A couple of weeks ago, Microsoft released a beta version of the latest iteration of our favorite IDE - Visual Studio. This latest version, Visual Studio 11, contains quite a lot of improvements over Visual Studio 2010. With this release, we also get to see all of the latest additions to ASP.NET 4.5 and of course the integration with VS11! I've been tinkering with both ASP.NET 4.5 and VS11 quite a bit lately, and I wanted to give a quick list of my top favorite features in the new Visual Studio's Designer interface. Keep in mind that these are just some of my favorites currently, I might need to update this list after using VS11 more :) Let's start, shall we?
1. JavaScript Intellisense
This one theoretically can fit under Visual Studio 2010 as well, although the addition of plugins and extra installs is required. VS 2011 offers this straight out of the box, which is just plain awesome. The best thing about this intellisense is that it's actually intelligent! We no longer have to worry about every single function ever being available for every single variable. Functions related to strings display on string variables, same thing with numeric values and such. Let's take a quick look at some sample code:
<script type="text/javascript">
$(document).ready(function () {
var myStringVariable = "This is a sample string";
var myNumericVariable = 0;
});
</script>
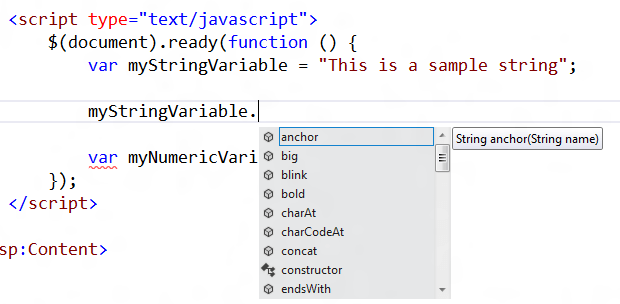
As we can see above I have two sample string, myStringVariable and myNumericVariable. Notice the difference? If not, the names give it all away :D Now let's take a look at what happens when I call both variables and hit the "." key.
myStringVariable

How cool is that? A full list of all the applicable functions we can call on a string variable. It even has some documentation to tie along with it! What if we start typing to try to find trim()?

Check that out, everything gets filtered down (including functions just containing "tr" - the way it should be!) and when hovering over trim, we learn just what calling trim does. Pretty neat!
myNumbericVariable

Sweet! Now we get related functions to a numerical variable. This is fantastic news not just from a productivity stand point, but also can be very helpful when attempting to see what the possible options for each variable might be.
2. jQuery Intellisense and Documentation
So that covers VS11, ASP.NET 4.5, and general JavaScript but what about everyone's favorite JS library; jQuery? Well, there's more intellisense awesomesauce here as well. You might have noticed that I had a $(document).ready(...) call in the previous screenshots. This is what appeared when I first typed $(

Exciting stuff. Well, I hate typing full words so how awesome would it be if intellisense would help me with that?

Oh man, VS11 is like a magical genie. How much more helpful can the intellisense be?

Boom - there's our answer. As soon as I hit tab and started my parenthesis VS11, let me know just how much it likes me. Not only has it been helping with all of the functions available, the documentation is also letting me know exactly what .read() takes as a parameter, and what this parameter does.
3. Page Inspector
So far, I've been a bit JavaScript specific. Well, what else can VS11 do to help our ASP.NET 4.5 development? Well my friends, let me introduce you to the Page Inspector. An easy way to start using the inspector is to right-click on one of our elements in the source view and select "View in Page Inspector".

Note: Initially, this will display a message box claiming that the web.config needs to be configured to use the inspector. VS11 does everything for you after selecting "Yes" here. If you're curious as to what it's doing, or if you accidentally hit "No", what's happening is that the following line is being added to the <appSettings> section of your web.config:
<add key="VisualStudioDesignTime:Enabled" value="true" />
Also, if you for some reason say no and regret your decision, there is a "Problems" button at the top of the Inspector, next to the Browser view, which will have a "Fix" link next to the error that will appear when the Inspector is not enabled.
Now that we're in the inspector, we can see that we essentially have the powers of the IE9 and IE10 developer tools right within Visual Studio 11, and it can run side-by-side with your source view:

If we click on the little arrow icon, we can enter "Inspection Mode" which allows us to highlight an element on our page in the Inspector, and the equivalent code will be highlighted on the right:

Brilliant stuff! Helps out quite a bit not having to leave Visual Studio to do all of this inspecting. Of course, you still have to do testing in the various browsers, but this can eliminate a lot of exiting and tabbing out of Visual Studio to do all of that checking.
4. CSS Vendor-specific Intellisense
What about tweaking the CSS for our ASP.NET 4.5 applications? How can Visual Studio 11 help there? Well, quite a lot actually! To see it all in action, I set up a quick CSS class called .SampleClass and started typing away. I started by typing "-" as I wanted to call something vendor-specific and lo and behold:

Not only does it list a ton of the vendor-specific CSS rules, it also provides me with some information for each one. Now, let's just select -moz-appearance and see what else pops up.

Holy cow! Not only did I just have to type "-" and hit Tab, now it gives me an example of how to use it, as well as more intellisense options for what I can use within the rule. VS11 - where have you been all my .NET life? :)
5. CSS Color Selection
A final thing that I use quite a bit in VS11 when working with CSS is the color selection help it provides. Let's say I'm in the same class and I want to set the background color. Without even typing anything (just after hitting Tab to write it all out), the following pops up:

Fantastic! A quick little color selector. Those colors are pretty basic though and I usually have to select some random color (usually ends up being hot pink - not sure why) so I want more options ideally. What's that arrow over there to the right?

At this point, I'm having a hard time typing as my hands are flailing wildly in the air. I'm absolutely awful at remembering HEX values, and now I have a color selector right at my fingertips.
By the way, if for some reason, you click outside of the color selector and loose it, you can just bring it up again my pressing CTRL+SPACE. This works even in scenarios where you have already selected a color previously. :D
Roundup
So even though those were just five basic features, you can start seeing how Visual Studio 11 has improved its designer for ASP.NET applications, allowing us to create ASP.NET 4.5 apps even faster and easier than before. What I showed you here today works both with ASP.NET Ajax (WebForms) and ASP.NET MVC so the awesomesauce isn't limited to just one of these technologies. There's a ton of goodies out there too, just waiting to be discovered, so this is just the tip of the iceberg.
As a final note, and this is just because I'm so excited about it, the Telerik RadControls for ASP.NET AJAX work just fine in VS11! If you haven't tried them yet (either for the first time, or in VS11) I say go ahead - there's no better time! :)
About the Author
Carl Bergenhem is an Enterprise Solutions Consultant at Telerik specializing in the ASP.NET AJAX and ASP.NET MVC products. He has always been interested in web development and has played around with various web technologies since he was a child. In his free time, Carl enjoys soccer, running and playing his guitar.
Carl Bergenhem @carlbergenhem
CodeProject

