In this article, I’m going to show an ASP.NET Real-time Currency Converter using Google’s/Yahoo’s API, jQuery Ajax, Webservice, $.ajax beforeSend Success Error, Webservice ScriptService Attribute, WebClient DownloadString

Google, Yahoo provides many APIs that can be used in our applications. Here, I’m going to show a Real-time Currency Converter using Google’s/Yahoo’s API.
For this article, I have created a web application from scratch that will pull data from Google/Yahoo and will display in user interface using jQuery Ajax and Web service. For your reference, I have attached the source code with this article. Your votes, suggestions and feedback are highly appreciated to improve the quality of this and upcoming articles, please don't forget.
Let me try to explain the steps for you…
Google is using their own hidden API for showing the real-time currency rate in their search engine. Why it's hidden, because this API doesn't come with an official document. If you haven’t checked this service yet, then click here or else see the below given screenshot.

Yahoo’s real-time currency converter API will give you a .csv file with the currency conversion rate. Click here to see Yahoo’s Online Currency Converter or else see the below given screenshot.

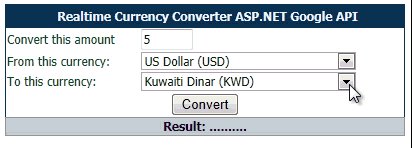
In this project, the main components are ASPX, CSS, jQuery and Web service. The Currency Converter solution will look like the below screen:

As you can see from the screenshot belo, the UI contains very few controls. Two dropdowns, one text box and one button, the result is just displayed in a table cell <td>.

