4 steps to increase bandwidth performance for ASPX pages on IIS 6.0
This article is a warm up for…
Introduction and warning
Do not jump to a conclusion
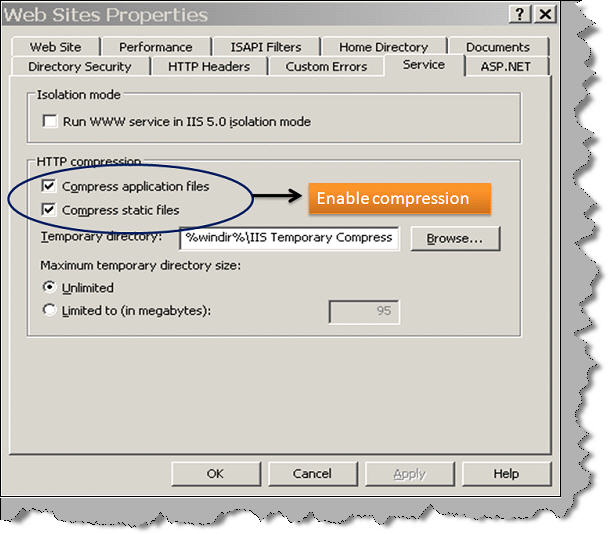
Step 1:- Enable compression
Step 2:- Enable metabase.xml edit
Step 3:- Set the compression level and extension types
Step 4:- Does it really work?<
This article is a warm up for my 4th article on .NET best practices. The 4th article was coming out to be too big to accommodate everything. So I have broken down the same in to 2 pieces, this article will show the basic steps needed for that article and the main article will talk in depth about the best practice. In case you have not read my previous articles on best practices below are some links.
.NET best practice 1:- In this article we discuss about how we can find high memory consumption areas in .NET. You can read about the same at DOTNET1.aspx
.NET best practice 2:- In this article we discuss how we can improve performance using finalize / dispose pattern.
DONETBestPracticeNo2.aspx
.NET best practice 3:- How can we use performance counters to gather performance data from .NET applications DOTNETBestPractices3.aspx
In this article we will try to understand how to enable compression on IIS 6.0. Once we have enabled compression we will use fiddler to see how bandwidth performance increases due to the same.
As I have clearly mentioned this article will form the base for my 4th article on .NET best practices. So please do not jump to a conclusion and enable IIS compression on production servers. There are issues of CPU performance, compression levels and browser compatibility due to IIS compression enablement. I will be talking about those details later. For now we will just concentrate on how to enable IIS compression and how does it increase bandwidth performance.
The first step is to enable compression on IIS. So right click on websites properties and click on the service tab. To enable compression we need to check the below two text boxes from the service tab of IIS website properties. Below figure shows the location of both the checkboxes.

Metadata for IIS comes from ‘Metabase.xml’ which is located at “%windir%\system32\inetsrv\”. In order that compression works properly we need to make some changes to this XML file. In order to make changes to this XML file we need to direct IIS to gives us edit rights. So right click on your IIS server root go to properties and check ‘enable direct metabase edit’ check box as shown in the below figure.

Next step is to set the compression levels and extension types. Compression level can be defined between 0 to 10, where 0 specifies a mild compression and 10 specifies the highest level of compression. This value is specified using ‘HcDynamicCompressionLevel’ property. There are two types of compression algorithms ‘deflate’ and ‘gzip’. This property needs to be specified in both the algorithm as shown in the below figures.


We need to also specify which file types need to be compressed. ‘HcScriptFileExtensions’ help us to specify the same. For the current scenario we specified that we need to compress ASPX outputs before they are sent to the end browser.
Once you are done with the above 4 steps, it’s time to see if the compression really works. So we will create a simple C# asp.net page which will loop “10000” times and send some kind of output to the browser.
protected void Page_Load(object sender, EventArgs e)
{
for (int i; i < 10000; i++)
{
Response.Write("Sending huge data" + "<br>");
}
}
In order to see the difference before compression and after compression we will run the fiddler tool as we run our ASP.NET loop page. You can download fiddler from http://www.fiddler2.com/fiddler2/version.asp .
Below screen shows data captured by fiddler without compression and with compression. Without compression data is “80501 bytes” and with compression it comes to “629 bytes”. I am sure that’s a great performance increase from bandwidth point of view.

