Table of Contents
It’s very common that we need to provide custom functionalities in our applications to the users in many respect. So that the user can do some operations at runtime. Sometimes user can resize the form, user can change the color, user can change the text etc. Obviously if our application provides all such customizations then only user can do. Now the challenge comes – when user customizes the forms of our application and wants to hold that state when he restarts the application. Per industry’s terminology this is attributed as User Preferences. In this post I would cover a very basic and easy of doing that.


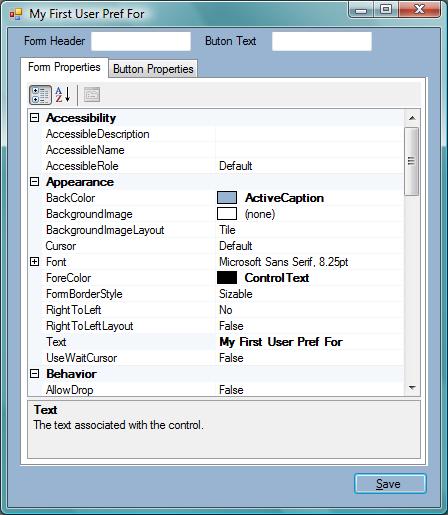
Suppose, the original look and feel of the form of an application is shown in the above left image. This is the form developer has created with a bluish background and some text. Now the application provides an option to customize the Form’s as well as button’s properties to be modified by the user at runtime. Now user has preferred to save the reddish form and wants to load this next time onwards. I think this problem statement can site a User preference case study. In this post I would take this one as example and would solve this with source code as well.
The better option would have been to store the Form’s state in a serialized format. As Forms are not serializable it would require custom serialization through out the application with some specific properties based on the requirement.
To have some generic approach with a small piece of custom coding we can achieve the same with Application Settings.
Application settings allow a Windows Forms or ASP.NET application to store and retrieve application-scoped and user-scoped settings. A "setting", in this context, is any piece of information that may be specific to the application or specific to the current user – anything from a database connection string to the user’s preferred default window size. Application settings works by persisting data as XML to configuration (.config) files. In most cases, the application-scoped settings are read-only; because they are program information. By contrast, user-scoped settings can be read and written safely at run time.
If you use Visual Studio, you can define settings within the Windows Forms Designer using the (ApplicationSettings) property in the Properties window. Once the applications settings are created the wrapper class with all those setting are created automatically by Visual Studio.We will discuss later in detail how applications settings are added/deleted/accessed. Now if you want to create your own custom wrapper class to have more control over the settings then this can be achived by writing class inheriting from ApplicationSettingsBase class. Custom controls can also save their own settings by implementing the IPersistComponentSettings interface, which exposes the SaveSettings method.
So far we have come to know what’s application scope and user scope. Now we will concentrate on user scope settings with the example shown in above screenshots.
In this example I have created one form on which a button is placed to save the User Preferences. In the form I kept one Tab control with two tab pages each has PropertyGrid to change the properties of Form and Button. First tab page is to change the properties of form whereas second one is for the button.

Now we will create some application settings with user-scope.
- Select the form or control whose properties you want to bind to the new application setting.
In the Property Editor, expand the (Application Settings) item, and then click the ellipsis next to the (PropertyBindings) item underneath it.
In the Application Settings dialog box, click the drop-down menu for the property you want to bind and select the New command.
In the New Application Setting dialog box, configure the setting by giving it a name (e.g. FormForeColor) and a default value (e.g. ControlText) and setting its scope (e.g. User).
For the form I have created some application settings as shown in the red marked section in the Property Grid. Also, for the button I have created few application settings like ButtonBackColor, SaveButtonText.
Once this is done, a wrapper class Settings is created under the Properties folder. Any one of these settings can be accessed by Settings class. Now for this example the Settinggs class is intatiated in the form load. Now this instance can be used to access the settings (refer to Save User Preferences).
UserPreferencesExample.Properties.Settings defaultSettings= new UserPreferencesExample.Properties.Settings();
Till now we have the knowledge of the creation of application settings and accessing those. So it’s only the way you want to have your User Preferences to be implemented. In this example user can change the properties of Form and Button using the PropertyGrid. Also, I provided textboxes where user can provide his/her preferred texts for Form and the Button. Once user has modified all these and clicked the save button, Application Settings have been updated with the user’s selected ones.
defaultSettings.ButtonBackColor = btnSave.BackColor;
defaultSettings.SaveButtonText = btnSave.Text;
defaultSettings.FirstFormHeader = this.Text;
defaultSettings.FormBackColor = this.BackColor;
defaultSettings.FormForeColor = this.ForeColor;
defaultSettings.FormOpacity = this.Opacity;
defaultSettings.FormWindowState = this.WindowState;
defaultSettings.Save();
Now onwards, whenever user starts the application he/she can see preferred view.
Find the sample config file entries as shown below.
<configuration>
<configSections>
<sectionGroup name="userSettings" type="System.Configuration.UserSettingsGroup, System, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089" >
<section name="UserPreferencesExample.Properties.Settings" type="System.Configuration.ClientSettingsSection, System, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089" allowExeDefinition="MachineToLocalUser" requirePermission="false" />
</sectionGroup>
</configSections>
<userSettings>
<UserPreferencesExample.Properties.Settings>
<setting name="FirstFormHeader" serializeAs="String">
<value>My First Form</value>
</setting>
<setting name="SaveButtonText" serializeAs="String">
<value>&Save</value>
</setting>
<setting name="FormWindowState" serializeAs="String">
<value>Normal</value>
</setting>
<setting name="FormForeColor" serializeAs="String">
<value>ControlText</value>
</setting>
<setting name="FormOpacity" serializeAs="String">
<value>1</value>
</setting>
<setting name="FormBackColor" serializeAs="String">
<value>Control</value>
</setting>
<setting name="ButtonBackColor" serializeAs="String">
<value>Control</value>
</setting>
</UserPreferencesExample.Properties.Settings>
</userSettings>
</configuration>
You cannot use application settings in an unmanaged application that hosts the .NET Framework. Settings will not work in such environments as Visual Studio add-ins, C++ for Microsoft Office, control hosting in Internet Explorer, or Microsoft Outlook add-ins and projects.
You currently cannot bind to some properties in Windows Forms. The most notable example is the ClientSize property.
Application settings has no built-in facility for encrypting information automatically. You should never store security-related information, such as database passwords, in clear text.
I always suggest and prefer to read MSDN. You can refer the followings articles which helped me a lot to understand this.
http://msdn.microsoft.com/en-us/library/wabtadw6.aspx
http://msdn.microsoft.com/en-us/library/fwc80dzb.aspx
http://msdn.microsoft.com/en-us/library/8eyb2ct1.aspx
