Article 2: Interfacing an Arduino with LCDs
Article 3: Arduino-Based MIDI Expression Pedal

Introduction
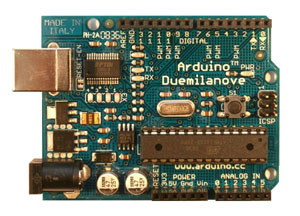
This is the first article in a three part series I am writing on the Arduino hardware platform. If you are unfamiliar with the Arduino project, it is an inexpensive and flexible Open Source hardware platform and is great for creating interactive projects. There are several different models available and each model has several digital I/O pins, several analog input pins (the number of digital and analog pins varies from model to model), is easy to setup and use, has a multi-platform (albeit a bit limited) IDE, and is programmed using C/C++. The schematics and designs of the boards are Open Source so you are able to build them yourself or purchase inexpensive prebuilt models from several distributors. There are lots of example projects available and the Arduino community is very active and supportive. In my research, I found that if I wanted to connect any input sensors (like a wah potentiometer, a light sensor, a microphone, a MIDI In port, an accelerometer, a push button, a thermometer, etc...), and have it control any output devices (like LEDs, a character LCD, a graphical LCD, a MIDI Out port, a speaker, etc...), the Arduino was accommodating and was easy to build a project on.
Background
I recently discovered the Arduino platform after starting my first hardware project - a custom MIDI expression pedal. I'm a software developer and not a hardware developer. What I wanted to build would be trivial to implement in software, but I wanted to build a portable and independent stand-alone device. I have a basic understanding of resistors, capacitors, and op amps, but I have never worked on a digital hardware project using a microcontroller before. Before I started researching the project I figured I'd need to base the project around a PIC microcontroller and program it in assembly (something I wasn't looking forward to), but as I started researching how I would go about implementing my project I ran across the Arduino platform.
I found the environment and IDE to be capable and sufficient, but a little lacking (for example, the IDE manages the project files, compiles the sources, and transfers the compiled sketch to the destination Arduino, but source level debugging, function navigation, and IntelliSense are not available). However, where the programming environment was lacking it was more than made up for in the hardware itself. Each model has a number of digital inputs and outputs, a number of analog inputs (the number of inputs and outputs differs from model to model), the capability to be powered either by USB or an unregulated power supply (the Arduino can easily be directly powered by a 9VDC power supply or 9V battery, and doesn't even need a power regulator to bump the voltage from 9VDC down to 5).

I also found the hardware design to be very forgiving (if you put something in backwards, there's a good chance that you won't fry your Arduino).
Blink
Once my hardware arrived (I ordered my Arduino CPUs from NKC Electronics, who also provided post-sales assistance), getting started was painless and went very smoothly. The Arduino web site has very easy to follow instructions on how to setup the software, how to connect the hardware (it's just a matter of connecting a USB cable and telling the IDE which serial port the device is on), and how to test out your first sketch to ensure that everything is working correctly (in the Arduino environment each project is called a sketch). Additionally, I found the Arduino web site to have many examples, and the web site also has a very active message board where developers can ask questions and post issues. In addition, there is also a book available called Getting Started with Arduino.
Once you have connected your hardware and configured your IDE, the first step is to load the Blink sketch, which is considered the "Hello World" in the Arduino universe. The IDE ships with a number of default sketches, one of which is called Blink:

Once loaded, you will see the following code:
int ledPin = 13;
void setup() {
pinMode(ledPin, OUTPUT); }
void loop() {
digitalWrite(ledPin, HIGH); delay(1000); digitalWrite(ledPin, LOW); delay(1000); }
Each sketch has two common functions - setup() and loop(). setup() is called when the Arduino powers on/resets and initializes, and loop() is repeatedly called over and over. At this point, if everything is connected correctly you are ready to upload your first sketch. Simply click on the "Upload to I/O Board" button (it compiles then uploads the sketch):

