Introduction
Coming from C/C++ and diving into .NET, I am constantly surrounded by strange phrases, three letter acronyms and concepts that take a long time to get used to. One of those concepts is the Model-View-Presenter (MVP). There are plenty of articles about MVP around the Web. Most are pointers to Martin Fowler (http://www.martinfowler.com/eaaDev/uiArchs.html) or the MSDN (http://msdn.microsoft.com/en-us/library/cc304760.aspx). There are also many articles on CodeProject (www.codeproject.com). The problem that I have had in the reading of these articles is that most use big $.25 words and unfamiliar phrases that mean nothing to the beginner, along with diagrams that are just plain confusing. Nothing I found that was in plain simple English. After a lot of trial and error and study, I think I finally have something that I can understand. I do not pretend that this is the “right way” or the only way but it works for me.
MVP
The goal of using the MVP design pattern is to separate the responsibilities of the application in such a manner as to make the application code:
- Testable in an automated manner
- Make the application more maintainable
- Make the application more extensible
The first bullet means that there are many tools out there in the world that can be used to test code in an automated manner, called “unit testing”. These tools cannot test code that is in form code-behind modules. So the aim is to take that code out of the form code and place it in a DLL that can be tested.
I do not know about anyone else, but for me application code is way more maintainable when it is separated out into modules that have a specific purpose. If some unexpected feature does make it through the unit testing, then you will have a pretty good idea where to look just based on knowing what the various classes’ responsibilities are.
The extensibility part comes in when you have this separation of concerns, adding additional functionality is made easier because the code modules are not closely tied together also known as “loose coupling”.
What Does It All Mean?
The first thing is to understand the meaning of what the terms mean.
View: A view is any form or window that is shown to the user of the application.
Presenter: The presenter is an entity that presents the data to the view that is to be shown to the user.
Model: The model is the actual data that the Presenter will request and gets displayed in the View. The Model is responsible for obtaining the data. So the Model is the one that reads files, or connects to a database or if you are really ambitious, gets the data from a data service object.
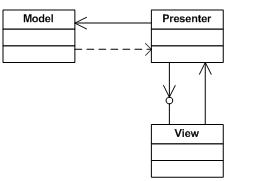
The pattern is typically drawn like this.

Looks simple, doesn't it? Well what all those other articles, and examples, didn't tell me was how to turn that simple diagram into a working application.
Get On With It Already!
The first thing to do is to setup the solution. Open up Visual Studio and create a new Windows Forms Application.

Once Visual Studio is through creating your new project, add a class library to the solution to hold all of the various classes. Right click your solution object in the Solution Explorer, select Add then Add new project.


I named mine Common.Lib.dll. You can name yours whatever you want to. I have seen some people that create a class library to contain the business logic and another one to contain the data layer. I think it is overkill for this simple example. Go ahead and delete the Class1.cs file that Visual Studio created for you.
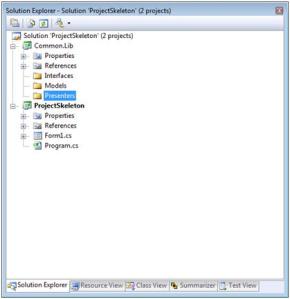
I like to compartmentalize things so I group like classes together. Right click on the class library project; select Add then Select New Folder. Name the new folder, Interfaces. Repeat twice more and name the other two new folders Models and Presenters. Your project should now look like this:

This is the end of Part 1. After starting the article, it quickly grew to 14 pages and I was not done yet so I elected to post a series of pages.
This is the project skeleton so far. Change the extension from .doc to .zip before you open it. This is a workpress requirement.






