Suppose you need to execute a block of code when iframe's content is loaded. In case iframe is created statically in HTML markup, the solution is really simple. All you have to do is to connect some JavaScript function with load event:
<iframe src="http://wikipedia.org" width="600" height="400" onload="someFunction();" ></iframe>
Note: The load event (onload) is invoked when the entire contents of the document is loaded (including its external elements such as images). If you need to act earlier, that is at a time when the DOM is ready, use the other methods...
But what if the iframe is created with Ext JS code?
A simple way to set it up is to use Ext.BoxComponent with correct autoEl property value. This gives you the ability to easily use iframe in Ext JS layout (e.g. as a child item of Ext.Window), without extending document tree with redundant elements.
var iframeContainer = new Ext.BoxComponent({
autoEl: {
tag: 'iframe',
frameborder: '0',
src: 'http://wikipedia.org'
},
listeners: {
afterrender: function () {
console.log('rendered');
this.getEl().on('load', function () {
console.log('loaded');
});
}
}
});
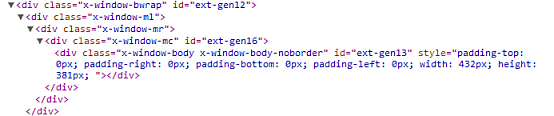
In the above code (Ext JS 3.2.1), the really important thing is the time when iframe's load event is hooked. You can do it only after the control (BoxComponent) is rendered. If you try this earlier, then getEl() will return undefined and the code will fail. Prior to rendering, an Ext JS control is just a JavaScript object, for which no document tree elements exist. Below are two screenshots showing the HTML snippets created by Ext.Window in which the only item was BoxComponent creating the iframe tag...
beforerender

afterrender

You can clearly see that premature connecting to load event is futile, becasue you simply cannot listen to events on something that does not exist.
Those screenshots come from Elements window of Chrome Developer Tools. A quick way to show that tool (of course in Google's browser) is to press Ctrl+Shift+I. Nice feature of CDT is the ability to show events being listened on a DOM element. To see the list, you have to select DOM element and, on the right side menu, choose "Event Listeners" tab. On the screenshot below, you can see that iframe's load event is indeed used:

