
Contents
This article will address one of the problems you might run into when using the MVVM pattern, namely opening dialogs from view models. Basic knowledge of the pattern is expected. Josh Smith has written a fantastic article in MSDN Magazine which can serve as the starting point for those that are unfamiliar with the pattern.
There already exists numerous MVVM frameworks, and for those looking for a more complete solution to MVVM I would recommend taking a look at the following frameworks:
This framework is not a complete all-inclusive MVVM framework. It is designed to simplify the concept of opening dialogs from a view model when using MVVM in WPF or UWP. It does a pretty good job of that but nothing else. It doesn't contain any fancy view model base classes, nor any event broker or service locator. The only extra benefit you'll get is the ability to easily write unit tests for your view models in the same manner unit tests are written for other classes. That you will get.
The framework has built in support for opening the following dialogs:
- Modal dialogs
- Non-modal dialogs
- Message boxes
- Open file dialogs
- Save file dialogs
- Folder browser dialogs
More interesting than the implementation of the framework is the usage of it, so lets start with that. This chapter will demonstrate the code required to show the supported WPF dialogs.
A dialog can be shown either as modal or non-modal. A modal dialog halts code execution and awaits the dialog result while a non-modal dialog continues code execution without waiting for any dialog result. Showing a dialog can be performed in either of two ways, either by explicit specifying the dialog type or by implicit using the dialog type locator. Both concepts and the difference in usage is described in the upcoming chapters.
The most straight forward syntax to use is the explicit syntax where the generic methods IDialogService.ShowDialog<T> and IDialogService.Show<T> shows a modal respectively non-modal dialog of the type T. The MVVM purists among the readers are most certainly appalled by the fact that the view type is defined in the view model. For them there is the implicit syntax and the dialog type locator.
Specifying a dialog type in a view model might either be unwanted or impossible in certain situations, thus the framework supports opening a dialog without specifying the dialog type. IDialogService.ShowDialog and IDialogService.Show are the non-generic methods where the dialog type isn't specified in the method call. However, IDialogService still has to know the dialog type in order to create and open the dialog. This is where the concept of a dialog type locator comes into play.
A dialog type locator is a function of type Func<INotifyPropertyChanged, Type> capable of resolving a dialog type based on a specified view model. The implementation of DialogService comes with a default dialog type locator that uses a common naming convention used in a multitude of articles and code samples regarding the MVVM pattern. The convention states that if the name of the view model is MyNamespace.ViewModels.MyDialogViewModel then the name of the dialog is MyNamespace.Views.MyDialog. If this convention doesn't fit your code structure the default locator can be overridden by specifying your own implementation in the constructor of DialogService.
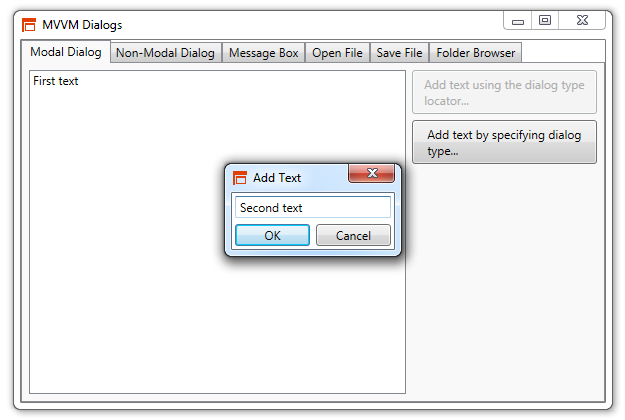
To show a modal dialog using explicit dialog type syntax start by registering the view by decorating the XAML with the attached property DialogServiceViews.IsRegistered.
<UserControl
x:Class="DemoApplication.Features.Dialog.Modal.Views.ModalDialogTabContent"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:md="https://github.com/fantasticfiasco/mvvm-dialogs"
md:DialogServiceViews.IsRegistered="True">
</UserControl>
In the view model, open the dialog by calling IDialogService.ShowDialog<T>.
public class ModalDialogTabContentViewModel : INotifyPropertyChanged
{
private readonly IDialogService dialogService;
public ModalDialogTabContentViewModel(IDialogService dialogService)
{
this.dialogService = dialogService;
}
private void ShowDialog()
{
var dialogViewModel = new AddTextDialogViewModel();
bool? success = dialogService.ShowDialog<AddTextDialog>(this, dialogViewModel));
if (success == true)
{
Texts.Add(dialogViewModel.Text);
}
}
}
To show a modal dialog using implicit dialog type syntax start by registering the view by decorating the XAML with the attached property DialogServiceViews.IsRegistered.
