
Introduction
I've seen several good GridView pager templates around, but very few FormView templates. I wanted to see what it would take to create a pager template that was similar to a good GridView paging template, and I think I've come up with one. I was surprised at how similar it actually was to creating a GridView paging template, but there are some distinct differences.
Background
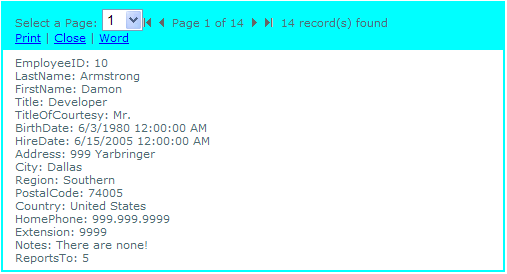
The control I've created is called FormViewModified, and its paging template have the following characteristics:
DropDownList paging control- Arrows paging if you prefer to use them over the
DropDownList - Total records count
- Print button
- Word export button
Using the Code
To create a pager template, you first must set the AllowPaging attribute to True. Next, for a server control, you must override the InitializePager method with the following statement:
Protected Overrides Sub InitializePager( _
ByVal row As FormViewRow, _
ByVal pagedDataSource As PagedDataSource )
If you've created a server control using the AllowPaging paging templates, you'll notice it looks similar to the Overrides statement used for creating a GridView pager template:
Protected Overrides Sub InitializePager( _
ByVal row As GridViewRow, _
ByVal columnSpan As Integer, _
ByVal pagedDataSource As PagedDataSource)
In either instance, FormView or GridView, this is where you will create your interface for the paging template. For example, if you want to create a label, you would do that by using the following logic:
Protected Overrides Sub InitializePager( _
ByVal row As FormViewRow, _
ByVal pagedDataSource As PagedDataSource)
Dim cell As New TableCell()
Dim Label As New Label
Label.ID = "Label1"
MessageLabel.Text = "I am a Label: "
cell.Controls.Add(Label)
End Sub
Next, you need to add your control functionality in the Formview_Databound event. A quick example would be if you wanted to add the page number to the Label that was created in the previous page. This would look similar to the following:
Private Sub FormViewModified_DataBound(ByVal sender As Object, _
ByVal e As System.EventArgs) Handles Me.DataBound
Dim pageLabel As Label = _
CType(pagerRow.FindControl("Label"), Label)
If pageLabel IsNot Nothing Then
Dim currentPage As Integer = Me.PageIndex + 1
pageLabel.Text = "Page " & currentPage.ToString() & _
" of " & Me.PageCount.ToString()
End If
End Sub
Once this is complete with any controls you wish to add to handle the paging logic, the the pager is complete.
I have an example available for download, feel free to modify it to suit your needs. It adds a pager template to the FormView with the template displayed at the top of the FormView. It contains a few controls under the paging logic which I have found come in handy in almost all FormViews.
The full source code for this as well as other server controls that I've created, along with a sample website, is available for download from: http://www.joshuablackstone.com/Articles/JGBSolution.zip.
