MVP
Introduction
I have been requested from a longtime friend and head of New Hampshire .Net Users Group (Seacoast) Pat Tormey to take Xamarin software Mono for Android for a test drive. I was tasked to take a fresh approach and objective overview from a C# .Net developer who has no experience in phone or android development. We wanted to create a presentation “Hello New-Hampshire .Net User Group,” as a demo application that utilizes users existing experience in C# and visual studio and develop Android applications. Our objectives were to create a sample application that could be use as a building block and could be a good starting point. We wanted to know how much of our C# knowledge would be portable to Android development.
Using the code
There are many examples on the web but we decided to follow with the Getting Started from Xamarin online documentation; it included 5 easy steps that got me started. We found their examples very concise and helpful. Xamarin has examples to develop in MonoDevelop and Visual Studio 2010. Our recommendations are to follow there tutorials since they are a great starting point. We also browsed for video tutorials to improve my android development knowledge, we recommend on Pluralsight they are an excellent training website, if you don’t have a membership we strongly suggest to use them, at either case you can take advantage of their 10 days trial, it ‘s worth every minute.
Android Project Overview
Android applications start with an Activity which will typically have an “axml Layout” for display the Activity->Layout set are the basic unit of work constituting the display and functions supporting that display, which are clearly defined as the Model View Controller (MVC) pattern.
Values such as strings are cleanly abstracted out to a Values folder under Resources folder as a Value Attribute pair.
All Resources are abstracted out to a resource folder that maintains Layouts, images , values and icons through the Resource Designer,which maps the friendly name to an internal unique Id.
Neither the Xamarin MonoDevelop IDE nor the Visual Studio IDE support WYSIWYG development.
Both the MonDevelop and the Visual Studio IDE support deploying to an emulator configured to match your expected Android target machine.
Getting Started
After completing the lessons we created a demo application ShalomNHDN (Shalom is the Hebrew word for greeting), it includes basic stuff and few things to watch out as you go through the code and application.
After working your way through the getting started demo, we decided in this application to built a sample application with the the following:
- Adding an Activity header
- Launching the application with splash screen
- Using the default Xaml screen or build the layout dynamically.
- Starting activity as intent and pass data between activities
- Using a Simple List
- Using a more Advance List – an example that takes the list and format the list presentation (part II)
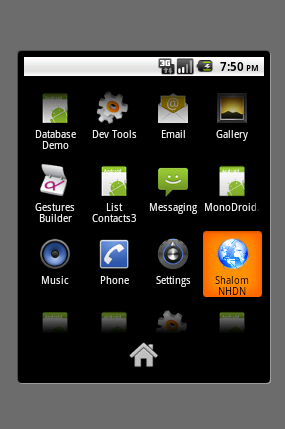
First you will notice that launching the application starts the emulator, deploy/update the package and launch the application. If you look at Android dashboard you will see the application name and application icon. These information configured by the line on the splash activity
[Activity(Label = "Shalom NHDN", MainLauncher = true
,Theme = "@style/Theme.SplashNHDN", NoHistory = true
, Icon = "@drawable/MyIcon")]
Label is the text under the icon and the icon located in Resources\Drawable\directory. The default icon is 72x72 pixels and is icon.png. You can use either PNG or GIF files and you can find more icons at http://www.findicons.com website. Note: 64x64 size icons are good fit (animated gifs don’t seem to work).
The NHDN application launches with the SplashActivity ( MainLauncher = true ) and uses the default theme (Theme= "@style/Theme.SplashNHDN"). The theme located in the resource\values directory and points to an image nhdnsplash.png file(480x480 pixels).
<resources>
<style name="Theme.SplashNHDN" parent="android:Theme">
<item name="android:windowBackground">@drawable/nhdnsplash</item>
</style>
</resources>
We use the following to start the next activity
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
System.Threading.Thread.Sleep(1000);
StartActivity(typeof(FirstActivity));
}
| Phone Application Screen | Splash Activity |
 * * |  * * |
The first Activity (Screen) layout defined in two ways. You can use the axml layout or build the screen layout dynamically.
Using AXML file
SetContentView(Resource.Layout.Main);
Button button = FindViewById<Button>(Resource.Id.MyButton);
TextView aLabel2 = FindViewById<TextView> (Resource.Id.helloLabel);
button.Click += delegate
{
button.Text = string.Format("{0} user clicks!", count++);
aLabel2.Text = "Hello NHDN! " + count.ToString();
};
The layout on the screen will appear the same way as your XAML file.
Build screen layout dynamically
var layout = new LinearLayout(this);
layout.Orientation = Orientation.Vertical;
var aLabel = new TextView(this);
aLabel.SetText(Resource.String.helloLabelText);
var aButton = new Button(this);
aButton.SetText(Resource.String.helloButtonText);
aButton.Click += delegate(object sender, EventArgs e)
{
aLabel.Text = string.Format("You clicked me {0} times "+
DateTime.Now.ToString() , count++);
};
var aButton1 = new Button(this);
aButton1.Text="Start Second Activity";
aButton1.Click += delegate(object sender, EventArgs e)
{
aButton1.Text = string.Format("clicked {0} "
+ DateTime.Now.ToString(), count++);
var second = new Intent(this, typeof(SecondActivity));
second.PutExtra("ActivityData", "Data from FirstActivity: " + aLabel.Text);
StartActivity(second);
};
layout.AddView(aLabel);
layout.AddView(aButton);
layout.AddView(aButton1);
SetContentView(layout);| Default AXML layout | Dynamic layout |
 * * |  * * |
Passing data between screens
To pass data between screens use Intent and place the following code
Note the use explicit use of INTENT , which prepares the Activity for more information. You can start an Activity with an implicit INTENT if you are not passing data.
var second = new Intent(this, typeof(SecondActivity));
second.PutExtra("ActivityData", "Data from FirstActivity: " + aLabel.Text);
StartActivity(second);
On the receiving screen
Note how INTENT is queried for data passed by the calling Activity.
var label = FindViewById<TextView> (Resource.Id.screen2Label);
label.Text = Intent.GetStringExtra("ActivityData") ?? "Data not available";
Transferring data between activities
| First Activity | Second Activity |
 * * |  * * |
Simple List
Loading simple list with XML, preferred loading XML data from resource file, ultimately you will want to consider getting data from a web service or from a local resource file. At this scenario we explore the method of loading data from a local resource file.
The simple list class implements ListActivity, thus ListView refers to the listview widget in the resource layout. We added a toast message on selected item click event.
[Activity(Label = "Simple List of Books - Activity")]
public class SimpleListActivity : ListActivity
{
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main_list_view);
string[] books = Resources.GetStringArray(Resource.Array.books_array);
ListAdapter = new ArrayAdapter<string>(this, Resource.Layout.list_item, books);
ListView.TextFilterEnabled = true;
ListView.ItemClick += delegate(object sender, ItemEventArgs args)
{
Toast.MakeText(Application," Selected Item: "+ ((TextView) args.View).Text,ToastLength.Short).Show();
};
}
}
Setting the screen layout through the AXML file
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#0066CC" >
<ListView android:id="@android:id/list"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
</ListView>
</LinearLayout>
Simple List Activity |
 |
Conclusion:
Working with Android is very strait forward, you can maximize your C# knowledge and with Xamarin toolkit for Visual Studio you are not far from having your first application up and running.
References – useful Links;
The following are useful links for Android Development.