<UserControl
x:Class="DemoApplication.Features.Dialog.Modal.Views.ModalDialogTabContent"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:md="https://github.com/fantasticfiasco/mvvm-dialogs"
md:DialogServiceViews.IsRegistered="True">
</UserControl>
Make sure the dialog type locator can locate the dialog type, and then let the view model open the dialog by calling IDialogService.ShowDialog.
public class ModalDialogTabContentViewModel : INotifyPropertyChanged
{
private readonly IDialogService dialogService;
public ModalDialogTabContentViewModel(IDialogService dialogService)
{
this.dialogService = dialogService;
}
private void ShowDialog()
{
var dialogViewModel = new AddTextDialogViewModel();
bool? success = dialogService.ShowDialog(this, dialogViewModel));
if (success == true)
{
Texts.Add(dialogViewModel.Text);
}
}
}
To show a non-modal dialog using explicit dialog type syntax start by registering the view by decorating the XAML with the attached property DialogServiceViews.IsRegistered.
<UserControl
x:Class="DemoApplication.Features.Dialog.NonModal.Views.NonModalDialogTabContent"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:md="https://github.com/fantasticfiasco/mvvm-dialogs"
md:DialogServiceViews.IsRegistered="True">
</UserControl>
In the view model, open the dialog by calling IDialogService.Show<T>.
public class NonModalDialogTabContentViewModel : INotifyPropertyChanged
{
private readonly IDialogService dialogService;
public NonModalDialogTabContentViewModel(IDialogService dialogService)
{
this.dialogService = dialogService;
}
private void Show()
{
var dialogViewModel = new CurrentTimeDialogViewModel();
dialogService.Show<CurrentTimeDialog>(this, dialogViewModel));
}
}
To show a non-modal dialog using implicit dialog type syntax start by registering the view by decorating the XAML with the attached property DialogServiceViews.IsRegistered.
<UserControl
x:Class="DemoApplication.Features.Dialog.NonModal.Views.NonModalDialogTabContent"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:md="https://github.com/fantasticfiasco/mvvm-dialogs"
md:DialogServiceViews.IsRegistered="True">
</UserControl>
Make sure the dialog type locator can locate the dialog type, and then let the view model open the dialog by calling IDialogService.Show.
public class NonModalDialogTabContentViewModel : INotifyPropertyChanged
{
private readonly IDialogService dialogService;
public NonModalDialogTabContentViewModel(IDialogService dialogService)
{
this.dialogService = dialogService;
}
private void Show()
{
var dialogViewModel = new CurrentTimeDialogViewModel();
dialogService.Show(this, dialogViewModel));
}
}
To show a message box start by registering the view by decorating the XAML with the attached property DialogServiceViews.IsRegistered.
<UserControl
x:Class="DemoApplication.Features.MessageBox.Views.MessageBoxTabContent"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:md="https://github.com/fantasticfiasco/mvvm-dialogs"
md:DialogServiceViews.IsRegistered="True">
</UserControl>
In the view model, open the dialog by calling IDialogService.ShowMessageBox.
public class MessageBoxTabContentViewModel : INotifyPropertyChanged
{
private readonly IDialogService dialogService;
public MessageBoxTabContentViewModel(IDialogService dialogService)
{
this.dialogService = dialogService;
}
private void ShowMessageBox()
{
dialogService.ShowMessageBox(
this,
"This is the text.",
"This Is The Caption",
MessageBoxButton.OKCancel,
MessageBoxImage.Information);
}
}
To show an open file dialog start by registering the view by decorating the XAML with the attached property DialogServiceViews.IsRegistered.
<UserControl
x:Class="DemoApplication.Features.OpenFileDialog.Views.OpenFileTabContent"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:md="https://github.com/fantasticfiasco/mvvm-dialogs"
md:DialogServiceViews.IsRegistered="True">
</UserControl>
In the view model, open the dialog by calling IDialogService.ShowOpenFileDialog.
public class OpenFileTabContentViewModel : INotifyPropertyChanged
{
private readonly IDialogService dialogService;
public OpenFileTabContentViewModel(IDialogService dialogService)
{
this.dialogService = dialogService;
}
private void OpenFile()
{
var settings = new OpenFileDialogSettings
{
Title = "This Is The Title",
InitialDirectory = Environment.GetFolderPath(Environment.SpecialFolder.MyDocuments),
Filter = "Text Documents (*.txt)|*.txt|All Files (*.*)|*.*"
};
bool? success = dialogService.ShowOpenFileDialog(this, settings);
if (success == true)
{
Path = settings.FileName;
}
}
To show a save file dialog start by registering the view by decorating the XAML with the attached property DialogServiceViews.IsRegistered.
