Client callback is one way to update the webpage without performing the full page postback. It maintains the Client state while updating the Webpage. During Client callback, the webpage runs through the modified version of Page Life Cycle.
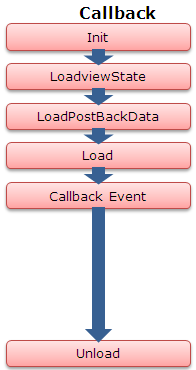
The LifeCycle of a page in Client Call Back is as shown below:

If you want to learn more about Client Callback, click here.
But the main drawback of Client Callback is that the input data is not posted from Client to Server. Also, it does not maintain the view state during partial postback as you can see the Page life cycle of Client callback is not saved or SaveViewState event is not fired.
Let's see it with an example.
I have created a simple form to collect some information of an person data. And it has a submit button, which initiates a Callback as:
<table>
<tr><td><asp:Label id="lblFName"
runat="server" Text="First Name" /> </td>
<td><asp:TextBox ID="tbFName"
runat="server"></asp:TextBox></td></tr><tr>
<td><asp:Label id="lblMName"
runat="server" Text="Middile Name" /> </td>
<td><asp:TextBox ID="tbMName"
runat="server"></asp:TextBox></td></tr><tr>
<td><asp:Label id="lblLName"
runat="server" Text="Last Name" /></td><td>
<asp:TextBox ID="tbLName" runat="server">
</asp:TextBox></td></tr><tr>
<td><asp:Label id="lblAge" runat="server"
Text="Age" /></td><td><asp:TextBox ID="tbAge"
runat="server"></asp:TextBox></td></tr><tr>
<td><asp:Label id="lblMailId" runat="server"
Text="Email" /></td><td><asp:TextBox ID="tbEMail" runat="server"></asp:TextBox></td></tr><tr>
<td><asp:Label id="lblSex" runat="server"
Text="Sex" /></td><td><asp:TextBox ID="tbSex"
runat="server"></asp:TextBox></td></tr><tr>
<td colspan="2"><input id="btnCallBack"
type="button" value="Submit" onclick="InitiateCallBack();"/>
</td></tr>
</table>
Server side code is as:
public partial class Callback : System.Web.UI.Page,ICallbackEventHandler
{
string result;
protected void Page_Load(object sender, EventArgs e)
{
if (Page.IsCallback)
return;
String cbReference = Page.ClientScript.GetCallbackEventReference(this, "arg",
"ReceiveServerData", "");
String callbackScript = "function CallServer(arg, context) {" +
cbReference + "; }";
Page.ClientScript.RegisterClientScriptBlock(this.GetType(),
"CallServer", callbackScript, true);
}
public void RaiseCallbackEvent(String eventArgument)
{
string firstName = tbFName.Text;
}
public string GetCallbackResult()
{
return result;
}
}
And the client side method is given below:
function InitiateCallBack() {
CallServer("",'');
}
function ReceiveServerData(arg, context) {
document.getElementById('divCallbacl').innerHTML = arg;
}
After filling this form, I submitted it. Now if you try to access the entered using control’s property, you would not get it.

Let’s dig it more and check the form collection, whether the data is passed from Client to server or not.

So as you can see, the data is not passed in form collection.
But let’s put the following lines of code in JavaScript, just before initiating the call for Callback as:
function InitiateCallBack() {
__theFormPostCollection.length = 0;
__theFormPostData = "";
WebForm_InitCallback();
CallServer("",'');
}
Now let’s run the code and submit the form as earlier.
Now, let’s check the form collection.

What a surprise, we got all the input data in form collection. That’s nice.
Now access the data using control’s property...

...and you got it.
Now let’s try to see what the extra lines of code do.
__theFormPostCollection.length = 0;
__theFormPostData = "";
of the view state and all of the input fields in the form.
WebForm_InitCallback();
But I would suggest to use these lines with caution. Use only when you need to collect the update from Page during Callback. If you don’t need to get some data or it is in readonly page, don’t use it to introduce extra overhead to your page and cost at performance point of view.
Hope you all have enjoyed the post.