Once the sketch has been transferred, you will simply see the LED on the micrcontroller board blink on and off. You can use either the LED that is soldered onto the Arduino board:

...or connect a LED into the ground pin and pin 13.
For short-term use, you can simply insert the LED into the Arduino. Insert the LED with the short leg into GND and the long leg into pin 13:

For long-term use though, the LED will burn out if a resister isn't inserted into the circuit. Connect the Arduino to a breadboard and add a 1K Ohm resistor and the LED:

Metronome
The next thing I did was create a new sketch based off of Blink and call it Metronome. In Metronome, I have set the delay between blinks to be a function of tempo:
const int LED_PIN = 13; const int TEMPO = 120; const int DELAY = (int)((60.0 * 1000.0) / (float)TEMPO);
void setup() {
pinMode(LED_PIN, OUTPUT); }
void loop() {
PlayNote(DELAY);
}
void PlayNote(int nDuration)
{
nDuration = (nDuration / 2);
digitalWrite(LED_PIN, HIGH); delay(nDuration); digitalWrite(LED_PIN, LOW); delay(nDuration); }
Changing the tempo requires a code change, a compile, and then an upload. To overcome this and make the design more flexible, we could add a potentiometer to control the tempo, but I don't want to get ahead of myself and will hold off adding a potentiometer until later (the addition will be added in the third article).
YYZ
Not being satisfied with a simple blinking metronome (and being a drummer), I decided to create something more rhythmic and syncopated - YYZ. The song YYZ by Rush (from the album Moving Pictures) is an instrumental and starts out with the letters 'YYZ' being played in Morse code on a bell (YYZ is the airport identification code for the Toronto airport - the hometown of the band). The YYZ sketch visually plays YYZ in Morse code:
const int LED_PIN = 13; const int TEMPO = 100;
const int QUARTER_NOTE = (int)((60.0 * 1000.0) / (float)TEMPO);
const int EIGHTH_NOTE = QUARTER_NOTE / 2;
const int SIXTEENTH_NOTE = EIGHTH_NOTE / 2;
void setup() {
pinMode(LED_PIN, OUTPUT); }
void loop() {
PlayNote(EIGHTH_NOTE);
PlayNote(SIXTEENTH_NOTE);
PlayNote(EIGHTH_NOTE);
PlayNote(EIGHTH_NOTE);
PlayNote(EIGHTH_NOTE);
PlayNote(SIXTEENTH_NOTE);
PlayNote(EIGHTH_NOTE);
PlayNote(EIGHTH_NOTE);
PlayNote(EIGHTH_NOTE);
PlayNote(EIGHTH_NOTE);
PlayNote(SIXTEENTH_NOTE);
PlayNote(SIXTEENTH_NOTE);
}
void PlayNote(int nDuration)
{
nDuration = (nDuration / 2);
digitalWrite(LED_PIN, HIGH); delay(nDuration); digitalWrite(LED_PIN, LOW); delay(nDuration); }
Of note: The tempo of the song is originally 104 beats per minute, but I found that tempo to be too fast for my eyes and brain to pick out the rhythm, so I lowered the tempo to 100 beats per minute.
Debugging an Arduino Sketch
Although the IDE doesn't support line-level debugging, it does support serial debugging. Within the setup() function, you will need to add the call:
Serial.begin(9600);
This tells the Arduino what speed to transmit serial data at. Within your code, you will then add Serial.print() and Serial.println() statements which will be sent back to the IDE. To view the serial data being submitted, simply click on the "Serial Monitor" button.

When serial monitoring is on, output is displayed in the serial output panel:

It's a bit archaic but it works and it's better than nothing.
Conclusion
This concludes the first article in the series. At this point, we're just getting started and warmed up. For further reading, you should check out the Arduino home page, the Arduino getting started page, and some of the projects users have created on the Arduino user projects page.
History
- 14th July, 2009: Initial post
- 16th July, 2009: Article updated