<UserControl
x:Class="DemoApplication.Features.SaveFileDialog.Views.SaveFileTabContent"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:md="https://github.com/fantasticfiasco/mvvm-dialogs"
md:DialogServiceViews.IsRegistered="True">
</UserControl>
In the view model, open the dialog by calling IDialogService.ShowSaveFileDialog.
public class SaveFileTabContentViewModel : INotifyPropertyChanged
{
private readonly IDialogService dialogService;
public SaveFileTabContentViewModel(IDialogService dialogService)
{
this.dialogService = dialogService;
}
private void SaveFile()
{
var settings = new SaveFileDialogSettings
{
Title = "This Is The Title",
InitialDirectory = Environment.GetFolderPath(Environment.SpecialFolder.MyDocuments),
Filter = "Text Documents (*.txt)|*.txt|All Files (*.*)|*.*",
CheckFileExists = false
};
bool? success = dialogService.ShowSaveFileDialog(this, settings);
if (success == true)
{
Path = settings.FileName;
}
}
}
To show a folder browser dialog start by registering the view by decorating the XAML with the attached property DialogServiceViews.IsRegistered.
<UserControl
x:Class="DemoApplication.Features.FolderBrowserDialog.Views.FolderBrowserTabContent"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:md="https://github.com/fantasticfiasco/mvvm-dialogs"
md:DialogServiceViews.IsRegistered="True">
</UserControl>
In the view model, open the dialog by calling IDialogService.ShowFolderBrowserDialog.
public class FolderBrowserTabContentViewModel : INotifyPropertyChanged
{
private readonly IDialogService dialogService;
public FolderBrowserTabContentViewModel(IDialogService dialogService)
{
this.dialogService = dialogService;
}
private void BrowseFolder()
{
var settings = new FolderBrowserDialogSettings
{
Description = "This is a description"
};
bool? success = dialogService.ShowFolderBrowserDialog(this, settings);
if (success == true)
{
Path = settings.SelectedPath;
}
}
}
It is pretty mindboggling that this framework can be run UWP, in other words a Raspberry PI or any other device that supports Windows 10 IoT. This chapter will demonstrate the code required to show the supported UWP dialogs.
Showing a content dialog can be performed in either of two ways, either by explicit specifying the dialog type or by implicit using the dialog type locator. Both concepts and the difference in usage is described below.
Explicit dialog type syntax
The most straight forward syntax to use is the explicit syntax where the generic methodShowContentDialogAsync<T> shows a content dialog of the type T. The MVVM purists are most certainly appalled by the fact that the view type is defined in the view model. For them there is the implicit syntax and the dialog type locator.
Implicit dialog type syntax and the dialog type locator
Specifying a dialog type in a view model might either be unwanted or impossible in certain situations, thus the framework supports opening a content dialog without specifying the dialog type. IDialogService.ShowContentDialogAsync is the non-generic method where the dialog type isn't specified in the method call. However, IDialogService still has to know the dialog type in order to create and open the dialog. This is where the concept of a dialog type locator comes into play.
A dialog type locator is a function of type Func<INotifyPropertyChanged, Type> capable of resolving a dialog type based on a specified view model. The implementation of DialogServicecomes with a default dialog type locator that uses a common naming convention used in a multitude of articles and code samples regarding the MVVM pattern. The convention states that if the name of the view model is MyNamespace.ViewModels.MyDialogViewModel then the name of the content dialog is MyNamespace.Views.MyDialog. If this convention doesn't fit your code structure the default locator can be overridden by specifying your own implementation in the constructor ofDialogService.
Showing a content dialog using explicit dialog type syntax
To show a content dialog using explicit dialog type syntax callIDialogService.ShowContentDialogAsync<T> from the view model.
public class MainPageViewModel : INotifyPropertyChanged
{
private readonly IDialogService dialogService;
public MainPageViewModel(IDialogService dialogService)
{
this.dialogService = dialogService;
}
private async void ShowContentDialog()
{
var viewModel = new AddTextContentDialogViewModel();
ContentDialogResult result = await dialogService.ShowContentDialogAsync<AddTextContentDialog>(viewModel)
if (result == ContentDialogResult.Primary)
{
Texts.Add(dialogViewModel.Text);
}
}
}
Showing a content dialog using implicit dialog type syntax
To show a content dialog using implicit dialog type syntax callIDialogService.ShowContentDialogAsync from the view model.
public class MainPageViewModel : INotifyPropertyChanged
{
private readonly IDialogService dialogService;
public MainPageViewModel(IDialogService dialogService)
{
this.dialogService = dialogService;
}
private async void ShowContentDialog()
{
var viewModel = new AddTextContentDialogViewModel();
ContentDialogResult result = await dialogService.ShowContentDialogAsync(viewModel)
if (result == ContentDialogResult.Primary)
{
Texts.Add(dialogViewModel.Text);
}
}
}
In the view model, open the dialog by calling IDialogService.ShowMessageDialogAsync.
public class MainPageViewModel : INotifyPropertyChanged
{
private readonly IDialogService dialogService;
public MainPageViewModel(IDialogService dialogService)
{
this.dialogService = dialogService;
}
private async void ShowMessageDialog()
{
await dialogService.ShowMessageDialogAsync(
"This is the text.",
"This Is The Title",
new[]
{
new UICommand { Label = "OK" },
new UICommand { Label = "Close" }
});
}
}
Pick single file
In the view model, open the dialog by calling IDialogService.PickSingleFileAsync.
public class MainPageViewModel : ViewModelBase
{
private readonly IDialogService dialogService;
public MainPageViewModel(IDialogService dialogService)
{
this.dialogService = dialogService;
}
private async void PickSingleFile()
{
var settings = new FileOpenPickerSettings
{
SuggestedStartLocation = PickerLocationId.DocumentsLibrary,
FileTypeFilter = new List<string> { ".txt" }
};
StorageFile storageFile = await dialogService.PickSingleFileAsync(settings);
if (storageFile != null)
{
SingleFilePath = storageFile.Path;
}
}
}
Pick multiple files
In the view model, open the dialog by calling IDialogService.PickMultipleFilesAsync.
public class MainPageViewModel : ViewModelBase
{
private readonly IDialogService dialogService;
public MainPageViewModel(IDialogService dialogService)
{
this.dialogService = dialogService;
}
private async void PickMultipleFiles()
{
var settings = new FileOpenPickerSettings
{
SuggestedStartLocation = PickerLocationId.DocumentsLibrary,
FileTypeFilter = new List<string> { ".txt" }
};
IReadOnlyList<StorageFile> storageFiles = await dialogService.PickMultipleFilesAsync(settings);
if (storageFiles.Any())
{
MultipleFilesPath = string.Join(";", storageFiles.Select(storageFile => storageFile.Path));
}
}
}
In the view model, open the dialog by calling IDialogService.PickSaveFileAsync.
public class MainPageViewModel : INotifyPropertyChanged
{
private readonly IDialogService dialogService;
public MainPageViewModel(IDialogService dialogService)
{
this.dialogService = dialogService;
}
private async void SaveFile()
{
var settings = new FileSavePickerSettings
{
SuggestedStartLocation = PickerLocationId.DocumentsLibrary,
FileTypeChoices = new Dictionary<string, IList<string>>
{
{ "Text Documents", new List<string> { ".txt" } }
},
DefaultFileExtension = ".txt"
};
StorageFile storageFile = await dialogService.PickSaveFileAsync(settings);
if (storageFile != null)
{
Path = storageFile.Path;
}
}
}
In the view model, open the dialog by calling IDialogService.PickSingleFolderAsync.
public class MainPageViewModel : ViewModelBase
{
private readonly IDialogService dialogService;
public MainPageViewModel(IDialogService dialogService)
{
this.dialogService = dialogService;
}
private async void BrowseFolder()
{
var settings = new FolderPickerSettings
{
SuggestedStartLocation = PickerLocationId.DocumentsLibrary,
FileTypeFilter = new List<string> { ".txt" }
};
StorageFolder storageFolder = await dialogService.PickSingleFolderAsync(settings);
if (storageFolder != null)
{
Path = storageFolder.Path;
}
}
}
The code is also available on GitHub. You are welcome to create issues and pull requests.
If you want to include MVVM Dialogs in your project, you can install it directly from NuGet.
To install MVVM Dialogs, run the following command in the Package Manager Console:
PM> Install-Package MvvmDialogs
- 21 September 2016: Code update
- Updated the constructors of
DialogService, making the class more friendly to IoC containers
- 22 May 2016: Code update
- Added support for Universal Windows Platform (UWP)
- 26 August 2015: Article update.
- Added information about integration with MVVM Light after comments by flyingxu.
- 24 June 2015: Major code refactoring.
- Source available on GitHub.
- Package available as NuGet.
- 5 October 2010: Code update.
- Updated source according to comments by d302241.
- 4 April 2010: Code update.
- Updated source according to comments by Michael Sync.
- Converted to .NET 4.
- 18 June 2009: Code update.
- Code no longer throws exception in Designer mode.
- Fixed wrong interface summary.
- 2 June 2009: Code update.
- Added the
ShowOpenFileDialog method to IDialogService. - Implemented a service locator instead of keeping
DialogService as a Singleton.
- 27 May 2009: Article update.
- Updated introduction after comments from William E. Kempf.
- 25 May 2009: Initial version.
