
Introduction
Here in this article, I would like to show how to use client side encryption (Hashing) using MD5 or SHA1 algorithm. I have used a JQuey plugin. You can download it from Muhammad Hussein Fattahizadeh - My Plugins. Plugins of CRC32, MD5, SHA1 algorithms are available there. Here I have used SHA1 plugin.
SHA1 JQuery Plugin
Overview
In case of normal HTTP (Hyper Text Transfer Protocol), when a user submits the form, all the textbox values (example: username and password in a login form) are passed in normal text format to server. But in case of SSL (Secure Sockets Layer) or HTTPS (Hyper Text Transfer Protocol Secure), all the values are passed in encrypted format. In normal cases, an attacker can use network sniffer tools to capture HTTP requests/responses, which contain the clear text username and password of a user and login into the application using it. So, here I have encrypted the value in client side before it passes to the server.
Let's consider an example, if we have stored SHA1 Hash of user password in database. So, when a user submits the form, SHA1 Hash of his/her password passes to server and in the server, we re-compute the SHA1 hash of that hashed password (Let's say A). On the other hand, we compute SHA1 of the password for the corresponding username from the database (Let's say B). If the user entered the correct password, then these two hashes (A & B) should match. The server compares these two hashes and if they match, the user is authenticated.
We can also use salts like username or a random string. In case of a random string, it must be the same in both client side and server side. So, we can use a session variable.
Using the Code
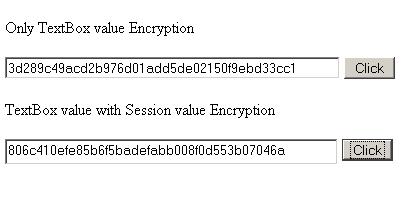
Here I have used only one ASP.NET TextBox control to show the encryption process:
<div>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<input id="Button1" type="button" value="click" />
</div>
JavaScript for only encrypting textbox value on submit:
<script type ="text/javascript" >
$(document).ready(function() {
$("#Button1").click(function()
{
var id = $("#TextBox1").val();
var id2 = $.sha1(String(id));
$("#TextBox1").val(id2);
});
JavaScript for accessing a Server side random value (for Salt) resides in a session variable.
[Session variable name=lid]
<script type ="text/javascript" >
$(document).ready(function() {
$("#Button1").click(function() {
var salt='<%=Session["lid"].toString() %>';
var id = $("#TextBox1").val();
var id2 = $.sha1(String(salt + id));
$("#TextBox1").val(id2);
});
});
</script>
History
- 2nd June, 2009: Initial post
