
Introduction
Creating treeview menus on the fly from an XML file can be useful when the menu items are constantly being updated. For instance, when using an XML file as a database to store records in.
Here is a simple example of how to do this. The example is kept simple to avoid any confusion.
Background
A working knowledge of XML, the TreeView control, and the Visual Studio is helpful in understanding the steps.
Using the code
Note: The attached solution file (xml2treeviewmenuSolution) was created with VS2010.
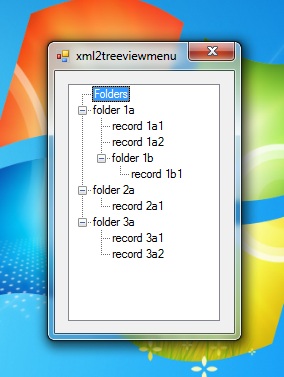
Add an XML file to your project and name it "menu.xml". Edit the XML file with the menu items.
="1.0"="utf-8"
<root>
<folder title='folder 1a' >
<record title='record 1a1' />
<record title='record 1a2' />
<folder title='folder 1b'>
<record title='record 1b1' />
</folder>
</folder>
<folder title='folder 2a' >
<record title='record 2a1' />
</folder>
<folder title='folder 3a' >
<record title='record 3a1' />
<record title='record 3a2' />
</folder>
</root>
Drag the TreeView control from the Visual Studio Toolbox onto your Windows form. In this example, I named the control "treeViewMenu".
Add references to the XML classes in your using statements.
using System.Xml;
using System.Xml.XPath;
Create an XML document to hold the file.
public partial class Form1 : Form
{
private XmlDocument docXML = new XmlDocument();
When the form is loaded, load the XML document with the XML file and begin populating the TreeView control.
private void Form1_Load(object sender, EventArgs e)
{
docXML.Load("menu.xml");
populateBaseNodes();
}
Population begins with the first level <folder> nodes. After each base node is added to the tree, the child nodes for the current base node are added.
private void populateBaseNodes()
{
treeViewMenu.Nodes.Clear();
treeViewMenu.BeginUpdate();
TreeNode treenode;
treenode = treeViewMenu.Nodes.Add("Folders");
XmlNodeList baseNodeList = docXML.SelectNodes("root/folder");
foreach (XmlNode xmlnode in baseNodeList)
{
string title = xmlnode.Attributes["title"].Value;
treenode = treeViewMenu.Nodes.Add(title);
populateChildNodes(xmlnode, treenode);
}
treeViewMenu.EndUpdate();
treeViewMenu.Refresh();
}
Each child node will be inspected for further children. The loop will called for each child node that was found.
private void populateChildNodes(XmlNode oldXmlnode, TreeNode oldTreenode)
{
TreeNode treenode = null;
XmlNodeList childNodeList = oldXmlnode.ChildNodes;
foreach (XmlNode xmlnode in childNodeList)
{
string title = xmlnode.Attributes["title"].Value;
treenode = oldTreenode.Nodes.Add(title);
populateChildNodes(xmlnode, treenode);
}
}
Points of interest
Fancy up your menu using an image list and add an icon attribute to your menu file.
