Introduction
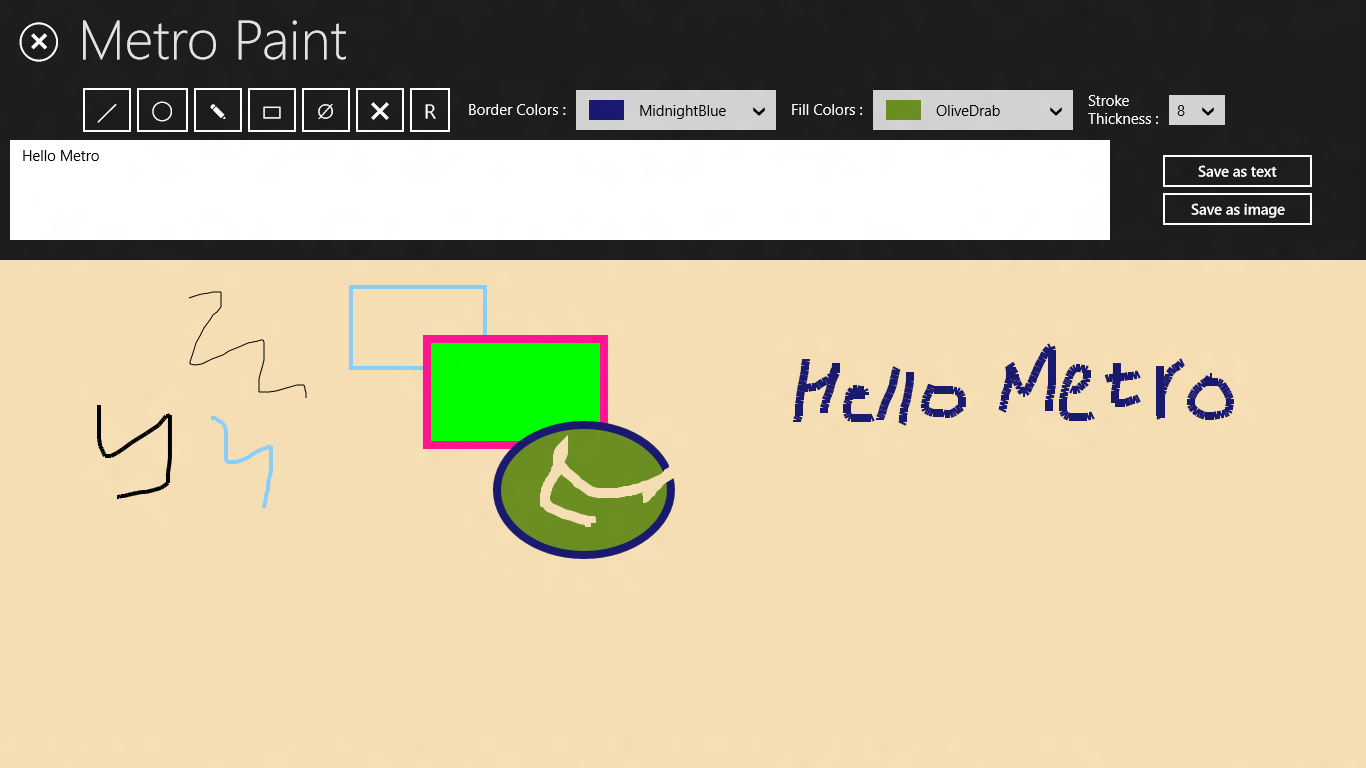
This Metro style application is for drawing basic shapes like line, rectangle, circle, ellipse, free hand shapes, eraser, and clear screen.
It also provides a feature to choose stroke thickness, border color, fill color, and handwriting recognition. It allows to save the recognized text as
a text file and only ink strokes can be saved as image. It is in
the initial version so there are some limitations
like saving a whole drawing as image, resizing and moving of the drawn components, etc.

Using the Code
Basically, this app uses the Windows.UI.Xaml.Shapes namespace and pointer events as there
are no mouse events. Here all the drawing features are done with the PointerMoved,
PointerReleased, and PointerPressed events. All the drawing is done onto
the canvas.
For selection of drawing tools I have used switch case. The tools are basically buttons and the icons used
are just "Segoe UI Symbol" fonts.
I have used a character map for getting the desired icons.
For drawing the components in the PointerPressed event the current co-ordinates
are saved
and then after the PointerMoved event, the second co-ordinates are saved. These co-ordinates can be directly
used for line drawing but for another shape, I am getting the height and width by difference of the co-ordinates.
The free hand drawing tool just adds the points coming in the path during the
PointerPressed event. The metro app can't be closed programmatically so
the close button
will suspend the app and after some time the Task Manager will kill the app to free the resources.
The color combo box is filled programmatically. The code snippet is given below:
var colors = typeof(Colors).GetTypeInfo().DeclaredProperties;
foreach (var item in colors)
{
cbBorderColor.Items.Add(item);
cbFillColor.Items.Add(item);
}
Since in WinRT there is no rendering method, it is not possible to save the drawn object as
an image.
Moreover, AdornerDecorator is also not available so component resizing and moving
are not possible. I hope Microsoft will update WinRT with the missing features.
For handwriting recognition, I have used
the Windows.UI.Input.Inking namespace. The basic concept is to use
the InkManager class. It provides properties and methods to manage the input, manipulation, and processing (including handwriting recognition) of one or more InkStroke objects. When a user write something onto canvas, all the points covered in that path is saved as InkManager objects.
The InkManager class provide an async method called RecognizeAsync(). The results of the recognition is a collection of InkRecognitionResult objects. To get the text
components, I have used the GetTextCandidates() method of the InkRecognitionResult class and it retrieves the collection of strings identified as potential matches for handwriting recognition. The code snippet is given below:
private async void btnRecognize_Click(object sender, RoutedEventArgs e)
{
try
{
txtRecognizedText.Visibility = Windows.UI.Xaml.Visibility.Visible;
btnSaveRecognizedText.Visibility = Windows.UI.Xaml.Visibility.Visible;
canvas.SetValue(Grid.RowProperty, 3);
canvas.SetValue(Grid.RowSpanProperty, 1);
MyInkManager.Mode = InkManipulationMode.Inking;
x = await MyInkManager.RecognizeAsync(InkRecognitionTarget.Recent);
MyInkManager.UpdateRecognitionResults(x);
foreach (InkRecognitionResult i in x)
{
RecognizedText = i.GetTextCandidates();
FinalRecognizedText += " " + RecognizedText[0];
txtRecognizedText.Text += FinalRecognizedText;
}
FinalRecognizedText = string.Empty;
}
catch (Exception)
{
if (canvas.Children.Count == 0)
{
var MsgDlg = new MessageDialog("Your screen has no handwriting. " +
"Please write something with pencil tool then click recognize.",
"Error while recognizing");
MsgDlg.ShowAsync();
}
else
{
var MsgDlg = new MessageDialog("Please clear the screen then write " +
"something with pencil tool", "Error while recognizing");
MsgDlg.ShowAsync();
}
}
}
Points of Interest
This application demonstrates how a user can draw shapes and how hand writing recognition is performed in a XAML/C# Metro style app. I request other developers to enhance my application with their comments and suggestions. I am very thankful to CodeProject,
StackOverflow, and MSDN Forum for solving my problems.
Copy-Paste apps from here in Windows store
One day I was searching
for a better paint app, and I found these two apps which are fully copy pasted from this article. I suggest Microsoft to not accept these kinds of spam apps.