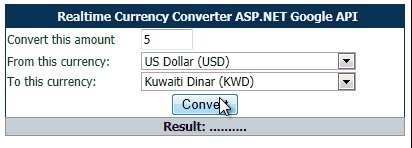
Here, Textbox is used to capture the amount which needs to be converted to the desired currency from the current currency and two dropdowns are prefilled with the Currency Code and Country Names. Once you click on the Convert button, it will call a jQuery Ajax method which calls a webmethod internally. You can get the country list and codes from the attached file.
I just created this CSS for a better look and feel to the UI.
.main
{
font-family: tahoma;
font-size: 12px;
border: solid 1px #03325C;
border-collapse: collapse;
color: #094D23;
width: 400px;
}
.main th
{
border-color: #03325C #03325C #03325C #03325C;
border-style: solid solid solid solid;
border-width: 1px 1px 1px 1px;
color: #EDF7FF;
padding: 4px 5px 4px 10px;
vertical-align: bottom;
text-align: center;
background-color: #0E3252;
}
.result
{
border-color: #989898 #989898 #989898 #989898;
border-style: solid solid solid solid;
border-width: 1px 1px 1px 1px;
color: #1A0229;
padding: 4px 5px 4px 10px;
vertical-align: bottom;
text-align: left;
background-color: #C7CCD1;
font-weight:bold;
}
.center
{
text-align: center;
}
.controls
{
font-family: tahoma;
font-size: 12px;
color: #032610;
}
Here, I’m explaining the jQuery Ajax code that is used to call the web service which returns rate from Google’s API or Yahoo’s API.
$(document).ready(function () {
$('#submit').click(function () {
var errormsg = "";
var amount = $('#txtAmount').val();
var from = $('#drpFrom').val();
var to = $('#drpTo').val();
$.ajax({ type: "POST",
url: "WebService.asmx/ConvertGOOG",
data: "{amount:" + amount + ",fromCurrency:'" +
from + "',toCurrency:'" + to + "'}",
contentType: "application/json; charset=utf-8",
dataType: "json",
beforeSend: function () {
$('#results').html("Converting...");
},
success: function (data) {
$('#results').html(amount + ' ' + from + '=' + data.d.toFixed(2) + ' ' + to);
},
error: function (jqXHR, exception) {
if (jqXHR.status === 0) {
errormsg = 'Not connect.\n Verify Network.'; ;
} else if (jqXHR.status == 404) {
errormsg = 'Requested page not found. [404]'; ;
} else if (jqXHR.status == 500) {
errormsg = 'Internal Server Error [500].'; ;
} else if (exception === 'parsererror') {
errormsg = 'Requested JSON parse failed.'; ;
} else if (exception === 'timeout') {
errormsg = 'Time out error.'; ;
} else if (exception === 'abort') {
errormsg = 'Ajax request aborted.'; ;
} else {
errormsg = 'Uncaught Error.';
}
$('#results').html(errormsg);
$('<a href="#" >Click here for more details</a>').click(function () {
alert(jqXHR.responseText);
}).appendTo('#results');
}
});
});
});
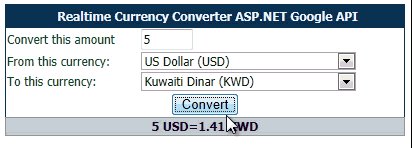
In the above code, the click() event is tied to the Submit button and jQuery val() function is used to retrieve the control values and it's passed to the webservice method. By using $.ajax, we are making a jQuery Ajax call to a .NET webservice. Here, before initiating the Ajax call, I'm setting the result value as "Converting..." using the beforeSend setting of $.ajax. If the call is success, then the currency rate will display in the result cell, else the error will display.
We can call the Google Web Method by setting the url setting of jQuery Ajax call as below:
url: "WebService.asmx/ConvertGOOG",
We can call the Yahoo Web Method by setting the url setting of jQuery Ajax call as below:
url: "WebService.asmx/ConvertYHOO",
When the element with ID “submit” (Convert button) is clicked, then this method will get called. By using val() function of jQuery, the HTML controls values are stored to a variable and that variable is passed to the Web service method. We are calling the jQuery Ajax call by $.ajax , the web service name and method are mentioned in url setting of jQuery.ajax() function. So when we click the result, cell will display “Converting...”, if the call is a success, then the expected output will be shown in the result <td> otherwise it will display an Error Description and a hyperlink that will show the error cause in detail. I have tried to handle some of the errors in jQuery Ajax Call.
Error Setting of jQuery Ajax Call
This block is used to catch the jQuery Ajax call to the Web Method. This code will set the error description and will add a hyperlink for more error details, you can see the sample output below:
error: function (jqXHR, exception) {
if (jqXHR.status === 0) {
errormsg = 'Not connect.\n Verify Network.'; ;
} else if (jqXHR.status == 404) {
errormsg = 'Requested page not found. [404]'; ;
} else if (jqXHR.status == 500) {
errormsg = 'Internal Server Error [500].'; ;
} else if (exception === 'parsererror') {
errormsg = 'Requested JSON parse failed.'; ;
} else if (exception === 'timeout') {
errormsg = 'Time out error.'; ;
} else if (exception === 'abort') {
errormsg = 'Ajax request aborted.'; ;
} else {
errormsg = 'Uncaught Error.';
}
$('#results').html(errormsg);
$('<a href="#" >Click here for more details</a>').click(function () {
alert(jqXHR.responseText);
}).appendTo('#results');
}

Here, the convert method will accept three input parameters. The parameters are amount, fromCurrency and toCurrency.
ConvertGOOG Web Method is used to handle the Google API call to return the currency rate. The received response is parsed and only the rate part is returned from this function. For your quick reference, I have given the Debugging screenshot below so that you can see the response and the url passed from this method.

ConvertYHOO Web Method is used to handle the Yahoo API call to return the currency rate. The received response is parsed and only the rate part is returned from this function. For your quick reference, I have given the Debugging screenshot below so that you can see the response and the url passed from this method.

The expected format of the rate is a proper decimal number, if any other format (e.g., 9 433.56 - space came in between number) comes, then we need to handle the same in Web Method.
I hope this article helped you to understand Real-time currency converter using APIs in ASP.NET.
Please give your valuable votes, suggestions and feedback for further improvements. Thanks for reading.
- 15th July, 2012: Initial version
